Configuración de la página de blog
- Crear / editar una página / publicación que utilice Divi.
- Crear / Editar fila (fila estándar, no de ancho completo).
- Crear / Editar columna.
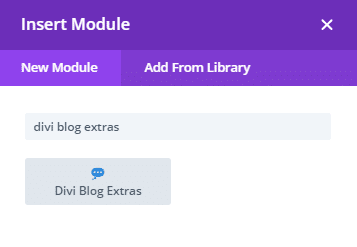
- Vaya a la opción Insertar módulo.
- Insertar Divi Blog Extras.

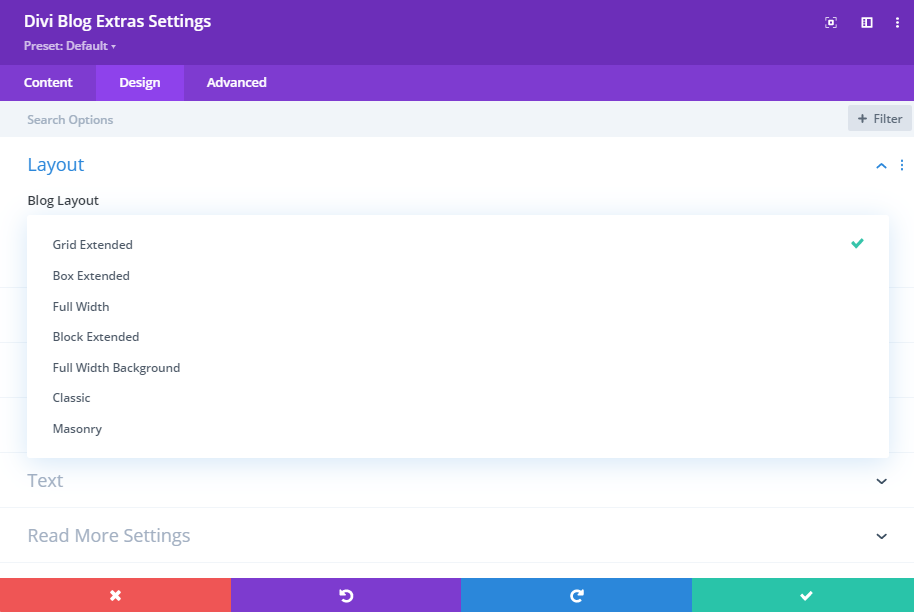
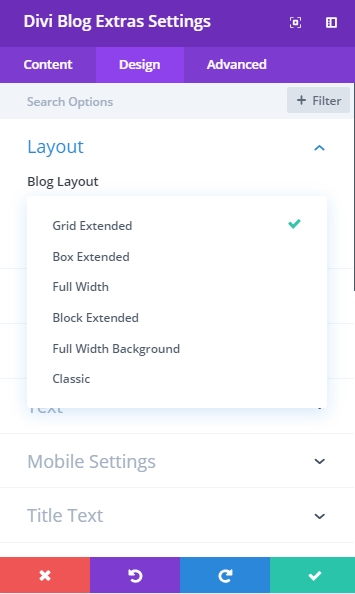
- En la siguiente pantalla, aparecerá la configuración del módulo. Vaya a la pestaña Diseño, seleccione uno de los diseños disponibles y guarde la página. Cubriremos la configuración y el diseño del módulo en la siguiente sección de esta documentación. Pero antes de continuar, aquí hay información sobre el tipo de contenido admitido por el complemento.
Divi Blog Extras se puede utilizar para mostrar publicaciones de los siguientes tipos de publicaciones de WordPress
- Publicaciones: Formato de publicación nativo de WordPress, que es el predeterminado para el complemento.
- Proyectos: Próximamente, lo que permitirá mostrar Divi proyectos con el módulo Divi Blog Extras.
- Tipo de publicación personalizada: Próximamente, le permitirá usar Divi Blog Extras para mostrar tipos de publicaciones personalizadas. Esto abrirá una amplia gama de opciones para mostrar tipos de publicaciones como: Eventos, Equipo, Testimonios, Receta y más. Solo necesita conectar un complemento para el tipo de publicación y usar el módulo Divi Blog Extras para crear la vista.
- Archivo de categorías: esta es la función más solicitada y próximamente. Le permitirá usar el complemento con tus archivos de categorías predeterminados, tal como lo haría un complemento Divi normal.
Selección de diseño
Una vez que el módulo Divi Blog Extras se agrega a una página, mostrará el diseño seleccionado predeterminado con configuraciones preconfiguradas. Vaya a la pestaña Diseño para cambiar el diseño. La lista de diseños disponibles en Divi Blog Extras son:
- Caja extendida
- Cuadrícula extendida
- Bloque extendido
- Clásico
- Ancho completo
- Fondo de ancho completo
- Más diseños utilizando los 6 anteriores con la ayuda de CSS personalizado. Consulte el sitio de demostración para obtener más opciones de diseño con CSS.
¿Cómo crear paginación en Divi Blog Extras?
- En la pestaña Contenido del módulo Divi Blog Extras, vaya a la sección Paginación.
- Habilite la alternancia etiquetada como Mostrar paginación
- Una vez que la paginación está habilitada, el campo de tipo de paginación se muestra debajo.
- Seleccione Ajax o Paginación numerada de la lista. Esto agregará la paginación con parámetros predeterminados. Personalice los controles de paginación según sea necesario.
WP-pageNavi: esta es la tercera opción disponible para la paginación usando el complemento WP-pageNavi. Esto se habilita una vez que selecciona la paginación numerada. Para utilizar esta función, el complemento WP-pageNavi debe estar instalado y activado.
Configuración de widget
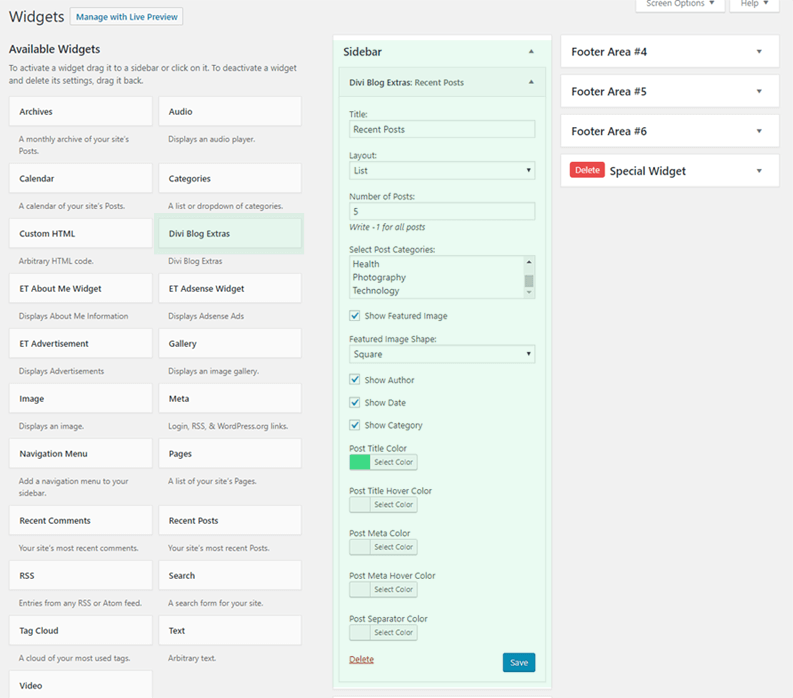
Consulte la sección de widgets en su sitio web después de instalar el complemento. Agregue el widget Divi Blog Extras en la barra lateral deseada.
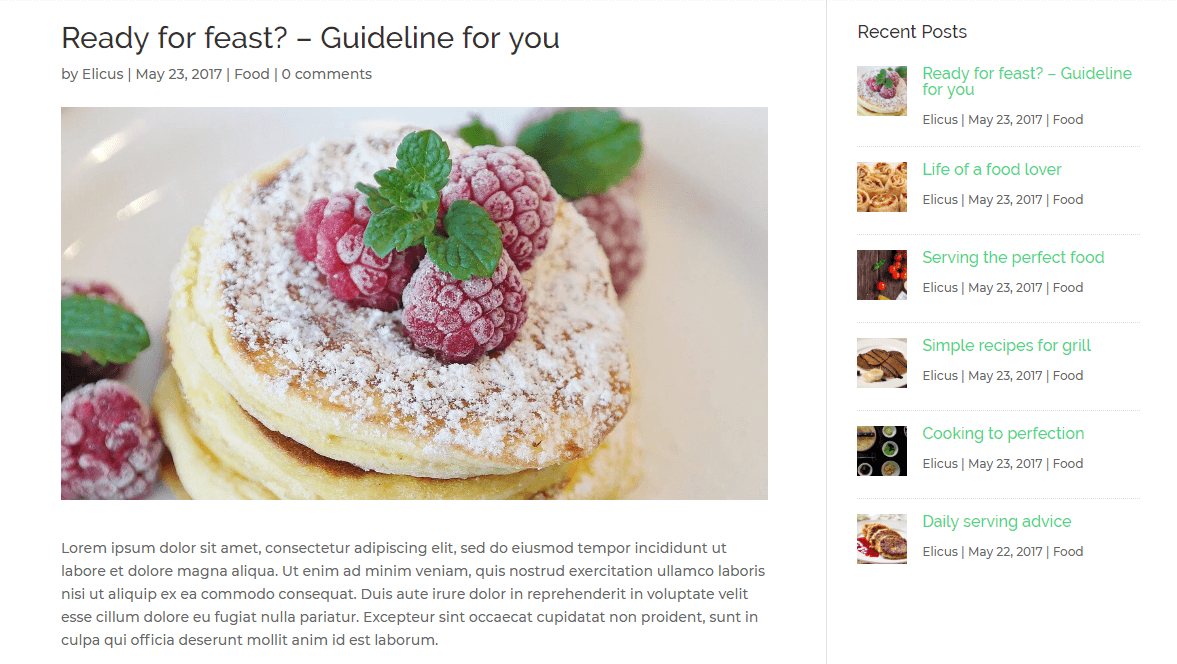
Hay 2 diseños disponibles para los widgets de publicaciones recientes.
- Vista de pestaña
- Vista de la lista
Seleccione el diseño que se mostrará en la barra lateral.
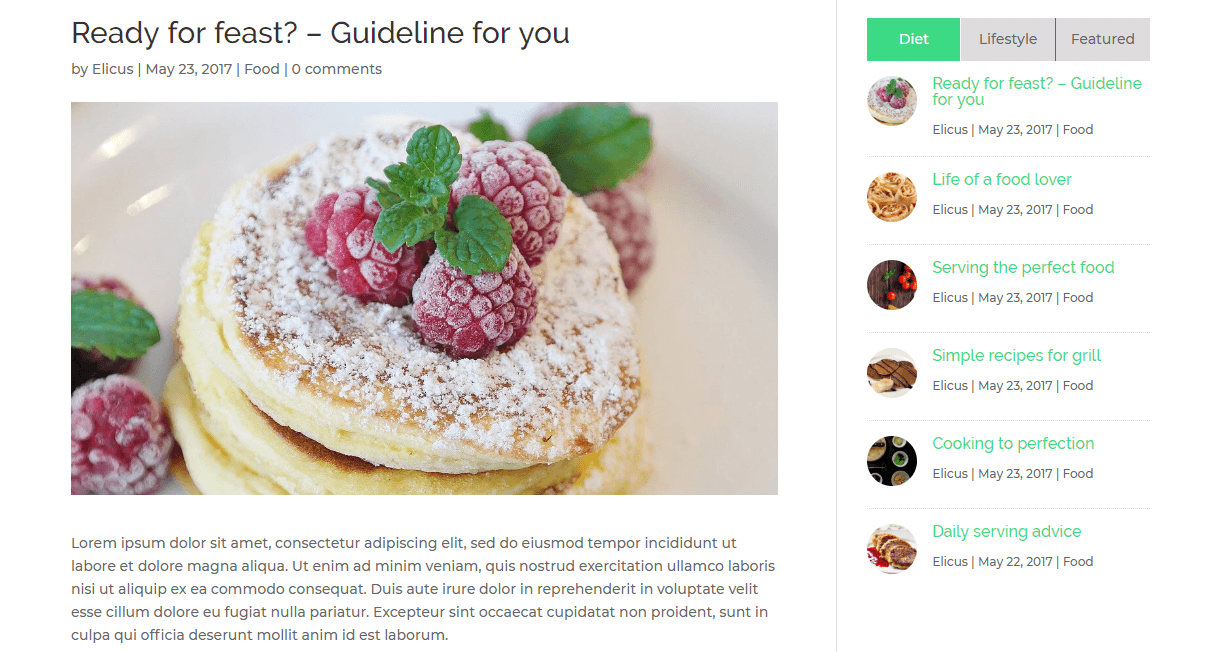
Aquí hay una vista previa de las 2 vistas de los widgets:
- Vista Pestaña
2. Vista Listado
Configuración de archivo de categoría
Para crear una categoría o archivos de etiquetas, siga los siguientes pasos:
- Crea un diseño de tema Divi.
- Asígnelo a sus páginas de archivo específicas o a todos los archivos (según sea necesario).
- En la sección del cuerpo, inserte el módulo Divi Blog Extras.
- El módulo mostrará automáticamente las publicaciones en las que se llamará esta plantilla y se mostrará en el diseño Divi Blog Extras.
Uso del filtro de categoría para blog
El filtro de categoría es una nueva característica agregada al complemento Divi Blog Extras. Aquí las categorías se muestran en la parte superior del módulo si están habilitadas.
La función de filtrar categoría se puede utilizar si el módulo Divi Blog Extras se utiliza en una…
- Pagina
- Entrada
No funcionará en…
- Paginas de Archivo
- Si la función de taxonomía personalizada está habilitada desde la configuración del módulo.
Configuración de archivos de etiqueta, autor y fecha
Para utilizar el complemento Divi Blog Extras como bucleador de publicaciones para archivos como Etiquetas, Autor, Fecha, etc., cree una Plantilla utilizando Divi y asígnela a los archivos respectivos.
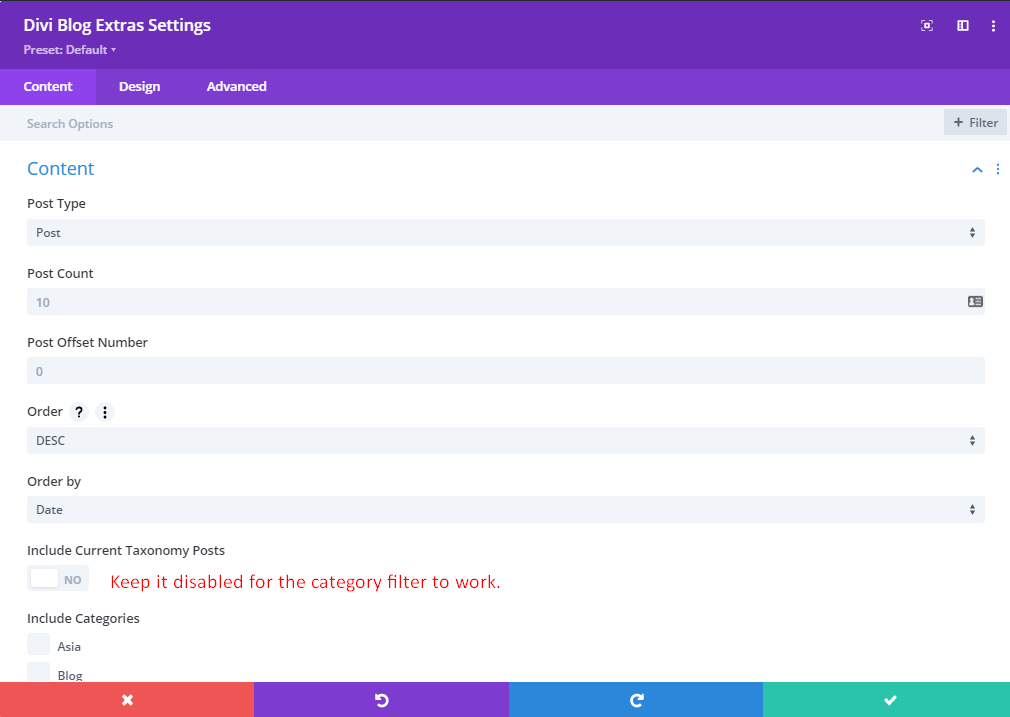
Luego edite el cuerpo e inserte el módulo Divi Blog Extras con su configuración. Utilice la siguiente configuración junto con sus otras personalizaciones.
Aquí, la configuración Incluir publicaciones de taxonomía actual le permitirá mostrar publicaciones del archivo actual. Esto también se aplica a categorías y resultados de búsqueda.
Archivos de taxonomía
Divi Blog Extras le permitirá especificar un diseño para sus archivos de taxonomía. Esta función es útil en un escenario en el que tiene un tipo de publicación personalizada para el menú del restaurante y desea mostrar las categorías del tipo de menú del restaurante utilizando el diseño Divi Blog Extras.
- Vaya a Configuración >>Divi Blog Extras >> Archivos >> Taxonomía >> Habilitar diseño de archivo de taxonomía.
- Seleccione un diseño de taxonomía global de la Biblioteca Divi. (Para utilizar esta función, debe crear y guardar un diseño de biblioteca Divi con Divi Blog Extras en él).
- Seleccione la posición de la barra lateral para Archivos de taxonomía.
- Si desea asignar un diseño separado para cada taxonomía, haga clic en Seleccionar taxonomía y seleccione. Elije un diseño de la biblioteca y configure la barra lateral.
- Guardar cambios.
- Si desea especificar un diseño diferente para otra taxonomía, haga clic en el icono azul más y repita el proceso.
Personalizar plantillas de complementos
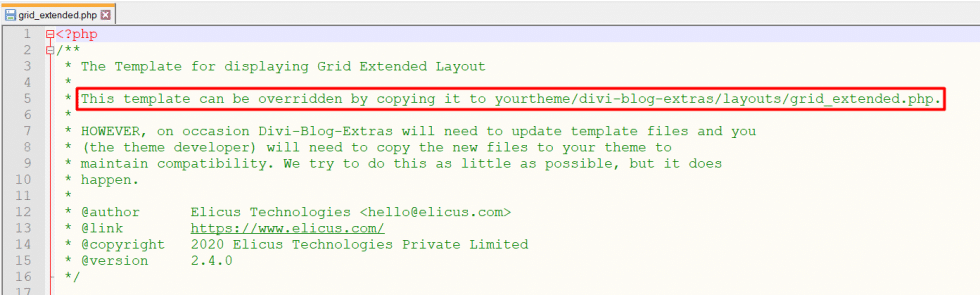
Para personalizar el diseño del complemento, copie los archivos de diseño necesarios en su tema hijo. Los archivos de diseño están disponibles en el directorio Divi-Blog-Extras / includes / modules / BlogExtras / layouts.
Cada archivo tiene detalles sobre dónde debe copiarse.

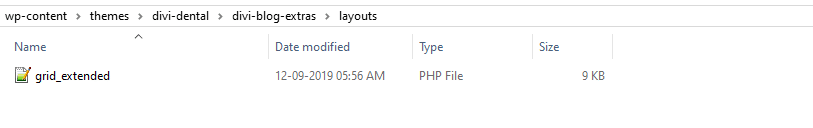
Copie el diseño en su tema o tema hijo. Por ejemplo
wp-content / themes / divi-dental / divi-blog-extras / layouts /
Aquí se crea un directorio llamado divi-blog-extras en el directorio del tema hijo.

Ejemplo:
Aquí hay un ejemplo de la personalización en la que intentamos agregar un color de fondo único para cada publicación de blog. Puedes leer más sobre el proceso aquí. (Ingles)
Soporte de tipo de publicación personalizada
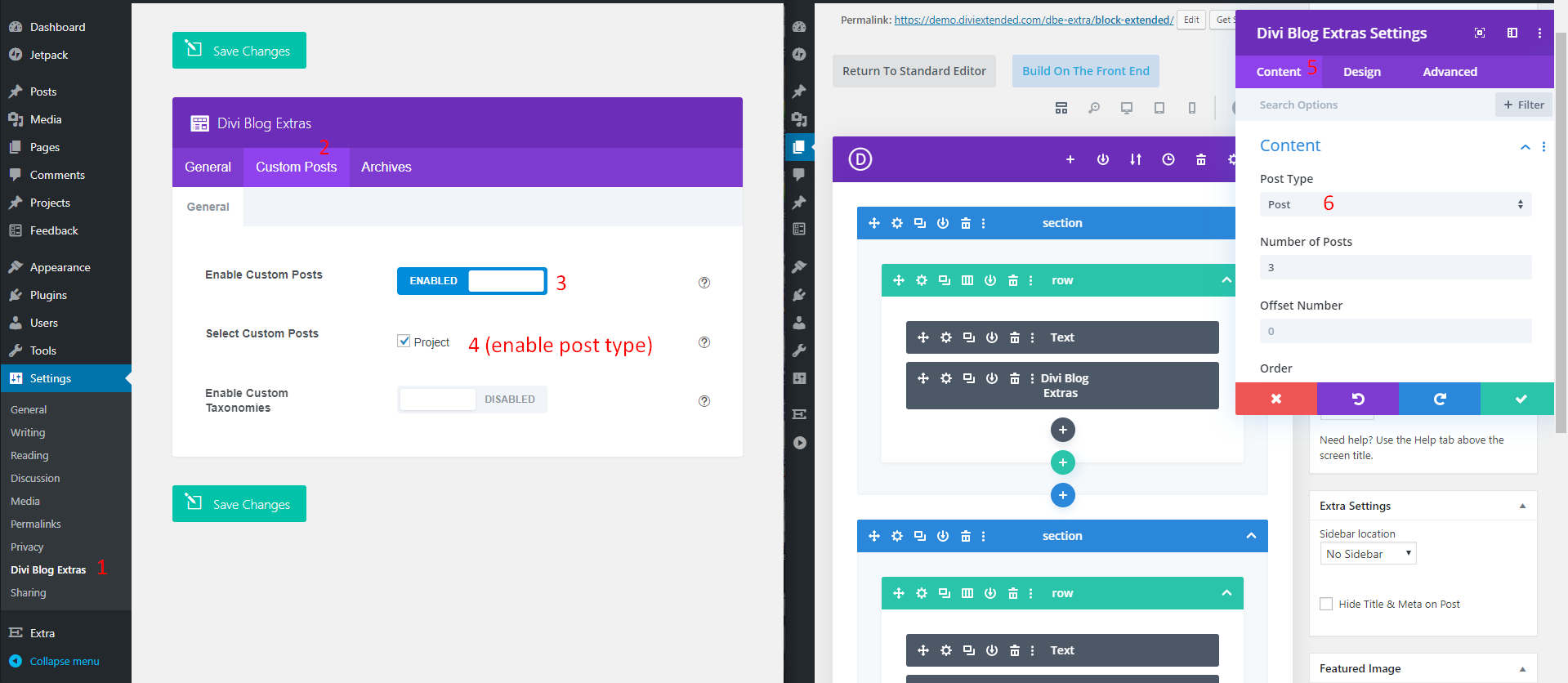
Los diseños de Divi Blog Extras se pueden usar para tipos de publicaciones personalizadas. Para mostrar tipos de publicaciones personalizadas usando el módulo Divi Blog Extras en una página, primero debe habilitarse. Estos son los pasos para habilitarlo para tipos de publicaciones personalizadas.
- Vaya a Configuración >> Extras del blog Divi >> Tipos de publicaciones personalizadas >> Habilitar tipos de publicaciones personalizadas en módulos.
- Seleccione Tipos de publicaciones personalizadas para habilitar.
- Habilite las taxonomías personalizadas en el módulo si desea mostrar una lista de taxonomías en la pestaña de contenido del módulo. Seleccione esta opción si desea mostrar taxonomías seleccionadas de tipos de publicaciones personalizadas.
- Guardar cambios
Esto agregará la Lista en la pestaña de contenido de la configuración del módulo para especificar el tipo de publicación.
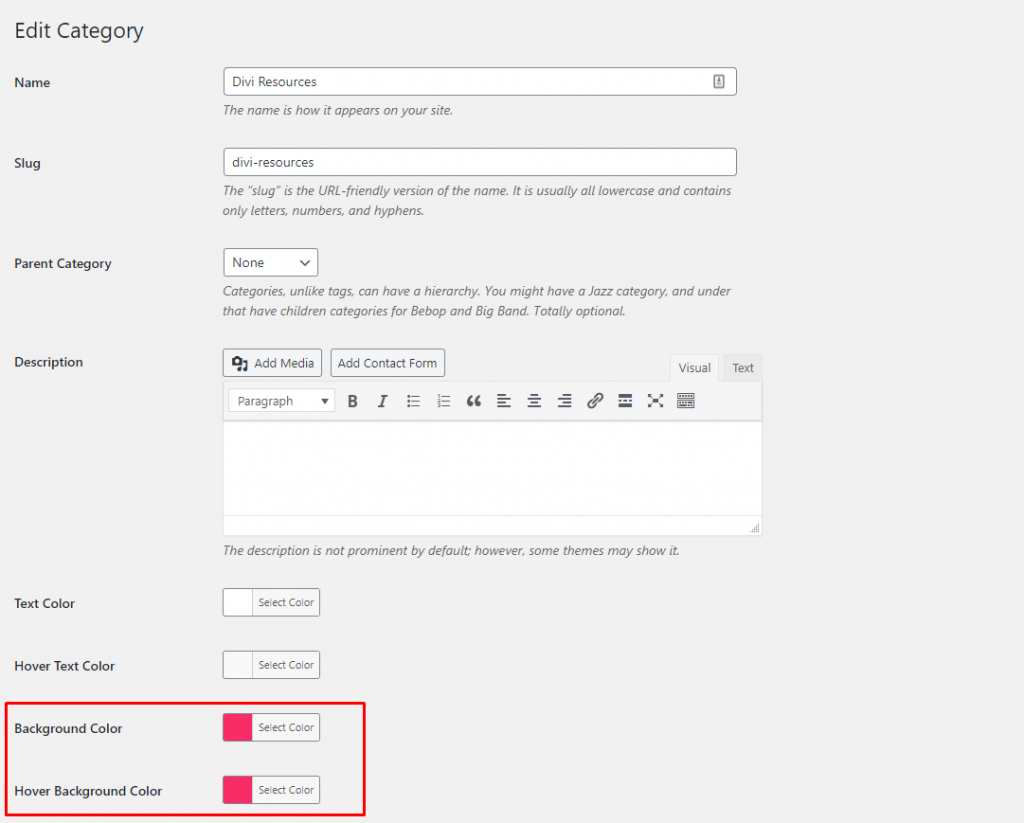
Color de fondo de la categoría
Vaya al Panel de WordPress >> Publicaciones >> Categorías >> Editar una categoría >> en la página siguiente, configure el color según sea necesario.
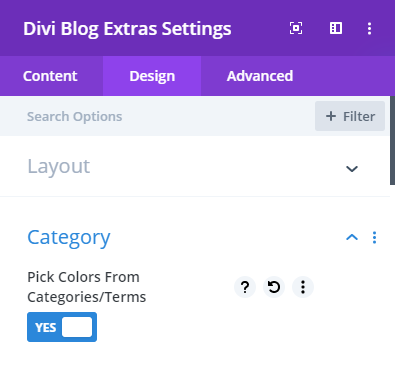
Luego, en el módulo Divi Blog Extras, habilite la configuración yendo a Diseño >> Categoría >> Habilite el control para Elegir colores de términos de categorías.
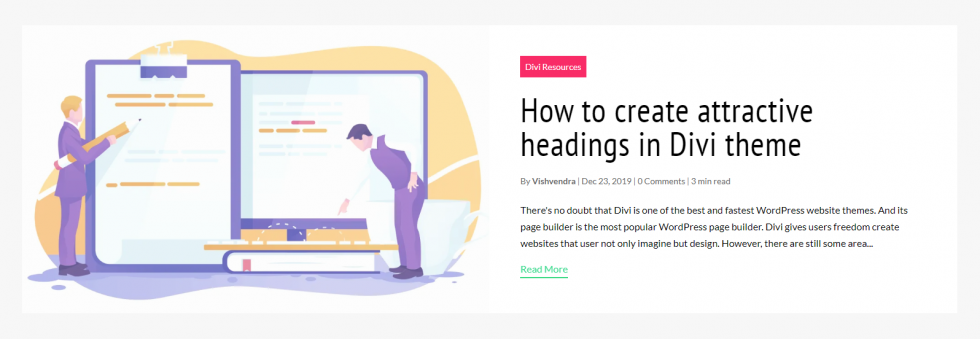
Aquí está el resultado:
Divi Blog Extras Video Documentación y recursos
Mas información en DiviExtended (Ingles): https://diviextended.com/documentation/divi-blog-extras-documentation/
“Divi”, and “Elegant Themes” son Marca registrada de Elegant Themes, Inc.
“Divi Blog Extras“ es un producto de www.diviextended.com