Visión general
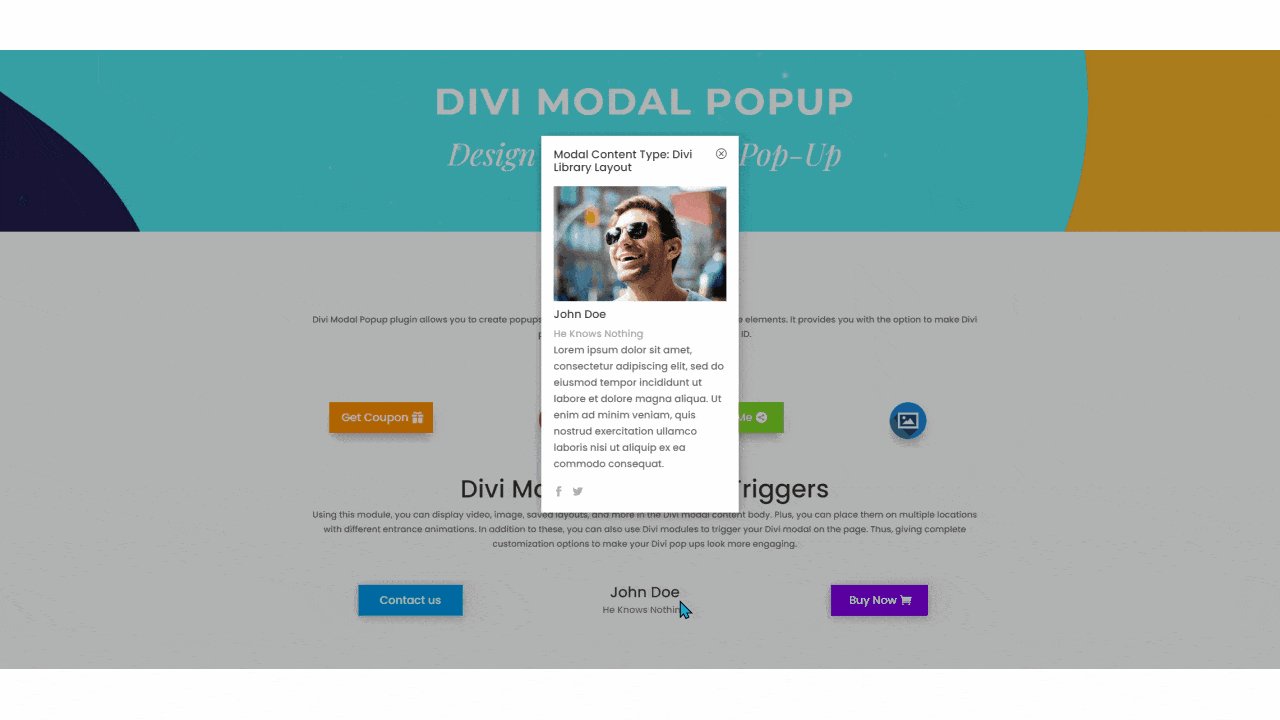
Ahora cree fácilmente ventanas emergentes hermosas y atractivas para Divi con el complemento Divi Modal Popup. Permite a los usuarios crear ventanas emergentes y cajas de luz con múltiples tipos de disparadores para activarlas. Ya sea que desee mostrar video, texto, imágenes u otra cosa en la ventana modal, con este complemento, puede hacerlo sin esfuerzo adicional o sin escribir una sola línea de código.

Múltiples ventanas emergentes que obtiene con Divi Modal Popup
Los múltiples tipos de disparadores que vienen con el complemento son los siguientes:
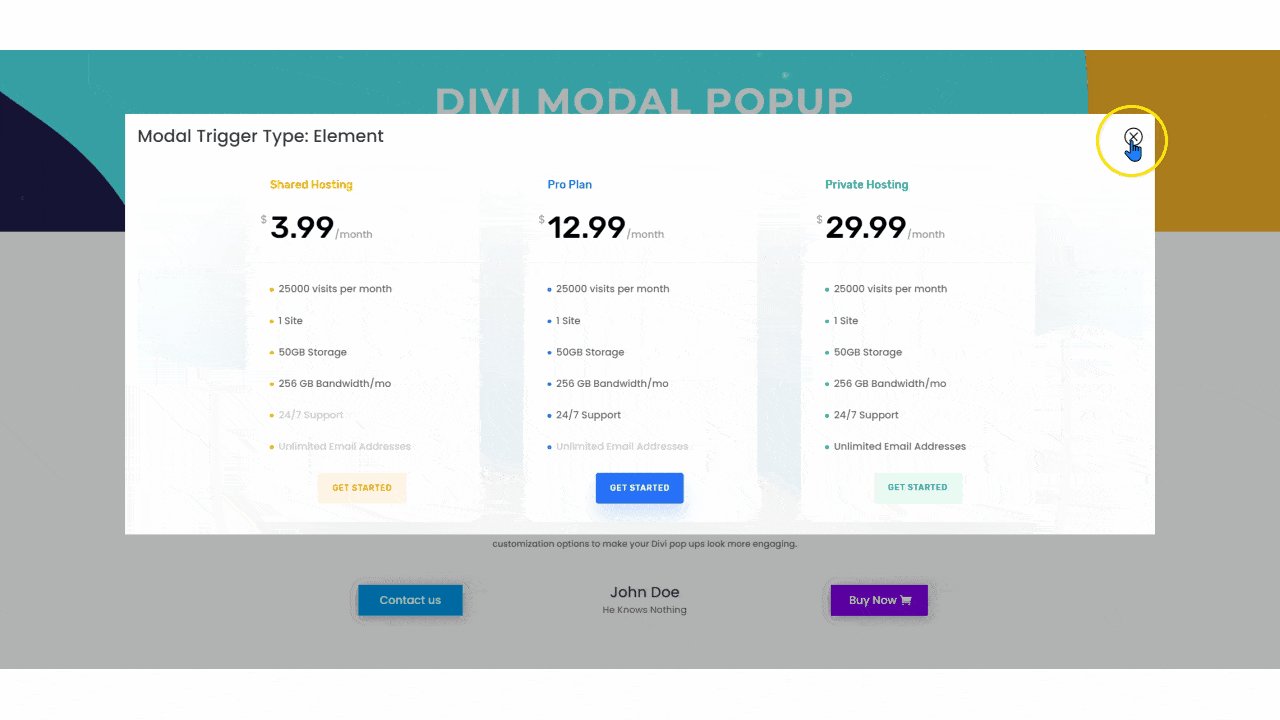
- Elementos
- Carga en la página
- Ventana emergente de retardo de tiempo
Con estos disparadores emergentes, puede crear una ventana emergente Divi que aparecería cuando los usuarios interactúen con ellos. O aparecerían automáticamente cuando la duración de la sesión de los usuarios supera el tiempo de carga de la página establecido.
Tipo de elementos múltiples para disparadores
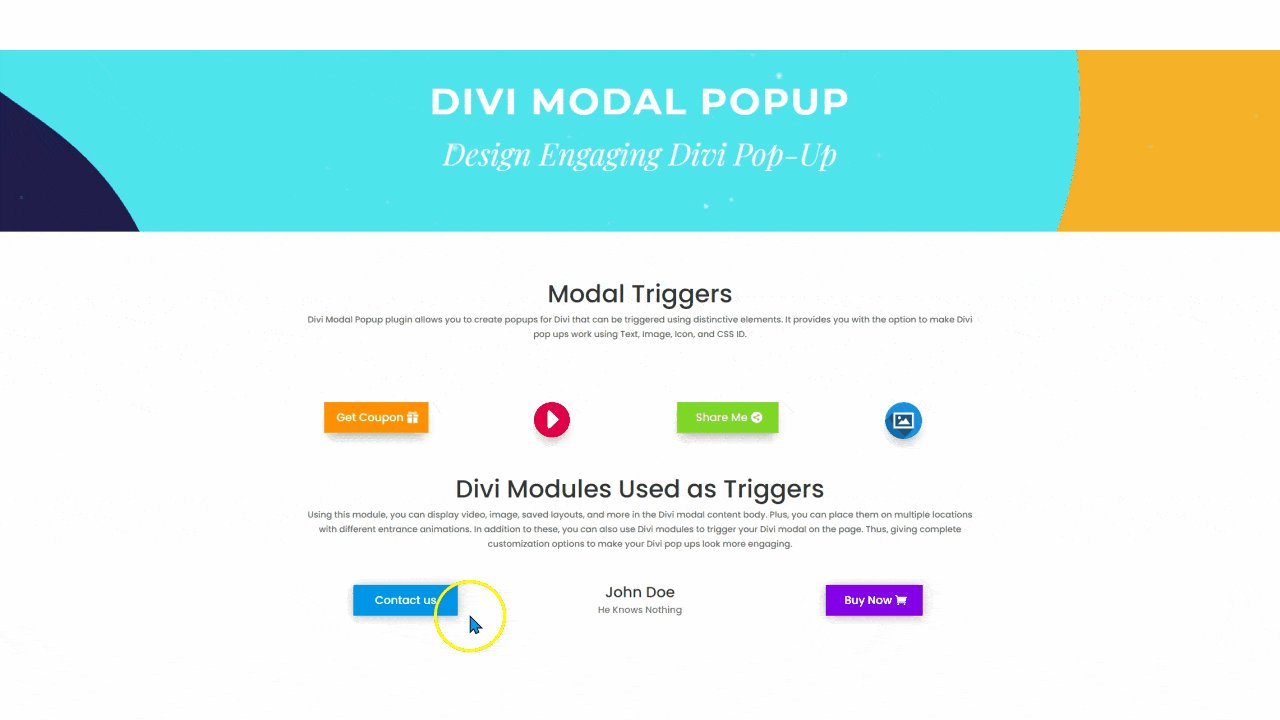
Además de múltiples tipos de disparadores modales, este complemento también presenta múltiples tipos de elementos. Con estos elementos, puede crear ventanas emergentes que se pueden activar de varias formas. Los tipos de elementos disponibles son los siguientes,
- Botón: activa una ventana emergente al hacer clic en un botón.
- Imagen: activa una ventana emergente al hacer clic en una imagen.
- Icono: activa una ventana emergente al hacer clic en un icono.
- Texto: disparador de texto para abrir una ventana emergente si se hace clic en el texto.
- E ID de CSS (cree un disparador utilizando casi cualquier elemento que pueda tener un ID de CSS).
Crear ventana emergente Divi para más de una cosa
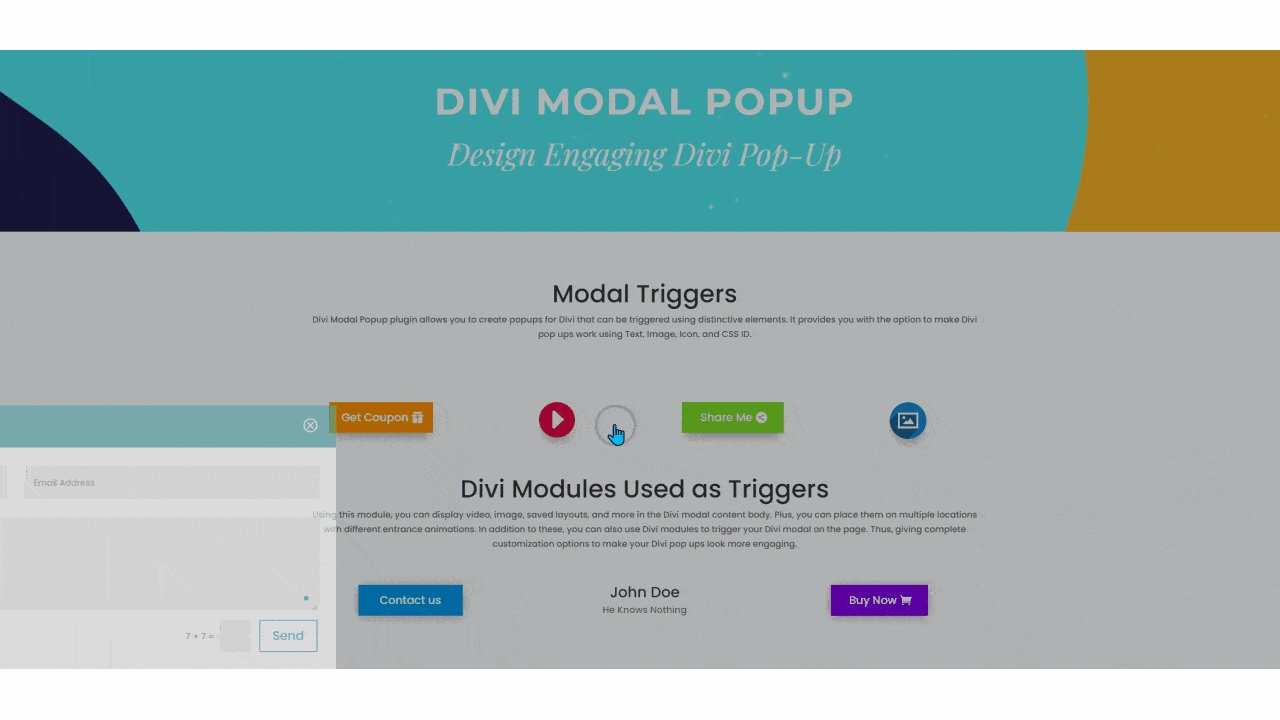
Para que sus ventanas emergentes se vean bien en todo momento, el complemento Divi Modal Popup le brinda la opción que le permitiría agregar varias cosas en el cuerpo del contenido del modal. Con este complemento, puede agregar el siguiente contenido en la ventana modal,
- Texto
- Imagen
- Video
- Y Divi Library Layouts para darle un control completo sobre su creación emergente.
Ubicaciones de colocación de ventanas modales
Las siguientes son las ubicaciones donde aparecería la ventana modal cuando se activará.
- Arriba a la izquierda
- Parte superior derecha
- Centro Superior
- Abajo a la izquierda
- Abajo a la derecha
- Parte inferior central
- Centrar
Animaciones de entrada de ventana modal
Sí, puede aplicar efectos de animación de entrada a la ventana emergente modal. Elija cualquiera para su próxima ventana emergente modal de los efectos de animación de golpe,
- Desteñir
- Diapositiva
- Rebotar
- Zoom
- Dar la vuelta
- Pliegue
- Rollo
Opciones de curva de velocidad emergente modal para una animación suave
Además de los efectos de animación de entrada, también puede aplicar efectos de velocidad para suavizar la transición de los efectos de animación. Las opciones de Curva de velocidad son las siguientes:
- Facilidad de entrada y salida
- Facilidad
- Facilidad en
- Facilitarse
- Lineal
Y muchas más personalizaciones
Con todas estas características y opciones mencionadas anteriormente, el complemento Divi Modal Popup viene con muchas más características sorprendentes que le permitirían aprovecharlo al máximo. Las siguientes son las características adicionales de este complemento,
- Mostrar encabezado, pie de página y título en el modal
- Personalización de fondo para Trigger, Body, Header, Footer del Modal y Modal en sí
- Aplicar personalizaciones de alineación
- Elija opciones de estilo personalizadas para el botón de activación y el botón de cierre
- Y otras muchas personalizaciones. para hacer que modal y su disparador parezcan más atractivos.
manual
Cómo usar el complemento Divi Modal Popup
Una vez que se activara el complemento, agregaría el módulo Divi Modal Popup a la biblioteca del módulo Divi Builder. Para insertar y usar el módulo para crear ventanas emergentes Divi y cajas de luz para videos y más, siga los pasos a continuación.
Agregue Divi Modal Popup y personalice su contenido
- Cree / edite una página / publicación que utilice Divi.
- Insertar / Editar fila (Fila normal, no de ancho completo).
- Haga clic en «Agregar nuevo módulo» e Inserte el módulo emergente modal Divi en una página.
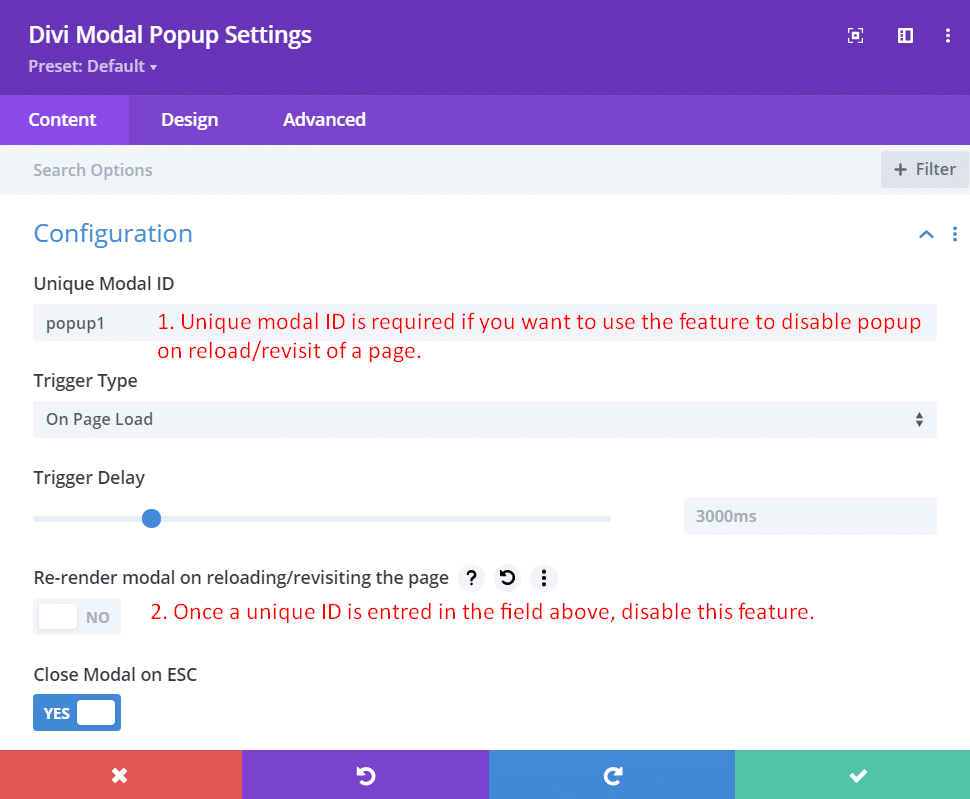
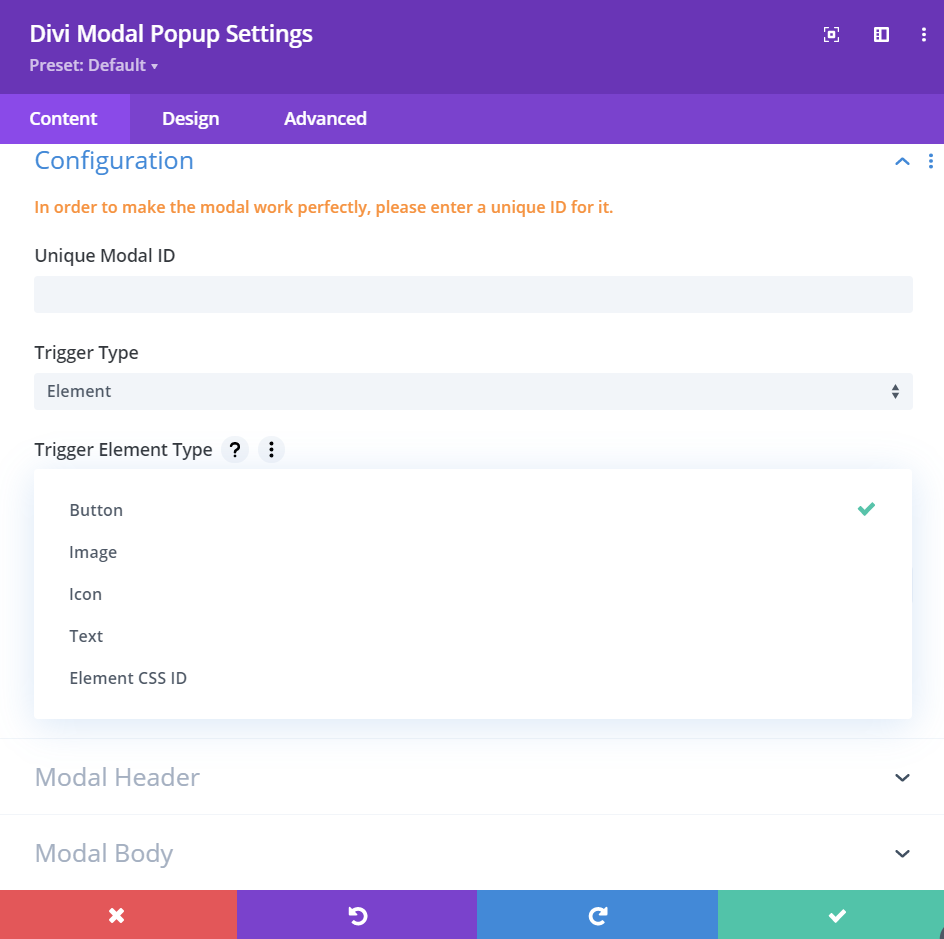
- En la pestaña Contenido, en la configuración de configuración, tiene la opción de seleccionar el tipo de disparador modal. Seleccione cualquiera de las opciones disponibles que son Elemento, Carga en la página, etc.
- Si selecciona Carga en la página, tiene la opción de aplicar un retardo de activación, que establecería el tiempo para que el modal aparezca en la página.
- Si selecciona Elemento, obtendrá más opciones para seleccionar el tipo de elemento. Aquí obtiene el ID de CSS de botón, imagen, icono, texto y elemento como tipos para el elemento. Seleccione cualquiera según sus necesidades.

- Una vez que seleccione el disparador modal, puede personalizar aún más su contenido.
- Encabezado modal: aquí puede seleccionar si desea mostrar el encabezado, el título y el icono del botón de cierre en el modal.
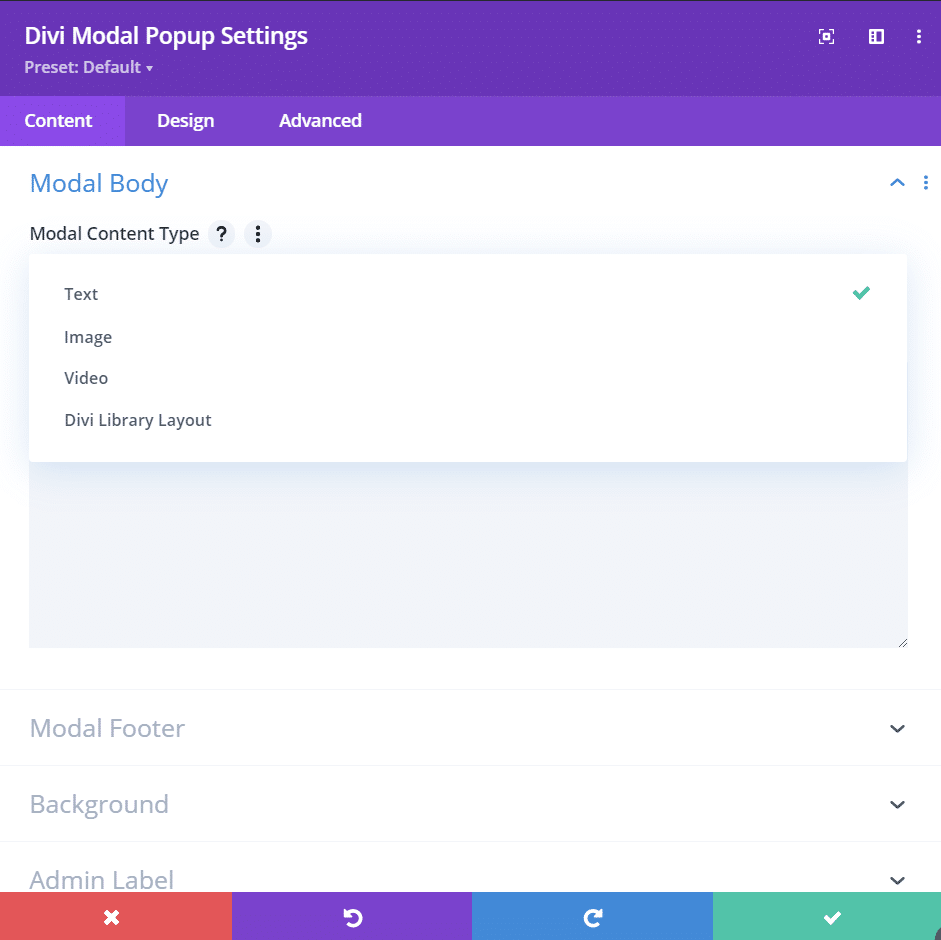
- Cuerpo modal: le permite elegir qué tipo de contenido desea mostrar en el cuerpo modal. Le da la opción de seleccionar diseños de Texto, Imagen, Video y Divi guardados en la biblioteca como contenido modal.

- Pie de página modal: aquí puede seleccionar si desea mostrar o no el pie de página en el modal. Además, en esta configuración, también puede ingresar texto para el ícono del botón de cierre.
- Fondo: esta configuración de la pestaña de contenido le permite cambiar el fondo de Modal, Elemento de activación, Encabezado modal, Cuerpo y Pie de página. Le brinda la opción de personalizar el fondo con Color, Gradiente e Imagen.
Personalización del diseño de Divi Modal Popup
- Una vez que haya terminado de personalizar el contenido modal, vaya a la pestaña de diseño para personalizar aún más la apariencia modal.
- Alineación: le da la opción de colocar su disparador modal a la izquierda, a la derecha y al centro de la página.
- Botón de disparar: esta configuración en particular le brinda la opción de aplicar un estilo personalizado en el botón de activación modal.
- Texto de activación: aquí puede aplicar personalización a la apariencia del texto de activación.
- Icono de activación: con esta configuración de diseño del módulo modal, puede personalizar el tamaño y el color del botón de activación.
- Título modal y texto del cuerpo: la configuración del texto del título del módulo le permite personalizar el nivel de encabezado del título modal, el estilo de fuente, el color y otras personalizaciones del texto. La configuración Modal Body Text le brinda las opciones para personalizar la apariencia del cuerpo del texto.
- Icono y botón de cierre modal: la configuración del icono de cierre modal le permite cambiar el tamaño del icono de cierre y su color. Considerando que, la configuración del botón de cierre modal le permite aplicar un estilo personalizado en el botón de cierre. Con esta configuración, puede cambiar el tamaño y el color de la fuente del texto del botón de cierre. También puede cambiar el fondo del botón de cierre y aplicar otra personalización de apariencia.
- Sombra de cuadro: con la configuración de Sombra de cuadro, puede aplicar sombra en el modal, elemento disparador, encabezado y pie de página del modal.
- Borde: debajo de esto, puede aplicar la personalización del borde en el elemento desencadenante y modal.
- Dimensionamiento y alineación modal: esta configuración particular del modal le permite colocar su modal en diferentes ubicaciones de la página. Las opciones de ubicación disponibles son Superior: Izquierda, Derecha, Centro; Abajo: izquierda, derecha, centro y centro. Junto con estos, con esta configuración, también puede realizar cambios en el ancho y alto modal.
- Espaciado: esta configuración le brinda la opción de aplicar personalización de espaciado en el encabezado modal, modal, cuerpo modal y pie de página modal.
- Animación: le permite aplicar un estilo de animación en modal con todas las demás personalizaciones de animación, como Duración de la animación, Opacidad inicial y Velocidad.
Cómo deshabilitar las ventanas emergentes para que no se activen en cada carga de página
- Si no proporciona una ID al modal, siempre se cargará si su tipo de disparador ‘Carga en la página’.
- Asigne un ID al modal. Esta es una ID de CSS, así que no use espacios en el nombre. Puede usar nombres como popup-1, popup1, etc.