¿Cómo usar el complemento Divi Blurb Extendido?
Este complemento consta de dos módulos para que Divi Builder cree Divi Blurbs y Flip Box.
- Divi Blurb Extended: este módulo tiene 5 diseños que son Classic, Flipbox, Easebox, Borderbox y Image Card.
- Flip Box avanzado: en este módulo, obtiene 6 diseños de flip box que son Flip, Zoom, Slide, 3D Cube, Grow y Cover.
Creación de Blurbs con el módulo Divi Blurb Extendido
Pasos comunes a seguir para cada diseño disponible con el módulo extendido Divi Blurb.
- Cree una nueva página / edite una página existente en la que desee agregar o mostrar anuncios creados con el módulo Divi Blurb Extended.
- Insertar fila >> Desplazar biblioteca de módulos Divi >> Insertar módulo Divi Blurb Extended
- Vaya a Configuración de contenido de Blurb >> Establecer título de Blurb >> Establecer contenido de Blurb
- Vaya a la configuración de enlace de Blurb >> para ingresar Blurb Link si desea abrir una página relacionada con el Blurb >> marque «Url se abre en una nueva ventana» como «Sí» si desea abrir una página relacionada con la propaganda en una nueva ventana.
- Para el botón Leer más en Blurb, vaya a Configuración del botón >> marque «Botón Leer más» como «Sí».
- Introduzca texto en el campo de texto del botón Leer más para utilizarlo como texto personalizado para el botón Leer más.
- Si desea personalizar el botón Leer más, marque «Usar estilos personalizados para el botón» como «Sí».
- Vaya a la configuración de imagen e ícono para agregar una imagen o ícono en el blurb >> simplemente cargue su imagen.
- Si desea utilizar un icono en lugar de una imagen, marque «Usar icono» como «Sí».
Selección de diseño
- Después de proporcionar contenido publicitario en la configuración de contenido
- Vaya a la pestaña Diseño >> Configuración de diseño >> Elija cualquiera de los diseños disponibles.
Configuración de fondo de contenido para el diseño Clásico, Easebox, Borderbox y Tarjeta de imagen
- Para cambiar el color de fondo del contenido de la propaganda.
- Vaya a la pestaña Diseño >> Configuración del fondo del contenido >> elija un color que se utilizará para el fondo del contenido.
Configuración de diseño de Flipbox
- Para personalizar el fondo del contenido de la parte frontal >> Vaya a la pestaña Diseño >> Configuración de Flipbox >> Frente >> elija color / imagen >> elija un color / cargue una imagen.
- Para personalizar el fondo del contenido de la parte trasera >> Vaya a la pestaña Diseño >> Configuración de Flipbox >> Atrás >> elija color / imagen >> elija un color / cargue una imagen.
- Para ajustar la altura de Flipbox >> Vaya a la pestaña Diseño >> Configuración de Flipbox >> Altura de Flipbox
- Mueva el control deslizante o ingrese el valor para aumentar / disminuir la altura de Flipbox.
Configuración de diseño de Borderbox
- Para cambiar el color del borde del diseño del cuadro del borde
- Vaya a la pestaña Diseño >> Configuración del cuadro de borde >> Color del borde >> Elija un color para usar para el borde.
Configuración de diseño de la tarjeta de imagen
- Para insertar la imagen superior en el diseño de la tarjeta de imagen
- Vaya a la pestaña Diseño >> Configuración de la tarjeta de imagen >> Imagen superior >> Seleccione / Cargue una imagen.
- Si desea establecer un texto alternativo para la imagen
- Luego vaya a la pestaña Diseño >> Configuración de tarjeta de imagen >> campo Texto alternativo de imagen >> e ingrese el texto que desee para usar como Texto alternativo de imagen.
Colocación de imágenes e íconos para cualquier diseño
- Para cambiar la ubicación de la imagen / icono de los anuncios
- Vaya a la pestaña Diseño >> Configuración de imágenes e íconos >> Colocación de imágenes / íconos >> elija Arriba / Izquierda / Derecha
- Si desea cambiar el color del icono
- Entonces vaya a la pestaña Diseño >> Configuración de imagen e ícono >> Color del ícono >> y elija un color para usar para el ícono
- Marque «Usar tamaño de fuente del icono» como «Sí» si desea cambiar el tamaño del icono.
- Luego mueva el control deslizante o ingrese el valor para aumentar / disminuir el tamaño del icono
Configuración de texto de contenido y título de Blurb
- Para personalizar el título del anuncio y el texto del contenido
- Vaya a la pestaña Diseño >> Configuración de texto de Blurb >> y personalice el texto de Título y contenido según sus necesidades.
Configuración de efectos de Blurb Hover
- Para aplicar efectos de desplazamiento sobre el texto, el botón y los elementos del anuncio
- Vaya a la pestaña Diseño >> Estado de desplazamiento >> elija Texto / Botón / Elementos
- Y aplique la personalización según sus requisitos.
Creación de desenfoques con el módulo Flip Box avanzado
Pasos comunes a seguir para cada diseño disponible con el módulo Flip Box avanzado.
- Cree una página nueva / edite una página existente en la que desee agregar o mostrar anuncios creados con el módulo Flip Box avanzado.
- Insertar fila >> Desplazar biblioteca de módulos Divi >> Insertar cuadro de volteo avanzado.
Selección y configuración de diseño de volteo
- Después de insertar el módulo Flip Box avanzado
- Vaya a la pestaña Contenido >> Voltear diseño de caja >> Seleccionar diseño >> elija Voltear
- Luego, muévase a la configuración de Flip Direction >> y elija Superior / Inferior / Derecha / Izquierda / Diagonal izquierda / Diagonal derecha / Diagonal izquierda invertida / Diagonal derecha invertida como dirección de giro del Flip Box
- Mantenga «Efecto de profundidad 3D» como «Sí» si desea efectos 3D en el cuadro Flip.
- Marque «Agitar al girar» como «Sí» si desea aplicar efectos de agitación cuando se voltea la propaganda.
- Mueva el control deslizante / valor de entrada en el campo Velocidad de giro (en ms) para controlar la velocidad de giro de Flip Box.
Selección y configuración de diseño de zoom
- Después de insertar el módulo Flip Box avanzado
- Vaya a la pestaña Contenido >> Diseño de caja giratoria >> Seleccione Diseño >> elija Zoom
- Luego, vaya a la configuración Flip Style >> y elija Fade / Zoom In / Zoom Out como estilo flip del Flip Box
- Mueva el control deslizante / ingrese el valor en el campo Flip Speed (en ms) para controlar la velocidad del estilo Flip Box.
Selección y configuración de diseño de diapositivas, cubos 3D, crecimiento y portada
- Después de insertar el módulo Flip Box avanzado
- Vaya a la pestaña Contenido >> Diseño de caja giratoria >> Seleccione Diseño >> elija Diapositiva / Cubo 3D / Crecer / Cubrir
- Luego muévase a la configuración Entrace Direction >> y elija Top / Bottom / Right / Left como dirección de entrada del Flip Box
- Mueva el control deslizante / valor de entrada en el campo Velocidad de giro (en ms) para controlar la velocidad de giro de Flip Box.
Configuración de contenido común para los diseños 1, 2 y 3 del módulo Flip Box avanzado
Configuración de contenido de la parte frontal y posterior de Flip Box
- Para personalizar el título y el contenido de Flip Box
- Vaya a la pestaña Contenido >> Configuración de contenido de Flip Box >> elija Contenido frontal / Contenido posterior
- Luego, para Flip Box Front / Back Title >> ingrese su texto personalizado en el campo Título
- Para contenido frontal / posterior >> ingrese su texto personalizado en el campo Contenido
Selección de icono / imagen de Flip Box
- Para usar Imagen / Icono en Flip Box
- Vaya a la pestaña Contenido >> Configuración de elementos de Flip Box >> haga clic en Elementos frontales / posteriores
- A continuación, marque «Usar icono en el anverso / reverso» como «Sí», si desea utilizar el icono en el Flip Box.
- De lo contrario, cargue una imagen en el campo Imagen frontal / posterior.
- Si desea establecer un texto alternativo para la imagen
- Luego, vaya a la pestaña Contenido >> Configuración de Elementos de caja giratoria >> haga clic en Elementos delanteros / traseros >> Campo de texto alternativo de imagen >> e ingrese el texto que desee que se utilice como Texto alternativo de imagen.
Aplicar efectos de fondo
- Si desea aplicar efectos de fondo en Flip Box
- Luego vaya a la pestaña Contenido >> Configuración de fondo de Flip Box >> elija Frente / Atrás
- Luego, aplique Color / Degradado / una imagen al campo Fondo frontal / Fondo posterior.
Configuración de diseño común para los diseños 1, 2 y 3 del módulo Flip Box avanzado
Personalizaciones de ubicación de íconos / imágenes de Flip Box
- Para personalizar la ubicación de la imagen frontal / icono del Flip Box.
- Vaya a la pestaña Diseño >> Configuración de imagen frontal / Estilo de icono >> Ubicación de imagen / icono >> elija Superior / Izquierda / Derecha
- Esto establecerá la imagen / icono frontal en el área elegida.
- Para la ubicación de la imagen trasera / icono
- Vaya a la pestaña Diseño >> Configuración de estilo de imagen / icono posterior >> Ubicación de imagen / icono >> elija Superior / Izquierda / Derecha.
- Esto establecerá la imagen / icono de Atrás en el área elegida.
Personalizaciones de texto de Flip Box
- Para personalizar el título y el contenido de Flip Box Front
- Vaya a la pestaña Diseño >> Configuración de estilo de texto frontal >> y personalice el texto del Título y contenido según sus necesidades.
- Para personalizar el título y el contenido de Flip Box Back
- Vaya a la pestaña Diseño >> Configuración de estilo de texto posterior >> y personalice el texto del Título y contenido según sus necesidades.
Configuración de alineación del botón de retroceso de la caja giratoria
- Para personalizar la alineación del botón Atrás.
- Vaya a la pestaña Diseño >> Configuración de estilo del botón Atrás >> Alineación de botones >> alinee el botón según el requisito, ya sea a la izquierda, a la derecha o al centro
Configuración de la alineación de la caja giratoria y otras personalizaciones
- Para personalizar la alineación del Front Box del Flip Box.
- Vaya a la pestaña Diseño >> Configuración de estilo de cuadro frontal >> Alineación de contenido frontal >> elija Superior / Centro / Inferior.
- Para el cuadro frontal redondeado >> vaya a la pestaña Diseño >> Configuración de estilo del cuadro frontal >> Esquinas redondeadas frontales >> introduzca el valor o mueva el control deslizante para redondear el cuadro frontal.
- Para personalizar la alineación del Back Box del Flip Box.
- Vaya a la pestaña Diseño >> Configuración de estilo del cuadro posterior >> Alineación del contenido posterior >> elija Arriba / Centro / Abajo.
- Para el cuadro posterior redondeado >> vaya a la pestaña Diseño >> Configuración de estilo del cuadro posterior >> Esquinas redondeadas posteriores >> ingrese el valor o mueva el control deslizante para redondear el cuadro frontal.
Uso de Divi Blurb Extended con tipos de publicaciones personalizadas
Para usar Divi Blurb Extended en páginas, publicaciones y tipos de publicaciones personalizadas con soporte adicional de Divi Builder, siga los pasos a continuación:
- En su panel de WordPress >> Vaya al menú Divi >> Opciones del tema Divi >> Generador
- Habilite los tipos de publicaciones personalizadas donde desee usar Divi Blurb Extended usando Divi Builder.
CSS Atajos
Si no ves Iconos en modo Visual, añade este css:
.admin-bar .et_pb_blurb_extended .et-pb-icon {
opacity: 1 !important;
}
¿Cómo mover el ícono en el medio en el diseño del cuadro de borde extendido Divi Blurb?
En el diseño del cuadro de borde, los iconos se adjuntan a una distancia de 22 píxeles. Si desea mover el ícono superior al centro, puede anular esa área usando el siguiente fragmento de CSS:
.et_pb_main_blurb_image {
left: calc(50% – (68px/2));
}
Nota: Aquí, 68 se obtiene manualmente del ancho del área del icono que deberá reemplazar con su propio tamaño de cuadro de icono.
¿Dónde puedo descargar los diseños de demostración del sitio de demostración de Divi Blurb Extended?
Descargue los diseños extendidos de Divi Blurb aquí.
¿Cómo configurar los Blurb de igual altura?
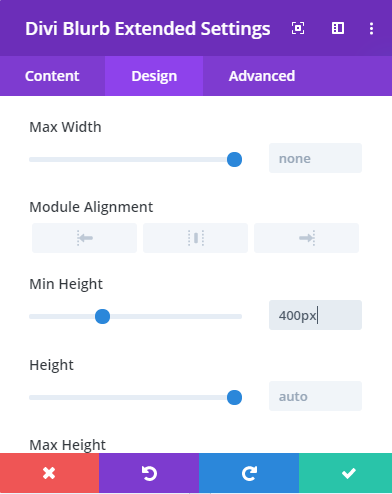
Para establecer los Blurb de igual altura, puede agregar la altura mínima (que es el valor en altura, del blurb con la altura máxima) al módulo.
Por ejemplo, en la fila de blurbs, el blurb con la altura máxima es 400 px. Por lo tanto, debe establecer la altura mínima de cada otra blurb en 400px.