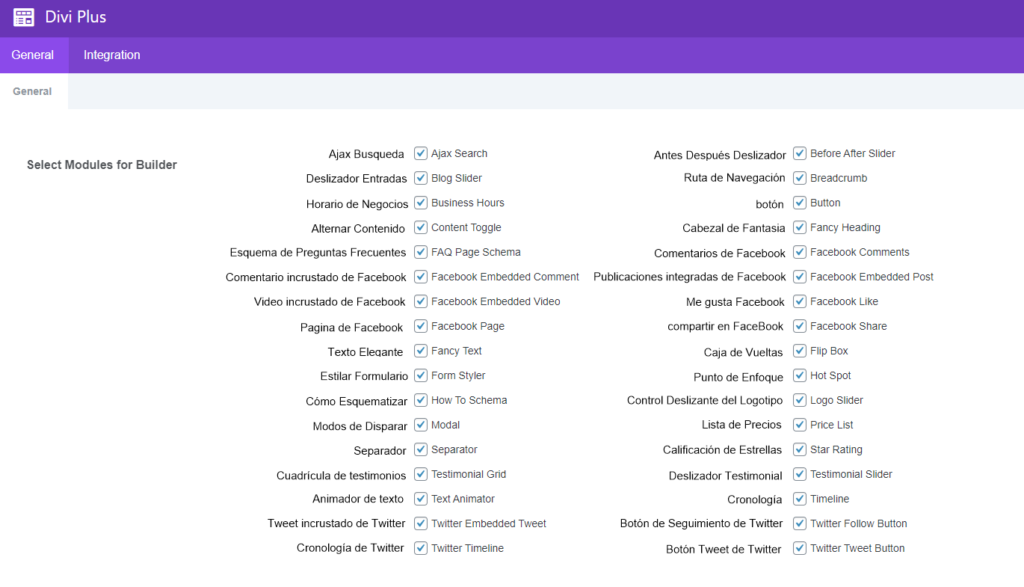
- habilitar/deshabilitar modulos
- ajax search
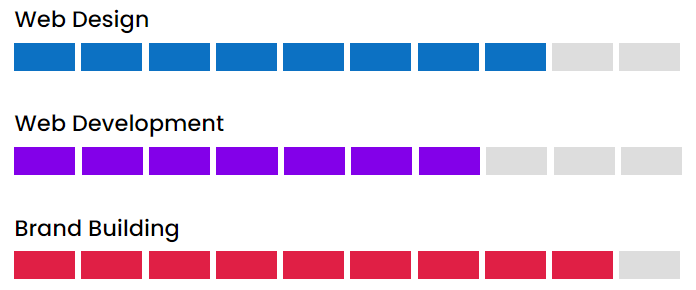
- bar counter
- before after slider
- blog slider
- breadcrumbs
- business hours
- button
- content toggle
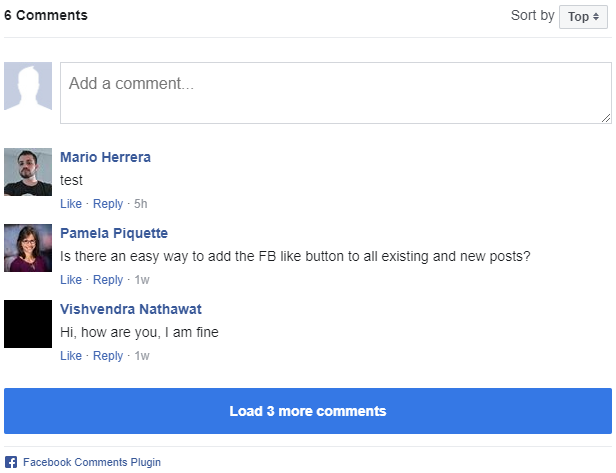
- facebook comments
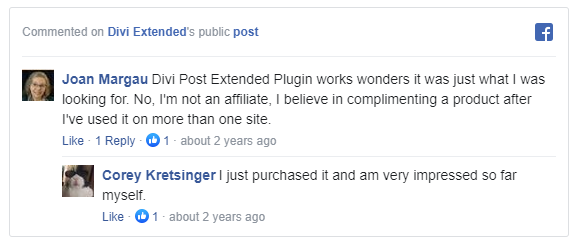
- facebook embedded comment
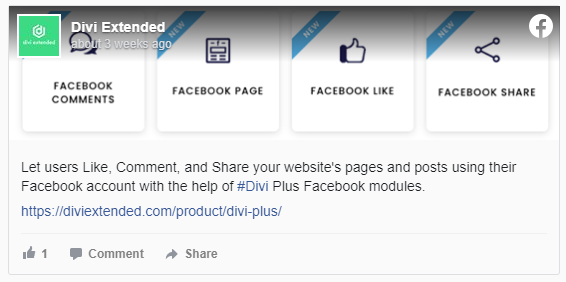
- facebook embedded post
- facebook embedded video
- facebook like
- facebook page
- facebook share
- fancy heading
- fancy text
- faq page schema
- form styler
- flip box
- floating image
- gallery
- image accordion
- image card
- image card carousel
- image hotspot
- image magnifier
- image mask
- interactive card
- logo slider
- lottie
- modal
- price list
- scroll image
- separator
- schema
- star rating
- team slider
- testimonial grid
- testimonial slider
- text animator
- text highlighter
- timeline
- twitter embedded tweet
- twitter follow button
- twitter share button
- twitter timeline
- woo products
- woo products carousel
- divi library shortcode extension
- scheduler extension
- visibility manager extension
- particle background
Activar o desactivar un módulo Divi Plus específico.
Divi Plus le da control para habilitar o deshabilitar un módulo específico. Si está inhabilitado, ese módulo no se mostrará en la lista de módulos en Divi.
Para habilitar o deshabilitar un módulo, vaya a Configuración >> Divi Plus y marque / desmarque el módulo deseado.

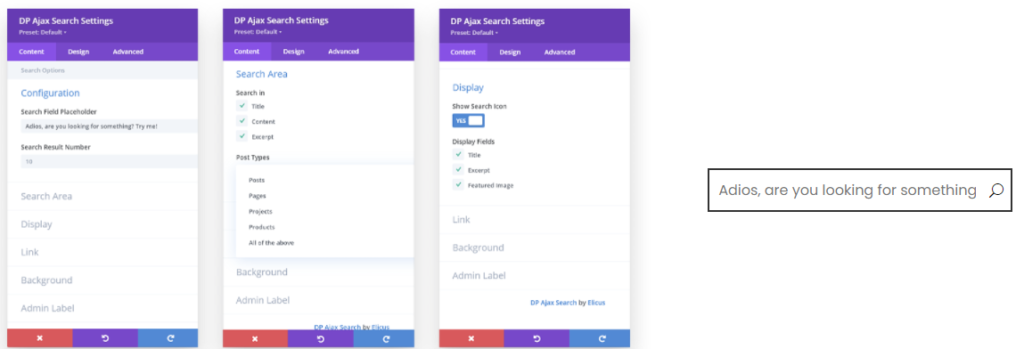
Búsqueda Ajax
Permita que sus usuarios busquen y vean los resultados más rápido
Muestre los resultados de la búsqueda al usuario justo en el momento en que los escribe. El módulo de búsqueda Ajax del complemento Divi Plus le permite crear una barra de búsqueda que muestra resultados de publicaciones, páginas, proyectos y tipos de publicaciones personalizadas al realizar una búsqueda que incluye sus títulos, contenidos, extractos o una combinación de estos. Además de estos, también tiene la opción de mostrar la imagen destacada, el título, el extracto o la combinación de todos en el resultado de búsqueda de Ajax: Todo, justo cuando escriben.

Siga las instrucciones a continuación para usar el módulo de búsqueda Ajax de manera efectiva.
- Inserte el módulo DP Ajax Search en una página.
- Cómo ingresar texto de marcador de posición personalizado para búsqueda Ajax: En la pestaña Contenido >> Configuración >> ingrese texto de marcador de posición personalizado dentro >> Marcador de posición de campo de búsqueda.
- Cómo elegir el número de resultados de búsqueda: en la pestaña Contenido >> Configuración >> valores de entrada dentro >> Número de resultado de búsqueda.
- Cómo seleccionar para qué se debe realizar la búsqueda Ajax: Vaya a la configuración del Área de búsqueda >> Tipos de publicaciones >> seleccione las opciones disponibles >> Publicaciones / Páginas / Proyectos / Todas las anteriores.
- Cómo seleccionar dónde realizar la «Búsqueda Ajax en» para esos tipos de publicaciones: Vaya a la configuración del Área de búsqueda >> Buscar en >> marque cualquiera o una combinación de opciones disponibles >> Título / Contenido / Extracto.
- Opciones de visualización de búsqueda Ajax: para seleccionar qué mostrar en el resultado de la búsqueda Ajax, vaya a Configuración de visualización de la pestaña Contenido >> y elija cualquier opción disponible o combinación de ellas >> Título / Extracto / Imagen destacada.
- Cómo mostrar el icono de búsqueda Ajax: Vaya a Pantalla >> y marque Mostrar icono de búsqueda como SÍ.
- Enlace de búsqueda Ajax: para abrir los resultados mostrados en una pestaña, vaya a Configuración de enlaces de la pestaña Contenido >> Destino del enlace del elemento de resultado >> y elija cualquiera de las opciones disponibles >> En la misma ventana / En la nueva pestaña.
- Personalizaciones de fondo de búsqueda de Ajax: para aplicar la personalización de fondo para el cuadro de resultados de búsqueda y el elemento de resultados de búsqueda, vaya a la configuración de fondo de la pestaña Contenido >> y aplique los ajustes según los requisitos.
Personalización del diseño del módulo de búsqueda Ajax
Una vez que haya personalizado el contenido de Ajax Search, vaya a la pestaña Diseño para realizar más ajustes de apariencia, siga los pasos a continuación para saber cómo puede hacerlo.
- Personalizaciones del color de fondo del campo de búsqueda: para personalizar el color de fondo del campo de búsqueda para el estado de enfoque y sin enfoque, vaya a la pestaña Diseño >> Campo de búsqueda >> y aplique el color de acuerdo con los requisitos.
- Personalizaciones del color del texto del campo de búsqueda: para personalizar el color del texto del campo de búsqueda para el estado de enfoque y no enfoque, vaya a la pestaña Diseño >> Campo de búsqueda >> y aplique el color de acuerdo con los requisitos.
- Relleno del campo de búsqueda y otras personalizaciones: para personalizar el relleno del campo de búsqueda y aplicar otros ajustes, vaya a la pestaña Diseño >> Campo de búsqueda >> y utilice relleno en el campo de búsqueda, estilos de fuente y esquinas redondeadas.
- Personalizaciones del icono de búsqueda Ajax: para aplicar un estilo personalizado para el icono de búsqueda, vaya a la pestaña Diseño >> Icono de búsqueda >> y realice ajustes para el icono de búsqueda Ajax, como Tamaño y color.
- Personalizaciones del cargador de búsqueda Ajax: para aplicar un estilo personalizado para el cargador de búsqueda, vaya a la pestaña Diseño >> Cargador >> y actúe para el cargador de búsqueda Ajax, como Tamaño y color.
- Personalizaciones de texto para el título y el extracto: Vaya a la pestaña Diseño >> Texto del elemento de resultado de búsqueda >> y aplique la personalización de texto completa para el título y el extracto de los resultados de búsqueda de acuerdo con el requisito.
- Cómo agregar relleno al Cuadro de resultados de búsqueda: Vaya a la configuración de Espaciado >> Relleno del cuadro de resultados de búsqueda >> e ingrese los valores según sea necesario.
Módulo de contador de barra
Muestre habilidades y estadísticas de una manera atractiva
¿Tienes habilidades y quieres mostrarlas con estilo en tu sitio web? Entonces, ¿adivinen qué? El módulo de contador de barras Divi Plus le brinda múltiples diseños excepcionales de estilos únicos para agregar contadores de barras verticales para diferentes propósitos. Además de estos, puede aplicar efectos de animación en los contadores, elegir colores separados para las barras llenas y vacías, y ajustar la altura y el ancho de los contadores de barras para mejorar la visibilidad.

Antes después módulo deslizante
Comparación de imágenes inteligente
Es una nueva forma de comparar dos versiones de una imagen. Con el módulo Divi Plus Before After Slider, tienes la opción de comparar imágenes junto con un control deslizante genial. No es necesario agregar imágenes una al lado de la otra.

Tiene muchas funciones de personalización para hacer que el control deslizante Divi Before and After sea más prometedor. Como múltiples controles deslizantes (incluye control deslizante de clic y sin clic), orientaciones (horizontal y vertical), superposición y compatibilidad con etiquetas personalizadas. Divi 4.0 compatible y sensible a todas las resoluciones de pantalla.
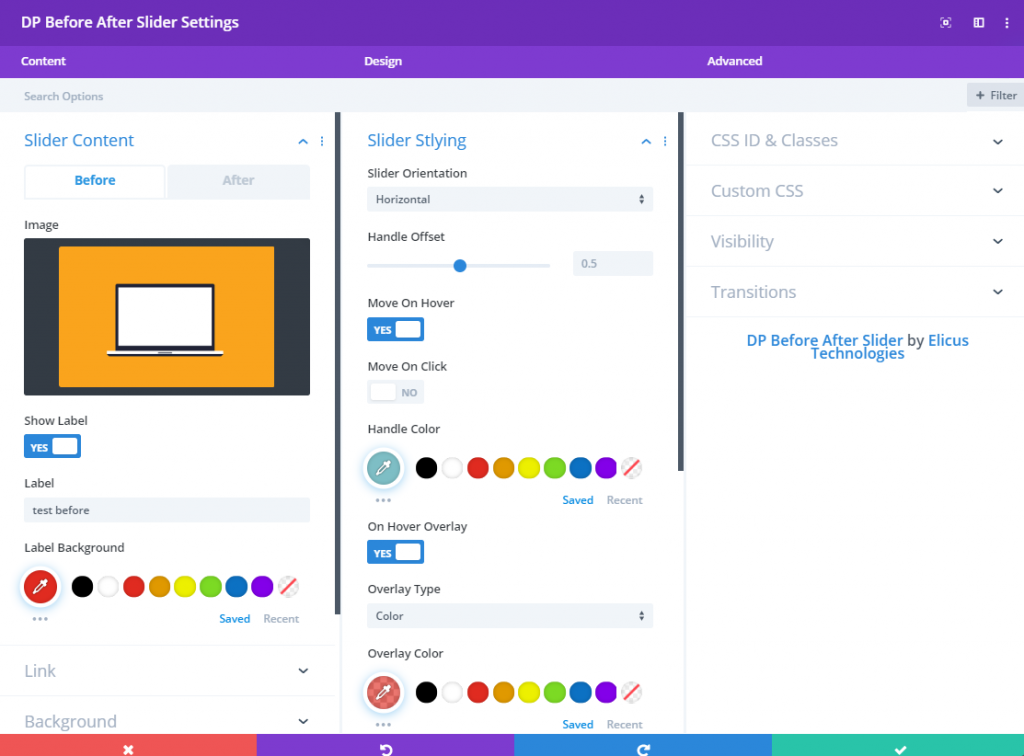
- Agregue el módulo DP Before After Slider a una página.
- Vaya a la pestaña Contenido.
- En la sección Contenido del control deslizante, haga clic en Antes y cargue la imagen de la sección anterior. Si desea mostrar la etiqueta de texto, ingrese el texto en el campo de la etiqueta.
- Haga clic en la sección posterior y cargue la imagen de la sección posterior. Si desea mostrar la etiqueta de texto, ingrese el texto en el campo de la etiqueta.
- Esto agregará el control deslizante de antes y después a su tema Divi con los valores predeterminados. Para personalizar, vaya a la pestaña Diseño del módulo.
- En la sección Estilo del control deslizante de la pestaña Diseño, seleccione Orientación horizontal o vertical.
- El desplazamiento de la manija le permitirá definir la posición de la diapositiva. Por defecto es 0.5 que está en el centro de la imagen.
- La configuración Ratón on Hover le permitirá ejecutar el control deslizante sin tocar ni arrastrar. Simplemente mueva el raton para ver la diapositiva.
- Mover al hacer clic habilitará una acción de clic donde el control deslizante se moverá cuando se haga clic en un lugar determinado de la imagen.
- Color de la manija le permitirá administrar la configuración de color de la manija (separador).

- La configuración de superposición al pasar el ratón permite agregar una superposición de texto o degradado junto con la opción de controlar la opacidad del color y el degradado.
- Configure otros ajustes según sea necesario.
Módulo deslizante de Entradas
Una nueva forma de exhibir sus publicaciones de entradas Divi
¿Quieres deslizar las publicaciones de tu entradas en una página de archivo? Entonces este módulo puede ayudarlo de manera impresionante a hacer eso. El módulo Blog Slider Divi Plus le brinda controles altamente personalizables para deslizar publicaciones de entradas en un archivo o publicación única como un control deslizante de publicaciones recientes de una manera mucho más fácil.

Módulo Divi Migas de Pan
El módulo Divi Plus Breadcrumbs ayuda al usuario a navegar por el sitio web de una manera elegante y sencilla. Tiene varios diseños atractivos de migas de pan Divi que atraen a los usuarios, y les resulta la forma más fácil de navegar por el sitio.
Este módulo de migas de pan del tema Divi disponible con el complemento Divi Plus es totalmente compatible con Divi 4.0 y sigue todas las pautas de Google para hacer que una página aparezca en los resultados de búsqueda con migas de pan. El módulo Divi Plus Breadcrumbs es un enfoque rápido y sin esfuerzo para crear migas de pan en su tema Divi. Además, con este módulo, no necesitará Yoast SEO u otros complementos de Divi para formar o agregar migas de pan. Este único módulo se ocupa de todo lo relacionado con las rutas de navegación y cómo aparecerán en el resultado de la búsqueda.
Con este módulo, no solo ayudará al usuario, sino que también ayudará a los motores de búsqueda a indexar su sitio web en el servidor de la manera correcta y estándar.

Módulo de Horario
Poner más énfasis en las horas de trabajo
No se limite a agregar el horario comercial en la parte inferior del sitio. De lo contrario, hágalos más funcionales e impresionantes con el módulo Divi Plus Business Hour. Le permite agregar horarios comerciales con un fondo con color, imagen o incluso video. Personalice la apariencia del horario comercial con texto y otras configuraciones útiles.
Horario
- Inserte el módulo de horario comercial de DP en una página.
- En la pestaña Contenido, tiene la opción de personalizar el fondo y «Agregar nueva hora».
- Para agregar horario comercial, haga clic en la opción disponible en la pestaña de contenido.
- Una vez que agregas un nuevo horario comercial, se abren nuevas opciones.
- Texto: le da la opción de agregar día y hora.
- Fondo: para personalizar el fondo del horario comercial individual.
- Para personalizar el horario comercial a nivel individual, vaya a la pestaña de diseño y realice la personalización correspondiente.
- Día: le permite personalizar el texto del día.
- Hora: le permite personalizar el texto de la Hora.
- Para agregar varios horarios comerciales y personalizarlos juntos, haga clic en el icono de retorno que se encuentra sobre la pestaña de contenido dentro de la configuración individual.
- Una vez que acceda a la configuración principales del módulo, obtendrá el horario comercial que acaba de crear y una opción para agregar otro horario comercial.
- Vaya a la pestaña de diseño del módulo y realice la personalización para aplicar cambios en cada horario laboral que haya creado. (Solo se aplica cuando el horario comercial no se personaliza a nivel individual)
Módulo de botones
Para dejarlos hacer clic con entusiasmo
No solo agregue un botón en el sitio web de su tema Divi, sino agregue un botón avanzado y emocionante en su sitio con el módulo Divi Plus Button. Viene con múltiples diseños y efectos de animación de desplazamiento de fondo que no solo hacen que los botones se vean atractivos, sino que también inspiran a los visitantes a hacer clic en ellos con espíritu.

Módulo de alternancia de contenido

Para que puedan alternar eficazmente
Ya sea que desee mostrar tablas de precios o cualquier dato comparativo, el módulo Divi Plus Content Toggle puede ayudarlo a lograrlo de una manera muy fácil. No se requieren habilidades de codificación o diseño. Todo lo que tiene que hacer es simplemente insertar el módulo DP Content Toggle en la página y agregar el contenido que desea que cambien los usuarios. Tiene múltiples funciones y opciones de personalización que le permiten diseñar no solo alternar contenido, sino más que eso, lo que impresiona a los usuarios y es más probable que vaya con sus ofertas.
Alternar contenido
- Inserte el módulo DP Content Toggle en una página.
- En la pestaña Contenido del módulo, obtiene la configuración Content Uno. Le permite ingresar el título de alternancia y elegir el tipo de contenido. En la opción de tipo de contenido, puede seleccionar texto y diseño. Si selecciona el diseño, tendrá la opción de elegir el diseño que ha guardado en su biblioteca Divi.
- De manera similar, la configuración de Contenido dos permite la función para el segundo elemento de la palanca.
- La configuración de fondo disponible en la pestaña de contenido del módulo brinda funcionalidad para personalizar el fondo del elemento de contenido con color, degradado, imagen y video.
- Para cambiar la alineación y la apariencia del interruptor de alternancia de contenido, vaya a la pestaña de diseño y dentro de la configuración de Estilo del interruptor de alternancia, elija cualquier opción de ubicación disponible y aplique la personalización de apariencia según sus necesidades.
- Para personalizar el título de alternancia, vaya a la pestaña de diseño y dentro de la Configuración de texto de alternar título, aplique la personalización de texto. Aquí puede cambiar el nivel de encabezado del título. Estilo de fuente, color de fuente, sombra y más.
- Para personalizar la apariencia del texto de los elementos de alternancia de contenido, vaya a la configuración de Contenido Uno y Texto Dos disponibles dentro de la pestaña de diseño. Y ejecute la personalización según los requisitos.
Módulo de comentarios de Facebook
Deje que sus visitantes hagan todos los comentarios de Facebook directamente en el sitio web
El módulo de comentarios de Facebook permite a las personas comentar las publicaciones, las páginas y el contenido de su sitio web utilizando su cuenta de Facebook. Además, también les permite compartir sus comentarios con sus amigos y familiares en el muro de Facebook.

Módulo de comentarios integrado de Facebook
Traiga comentarios de Facebook al sitio web
Con el módulo de comentarios incrustados de Facebook, ahora es fácil mostrar los comentarios de las publicaciones de Facebook en el sitio web de tu tema Divi sin problemas. Con este módulo, puede mostrar las respuestas con sus comentarios de los padres. Puede mostrar comentarios de una manera muy prometedora y atractiva con las múltiples opciones de estilo de este módulo.

Módulo de publicación integrado de Facebook
Capte la atracción adicional de los usuarios con publicaciones de Facebook en el sitio
Este módulo de redes sociales para el tema Divi le permite agregar fácilmente su publicación de Facebook al sitio simplemente usando la URL de la publicación. Y no solo publicaciones, sino que puede decidir si desea mostrar texto, video o imagen con él. Además, con este módulo, también tiene la opción de maximizar su apariencia.

Módulo de video integrado de Facebook
La forma más adecuada de mostrar videos de Facebook en su sitio Divi
Con el módulo Publicación incrustada de Facebook, puede agregar fácilmente su página de Facebook o videos de cuentas en su sitio web del tema Divi con solo tu URL. Además, características adicionales para hacer que esos videos se vean más prometedores y atractivos en el menor tiempo posible sin ningún esfuerzo adicional.

Módulo Me gusta de Facebook
Botón Me gusta para páginas web Divi
El módulo Me gusta de Facebook acerca los Me gusta de Facebook mas a su sitio web basado en Divi. Una vez agregado a una página, permite a los visitantes dar me gusta a esa página, usando sus cuentas de Facebook. Y eso no es todo; Puede cambiar el aspecto del botón Me gusta, dónde debe colocarse y si desea permitir que la gente le guste una página o recomendarla.

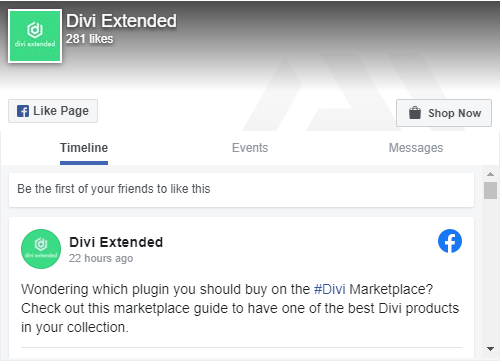
Módulo de página de Facebook
Muestre fácilmente la página de Facebook en su sitio web Divi
Muestre eventos, actualizaciones y mucho más desde su página de Facebook con el módulo Página de Facebook. Agréguelo a su sitio web Divi y le permitirá promocionar fácilmente cualquier página pública de Facebook con sus actividades. Al igual que en Facebook, a sus visitantes les puede gustar y compartir la página sin salir de su sitio. Y, sobre todo, pueden enviar mensajes directamente a la cuenta de su página de Facebook, si así lo desea.

Módulo para compartir en Facebook
Permita que la gente comparta sus páginas en Facebook sin salir del sitio
El módulo Compartir de Facebook le permite agregar un botón Compartir de Facebook que permite a los visitantes del sitio compartir la página web de su sitio web en su línea de tiempo, en grupos, eventos, páginas que administran o con sus amigos a través de un mensaje de Facebook.

Módulo de cabezal elegante
Cree fácilmente hermosos títulos sin codificación
Ahora, con el módulo Divi Plus Fancy Heading, tiene muchas posibilidades de diseñar y crear encabezados personalizados para su sitio web de temas Divi sin escribir ningún encabezado CSS. El módulo Divi Plus Fancy Heading es un módulo de personalización de encabezados Divi (h1-h6) definitivo que puede crear los encabezados más atractivos de diferentes colores, estilos de fuente y peso de fuente. Incluso puede establecer el fondo del título con color, degradado o imagen.
Con este módulo, podrá crear hermosos encabezados que aumentan el compromiso de los visitantes con el contenido de su sitio web más que nunca.

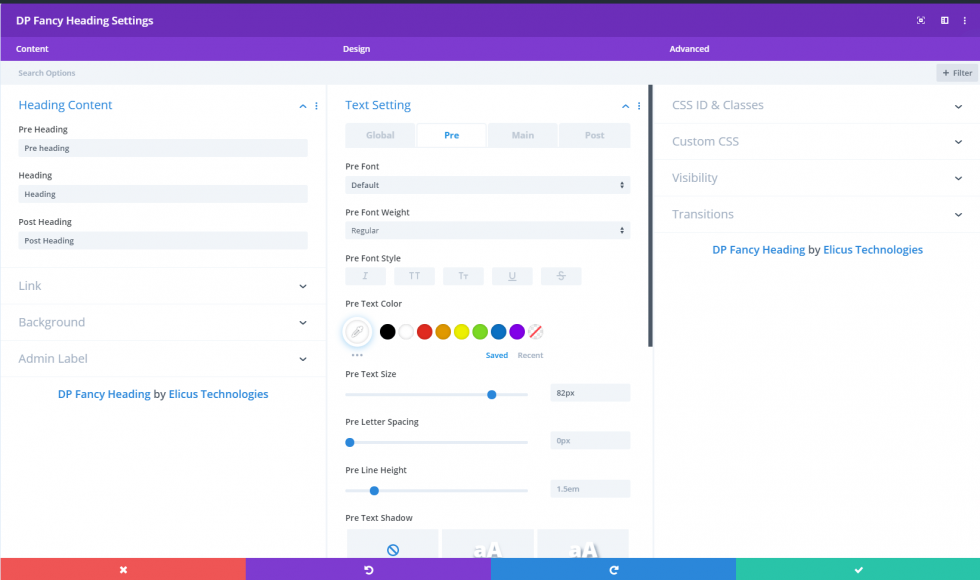
- Agregue DP Fancy Heading a la página.
- En la pestaña de contenido en la sección Contenido del encabezado, ingrese el encabezado que está dividido en tres partes, Encabezado previo, Encabezado y Encabezado de publicación.
- Vaya a la pestaña Diseño y abra Configuración de texto.
- Defina parámetros para Pre, Main y Post en la sección Configuración de texto.
- Defina el fondo para Pre, Main y Post. Puede ser color, degradado o imagen para cada sección del encabezado.

- Defina otras configuraciones según sea necesario.
Aquí hay una publicación de blog que cubre el proceso de configuración del módulo Divi Plus Fancy Heading.
Módulo de texto elegante
Use degradado o imagen de fondo para el texto de su sitio web
No se limite a agregar texto simple en su sitio web porque con el módulo Divi Plus Fancy Text, tiene el poder de agregar texto atractivo con muchas personalizaciones sorprendentes. Este módulo de texto Divi le permite agregar texto con degradado e imagen de fondo con muchas otras personalizaciones. Por lo tanto, el contenido de su sitio web puede verse más vibrante y prometedor, lo que a los usuarios les gusta ver y con el que interactúan.

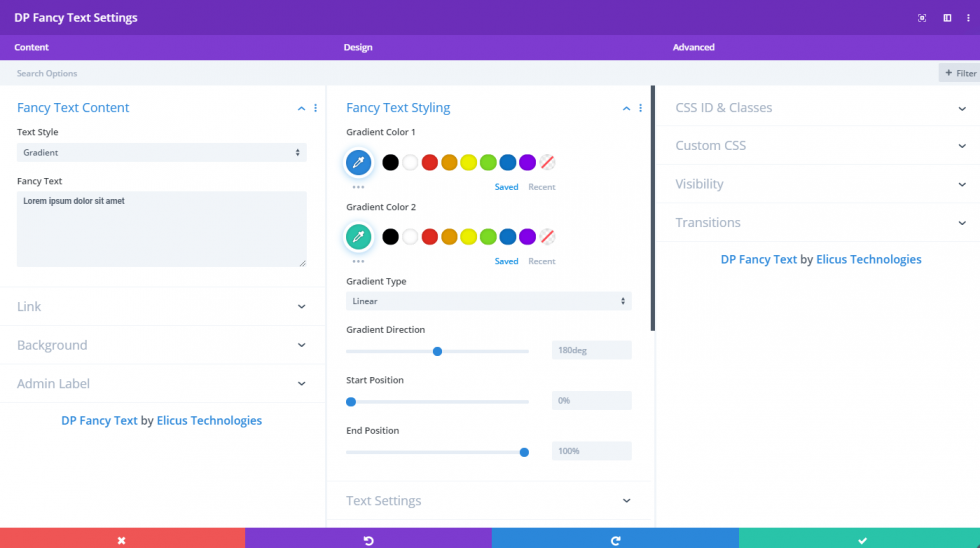
- Agregue el módulo DP Fancy Text a una página.
- En la pestaña Contenido, vaya a la sección Contenido de texto elegante.
- En el selector de estilo de texto, elija Degradado para texto degradado o Recorte de fondo para el efecto de texto de recorte.
- Ingrese el texto en el campo de entrada de texto elegante.
- Vaya a la pestaña Diseño y configure el color del degradado, el tipo y otras configuraciones.
- Si el Estilo de texto se establece en Recorte de fondo, la pestaña Diseño mostrará el campo de imagen en la sección Estilo de texto elegante.

- Configure la imagen y defina las propiedades de la imagen.
Aquí hay una publicación de blog que cubre el proceso de configuración y el funcionamiento del módulo Divi Plus Fancy Text.
Módulo de esquema de página de preguntas frecuentes
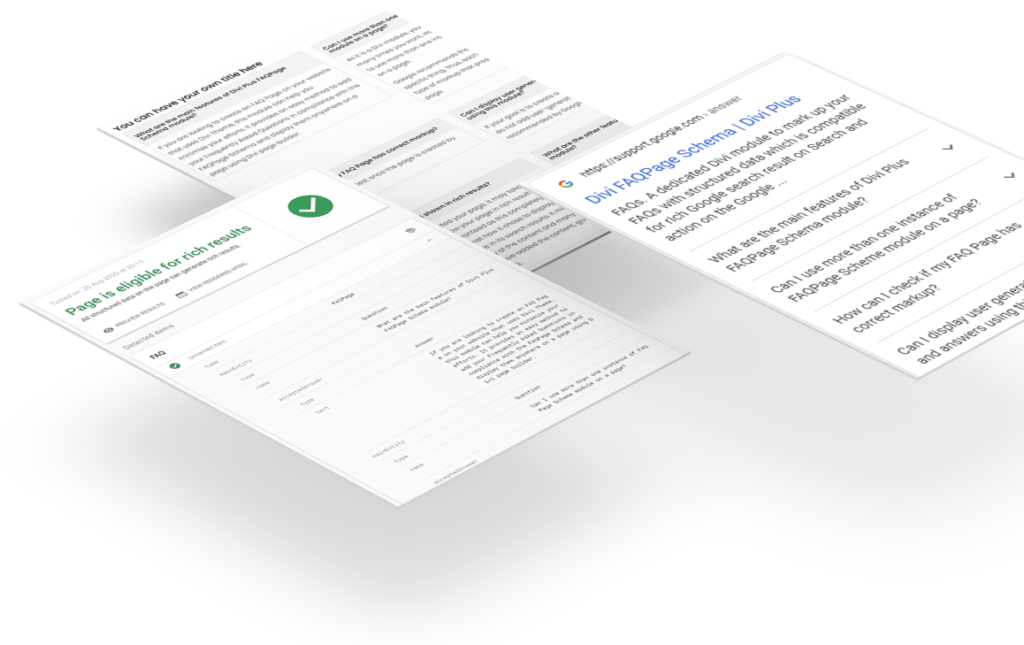
Obtenga altas clasificaciones de búsqueda con preguntas frecuentes optimizadas para el esquema de página de preguntas frecuentes
Un módulo avanzado con controles fáciles de usar para crear y agregar hermosas preguntas frecuentes a la página totalmente optimizada con el esquema de la página de preguntas frecuentes. Además, también incluye varios diseños que son acordeón y cuadrícula para mostrar sus preguntas frecuentes de una manera muy prometedora e informativa. También puede mostrar sus preguntas frecuentes en hasta 4 columnas y en forma de mampostería con diseño de cuadrícula. Además de estos, el módulo de esquema de la página de preguntas frecuentes alberga muchas más funciones para que se vea más hermoso. Al igual que los iconos de acordeón para el estado cerrado y abierto, personalizaciones de fondo separadas para preguntas y respuestas. Y mucho más.

Siga las instrucciones a continuación para utilizar el módulo de esquema de la página de preguntas frecuentes de forma eficaz.
- Inserte el módulo DP FAQPage Schema en una página.
- En la pestaña Contenido, dentro de la configuración de Texto, tiene la opción de ingresar el Título del esquema de preguntas frecuentes.
Agregar preguntas frecuentes
- Cómo insertar una nueva pregunta frecuente: en la pestaña Contenido del módulo, haga clic en Agregar nueva pregunta frecuente.
- Cómo ingresar / personalizar el texto de las preguntas y respuestas: vaya a la configuración de contenido de la pestaña de contenido de las preguntas frecuentes específicas, y luego ingrese el texto apropiado para el campo de preguntas y respuestas.
- Cómo personalizar el fondo de las preguntas frecuentes individuales: vaya a la configuración de Fondo de la pestaña Contenido de las preguntas frecuentes y, a continuación, elija el color, el degradado o la imagen según sus necesidades.
- Para personalizar aún más la apariencia de las preguntas frecuentes individuales, vaya a la pestaña Diseño.
- Vaya a la configuración de la pregunta para personalizar la fuente del texto, el nivel de encabezado y más del texto de la pregunta de las preguntas frecuentes.
- Para personalizar el texto de respuesta, vaya a la configuración de Texto de respuesta y realice cambios en el texto, incluidos enlaces, listas numeradas, listas de viñetas y comillas.
- Para personalizar el relleno para el campo de respuesta y pregunta, vaya a Espacio de respuestas.
- Para agregar varias preguntas frecuentes y personalizar otros elementos del esquema de la página de preguntas frecuentes, haga clic en el icono de devolución que se encuentra sobre la pestaña de contenido.
- Una vez que salga de la configuración individual de la configuración, encontrará las preguntas frecuentes que ha creado y una opción para agregar más preguntas frecuentes.
Personalizar los elementos del esquema de la página de preguntas frecuentes
Siga los pasos a continuación para personalizar otros elementos en el esquema de la página de preguntas frecuentes en la pestaña de diseño del módulo.
- Selección de diseño: para cambiar el diseño del esquema de la página de preguntas frecuentes, vaya a la pestaña Diseño >> Diseño >> seleccione uno de los diseños disponibles >> Acordeón / Cuadrícula.
- Esquema de página de preguntas frecuentes en el diseño de cuadrícula: Vaya a la pestaña Diseño >> Diseño >> Seleccione Diseño de cuadrícula >> y marque Usar mampostería como SÍ.
- Personalización de fondo para el campo de preguntas y respuestas: en la pestaña Diseño, vaya a Preguntas frecuentes sobre el estilo >> aplique el color según los requisitos.
- Personalización del encabezado principal del esquema de la página de preguntas frecuentes: para personalizar el nivel de encabezado, la fuente, la alineación y otros elementos del encabezado del esquema de la página de preguntas frecuentes principal, vaya a Encabezado de la página de preguntas frecuentes >> aplique los ajustes que necesite.
- Personalizaciones del texto de la pregunta: para personalizar la apariencia del texto de la pregunta, vaya a Texto de la pregunta >> y aplique la personalización para el estado abierto y cerrado de las preguntas frecuentes. (Para todo el texto de la pregunta disponible en el esquema de la página de preguntas frecuentes).
- Personalizaciones de texto de respuesta: vaya a la configuración de Texto de respuesta en la pestaña Diseño y aplique personalizaciones de texto de respuesta para enlaces, lista numerada, lista de viñetas y cita. (Para todo el texto de respuesta disponible en el esquema de la página de preguntas frecuentes).
- Personalización de relleno para el campo Respuesta: para personalizar el relleno para el campo de respuesta, vaya a la configuración de Espaciado de respuestas e ingrese los valores de relleno según sus requisitos. (Para todo el texto de respuestas y preguntas disponible en el esquema de la página de preguntas frecuentes).
Módulo Form Styler
Formulario de contacto 7 y Caldera Form Styler para Divi
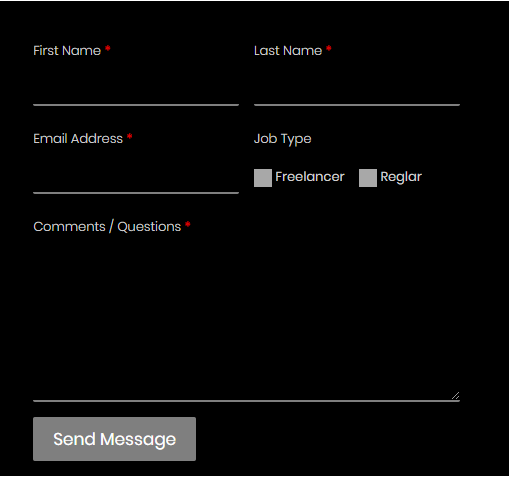
Este módulo puede ayudarlo a personalizar sus formularios de contacto Divi creados con el Formulario de contacto 7 y el Formulario Caldera. Viene con opciones para cambiar el color del texto de los campos de entrada, el fondo del formulario de contacto, aplicar el color de enfoque en los campos y mucho más. Por lo tanto, le brinda el máximo control para hacer que sus formas de contacto sutiles sean mucho mejores y atractivas.
Dígale adiós a los formularios de contacto básicos y sencillos creados con el Formulario de contacto 7 y el Formulario de caldera con Divi Plus Form Styler. Entonces, los usuarios llenan sus detalles con entusiasmo y alegría.

Módulo Flip Box
Módulo Flip Box: para que el contenido se mueva como una caja
Este módulo de caja plegable Divi del complemento Divi Plus le permite crear contenido en tarjetas que se pueden voltear en muchas direcciones. Incluye 2 diseños de caja plegable que son Flip y 3D Cube. Ambos diseños incluyen múltiples direcciones de entrada y vuelta y otras opciones de personalización. Con estas opciones fáciles de usar, puede crear contenido atractivo además de interactivo. Además, podría agregar un botón Leer más y usar tanto el ícono como la imagen en la parte frontal y posterior de la caja plegable.
Módulo de imagen flotante
Arriba y abajo, izquierda y derecha, imágenes flotantes como astronautas en el espacio
Una imagen o imágenes, colóquelas suavemente en múltiples direcciones con estilo. Utilice el módulo de imagen flotante Divi Plus y haga que las imágenes esenciales se vean diferentes e importantes. Aplique diferentes efectos flotantes, configure el retardo de la animación, elija diferentes repeticiones de animación y mucho más. Dale a tus imágenes total libertad para flotar como un astronauta en el espacio.

Módulo Galería
Cree emocionantes galerías de imágenes de mampostería Divi
El módulo Gallery es un módulo sofisticado para el tema Divi que le permite crear galerías de imágenes en un estilo moderno, pero adecuado para diseños web clásicos y simplistas. El módulo proporciona una amplia funcionalidad para mostrar imágenes de la biblioteca de medios; agregue efectos de superposición, muestre imágenes en la caja de luz, muestre el título y la leyenda. Personalice el fondo de la caja de luz, el color del icono de cierre y el color de las flechas. También puede cambiar el tamaño de las imágenes de la opción mediana, grande y completa. Agregue varias columnas y mucho más para que la galería de mampostería sea sobresaliente en todos los sentidos.

Módulo de acordeón de imagen
Capte la atención con acordeones de imagen altamente receptivos
El módulo de acordeón de imagen Divi Plus es un módulo de acordeón de imagen suave y totalmente sensible para mostrar el contenido de su imagen de una manera muy atractiva y emocionante. Con este módulo, podrá agregar imágenes en acordeón tanto en estilo horizontal como vertical. Además, le permite activar su contenido al pasar el ratón y cuando los usuarios hacen clic en él. Además de estas funciones, también puede agregar un botón y llevar a los usuarios a otra página para obtener más información. Lo hace perfecto para cualquier necesidad de diseño y experiencia de usuario.

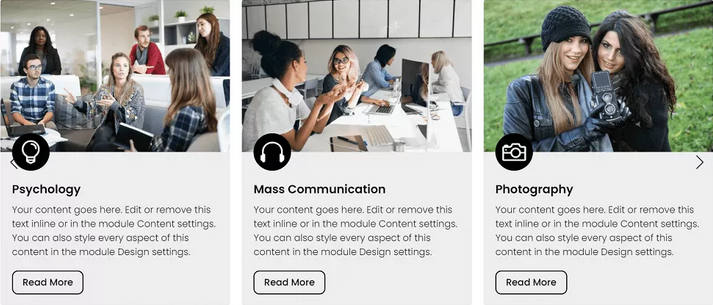
Módulo tarjeta con imagen
Agregue elegantes tarjetas de imagen con estilo
Haga que el contenido de su sitio web se vea más atractivo, atractivo e interactivo con las elegantes tarjetas de imagen que puede agregar utilizando el módulo de tarjeta de imagen Divi Plus. Le permite crear hermosas tarjetas de imágenes que pueden mostrar títulos personalizados, contenido con un botón Leer más y un ícono de diferentes formas que son circulares, cuadradas y hexagonales. Aparte de esto, tiene muchas otras opciones para hacer que las tarjetas con imágenes sean impresionantes de todas las formas posibles. Pruébalo hoy mismo.

Módulo de carrusel de tarjetas de imagen
Deslice imágenes con un botón, contenido y un icono juntos
Agregue imágenes con contenido, un botón y un ícono en los controles deslizantes. Establezca iconos en el lado izquierdo o derecho, deles una forma colorida y haga que su presencia sea pequeña o grande. Personaliza el contenido al máximo, cambia la fuente, la alineación y mucho más. Además, aplique un estilo personalizado al botón para completar el control deslizante de la tarjeta de imagen con detalles. También puede mostrar flechas deslizantes y puntos de paginación. Por lo tanto, los usuarios pueden deslizar y mirar las imágenes más fácilmente.

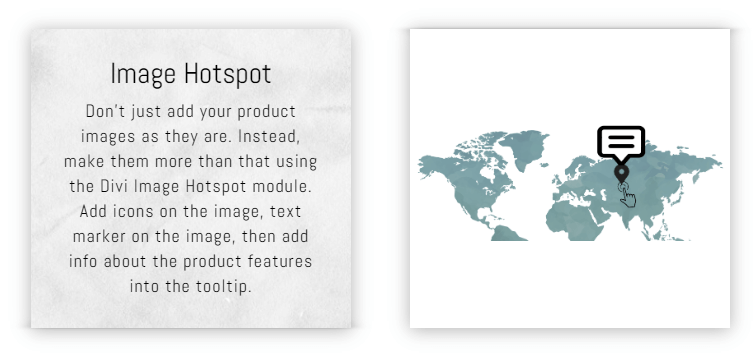
Módulo Image Hotspot
Para un punto de acceso de imagen impresionante
No es necesario comprar un complemento de punto de acceso de imagen Divi por separado porque Divi Plus tiene la opción más refrescante para que pueda crear un punto de acceso de imagen. El módulo de punto de acceso disponible con este complemento no solo le permite agregar un punto de acceso de imagen en una página, sino que también hará que el punto de acceso Divi se vea más atractivo, atractivo e informativo que nunca, del cual los usuarios no pueden apartar la vista.

Inserte el módulo DP Hotspot en una página.
Agregar imagen: en la pestaña Contenido, agregue una imagen utilizando la configuración de carga de imagen ubicada en la sección Contenido de Hotspot.
Información sobre herramientas: vaya a la pestaña Diseño y, en la sección Hotspot, seleccione la opción cuándo mostrar la información sobre herramientas (Desplazar, Hacer clic).
Animación de pulso: la configuración está disponible en la pestaña Diseño. Vaya al Estilo de marcador global y habilite el interruptor que dice Usar animación de pulso.
Forma de marcador: puede especificar una forma para el icono del punto de acceso. Para habilitarlo, busque la configuración ubicada en la pestaña Diseño, Estilo de marcador global y luego Forma de marcador. Seleccione Cuadrado o Círculo y personalice el color y otras configuraciones de diseño. La configuración predeterminada para la forma del marcador es ninguna.
Agregar y configurar marcadores de Hotspot
Para agregar marcadores de puntos de acceso en la imagen, haga clic en Agregar nuevo elemento en la pestaña Contenido. Se pueden agregar varios marcadores de puntos de acceso. Haga clic en el icono de configuración para personalizar el marcador del punto de acceso.
Una vez que haga clic en el icono de configuración del marcador de punto de acceso, se abrirá la configuración para marcadores individuales.
- En la pestaña Contenido, seleccione el tipo de marcador. Las opciones incluyen icono, texto e imagen.
- Si se selecciona Icono, se abrirá el panel de iconos. Elija el icono que desea utilizar como marcador. Especifique el texto en el siguiente campo etiquetado como Contenido de información sobre herramientas.
- Si se selecciona Texto, aparecerá el campo de entrada para el texto del marcador. Ingrese el texto del marcador. Especifique el texto en el siguiente campo etiquetado como Contenido de información sobre herramientas.
- Si se selecciona Imagen como Contenido de marcador, se abrirá el cuadro de carga de la imagen. Sube la imagen que quieras usar como marcador de zona interactiva. Especifique el texto en el siguiente campo etiquetado como Contenido de información sobre herramientas.
Colocación y estilo del marcador: vaya a la pestaña de diseño del marcador. Especifique la posición desde la parte superior e izquierda en porcentaje relativo a la imagen. Esto definirá dónde se coloca el marcador de punto de acceso.
Ajuste el formato utilizando la configuración disponible para los distintos elementos del marcador.
Módulo de lupa de imagen
Permita que se acerquen a las imágenes
Agregue un ojo adicional para que los usuarios vean una imagen desde una mirada más cercana. El módulo Image Magnifier agrega una lupa a una imagen cuando los usuarios se desplazan sobre ella. Además, puede controlar el tamaño, la velocidad, el color y más de la lente de la lupa. Este módulo proporciona los detalles perfectos de una imagen, sin importar cuán grande o pequeña sea.

Módulo de máscara de imagen
Agregue imágenes con forma para cada propósito
El módulo Image Mask del complemento Divi Plus es una herramienta Divi avanzada que hace que las imágenes hermosas sean aún más interesantes al colocarlas dentro de formas elegantes. Combina más de 50 estilos de enmascaramiento que puede aplicar a las imágenes del sitio en poco tiempo. Además, para crear imágenes con formas, cada estilo y elemento tiene múltiples opciones que le permiten cambiar la apariencia de una imagen por completo. Opciones como diferentes elementos, rotación de 360 grados, cambio de formas y colores de elementos, tamaño, posición y mucho más.

Módulo de tarjeta de imagen interactiva
Agregue más contenido a las imágenes con efectos increíbles e interactivos
A los usuarios les gusta leer e interactuar con contenido que parece interesante, y con el módulo Tarjeta de imagen interactiva, puede hacerlo con unos pocos clics. Siempre que los usuarios pasen el raton sobre las imágenes, el contenido aparecerá en un bonito efecto de animación que elijas para la ocasión. El módulo incluye 10 efectos de animación interactivos con opciones adicionales para presentar tarjetas de imágenes interactivas en un estilo muy prometedor.

Módulo deslizante del logotipo Divi
Para atraer el control deslizante del logotipo del cliente
Ya sea que desee agregar un control deslizante o un carrusel con el logotipo de Divi, con este módulo podrá agregar ambos sin ningún problema. El módulo Control deslizante del logotipo de Divi Plus le proporciona un puñado de opciones con las que puede agregar un control deslizante del logotipo del cliente en el menor tiempo posible.
Un control deslizante de logotipo con compatibilidad con Divi y soporte de creación visual.

Módulo Lottie
Agregue animaciones atractivas de Lottie en poco tiempo
¿Quiere atraer visitantes al sitio en su primera visita? Utilice el módulo Divi Plus Lottie para agregar animación de Lottie en movimiento en el sitio web con múltiples funciones y opciones de personalización. Con este módulo, podrá ejecutar animaciones de Lottie en Hover, Click o configurarlas para que se reproduzcan automáticamente. Puede invertir la dirección de la animación de Lottie y aplicar un bucle para una animación sin fin. Además de estos, también puede controlar la velocidad de animación de Lottie y aplicar un estilo personalizado para hacer que la animación de Lottie sea hermosa y lista para usar.

Crear cuenta y descargar ficheros Lottie
Antes de comenzar a crear animaciones Lottie en tu sitio web Divi, primero cree una cuenta en LottieFiles.com (recomendado). O cualquier otro sitio web de un proveedor de archivos Lottie. Una vez creada tu cuenta, descargue los archivos JSON de animación de Lottie o copie la URL. Una vez que se hayan descargado los archivos, estará listo para usar el módulo.
Agregar animaciones de Lottie
- Inserte DP Lottie en una página.
- Cargar archivo JSON Lottie: Vaya a la pestaña Contenido >> DP Lottie >> Archivo JSON Lottie >> Cargar >> el archivo que ha descargado. O copie la URL.
- Reproducción automática de la animación de Lottie: vaya a la configuración de DP Lottie >> Activador de animación >> Reproducción automática.
- Reproduzca Lottie Animation en Flotar y Clic: Vaya a DP Lottie Configuracion >>Activador Animation >> seleccione una de las opciones disponibles >> Flotar / Click.
- Cambiar la dirección de animación de Lottie: Vaya a DP Lottie >> Dirección >> Normal / Inversa.
- Aplicar Bucle: DP Lottie >> Loop >> marque SÍ.
- Control de la velocidad de animación de Lottie: vaya a la configuración de DP Lottie >> Velocidad de animación >> Ingrese el valor o mueva el control deslizante.
Módulo Divi Modal
Crea emocionantes ventanas emergentes para Divi
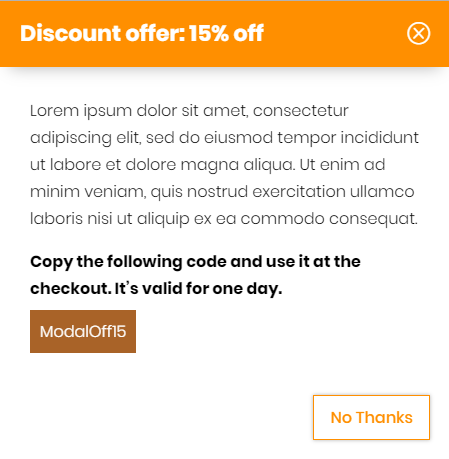
Con este módulo y sus características, cree ventanas emergentes para Divi con superposición de video, texto, imagen e incluso elementos creados con CSS personalizado. Además, todas las personalizaciones de este módulo son muy fáciles de que cualquier persona con poco o ningún conocimiento de diseño web Divi pueda crear una superposición emergente Divi definitiva.
La ventana emergente puede ayudarlo a hacer el bien con su negocio o profesión. Y las buenas ventanas emergentes pueden ayudarte a hacerlo mejor. Y eso es lo que hace el módulo Divi Modal del complemento Divi Plus. Le proporciona las opciones y herramientas que no solo lo ayudan a crear ventanas emergentes de Divi, sino que las mejoran.

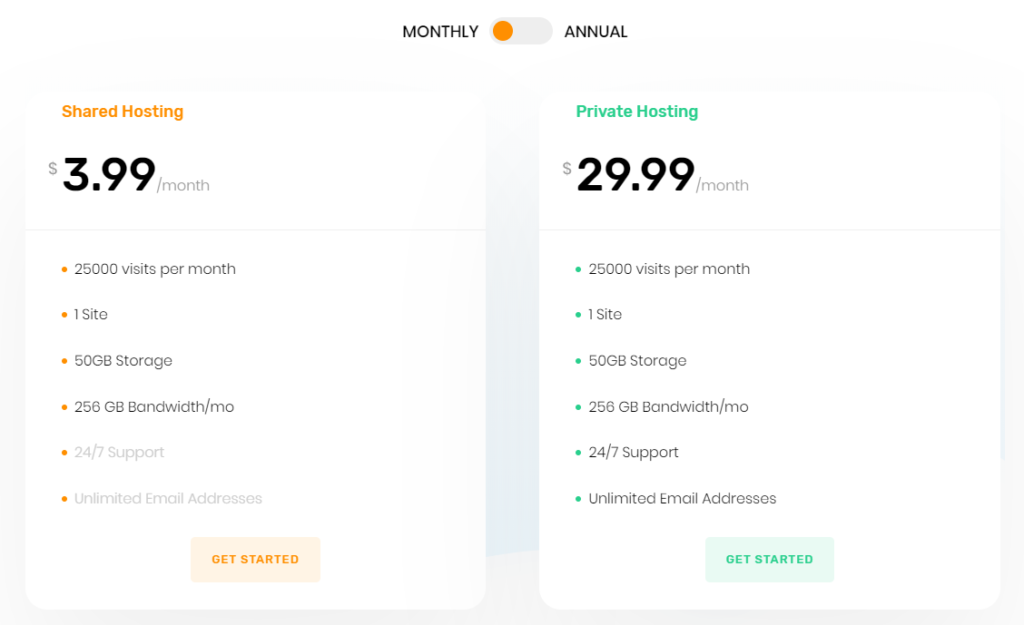
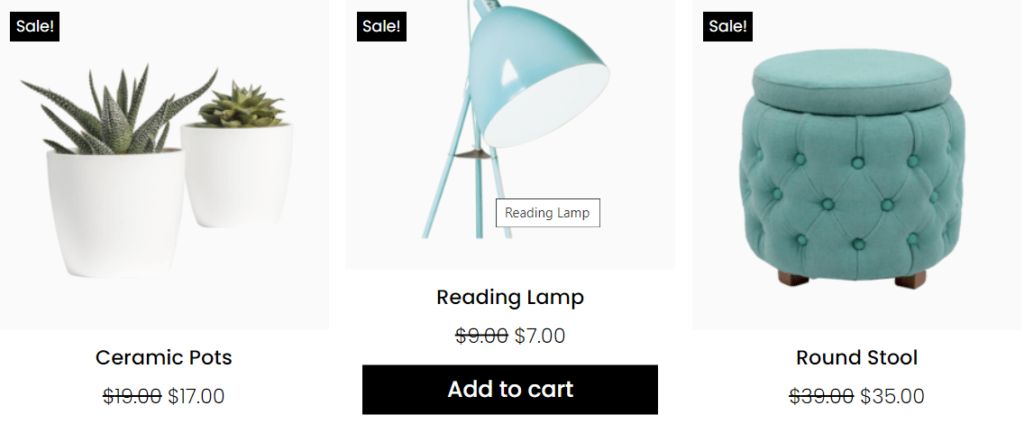
Lista de precios
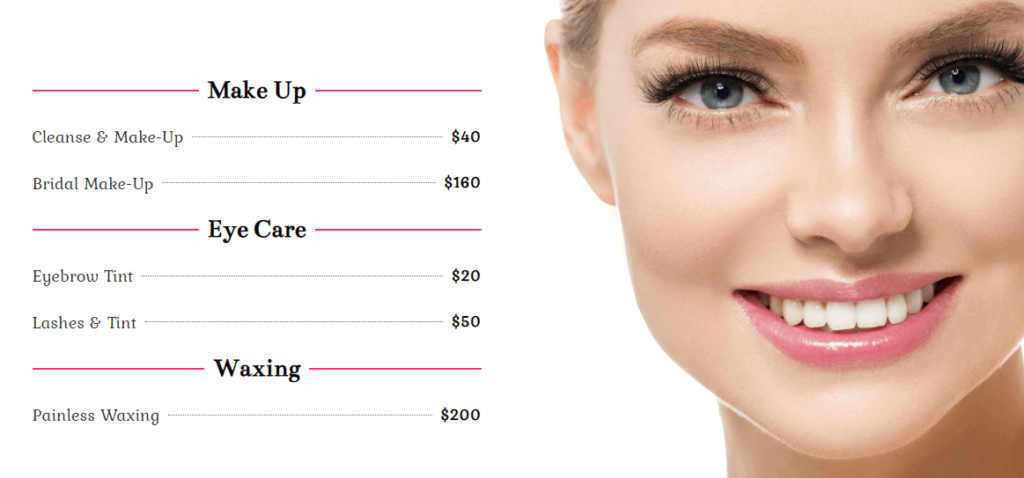
La forma perfecta de mostrar productos y servicios con precios
El módulo Lista de precios de Divi Plus le proporciona las opciones que le permiten agregar productos y servicios con precios personalizables. Agregue cualquier tipo de producto con cualquier tipo de precio y atraiga a los visitantes de su sitio más que nunca.

- Inserte el módulo de lista de precios de DP en una página.
- En la pestaña Contenido, tienes la opción «Agregar nuevo elemento». Esto le permitiría crear elementos de lista de precios.
- Al hacer clic en «Agregar nuevo artículo», aparece una nueva ventana de configuración con la pestaña Contenido, diseño y Opciones avanzadas para los artículos de la lista de precios individuales.
Personalizaciones de contenido de elementos de lista de precios individuales
- Contenido: aquí puede ingresar el nombre, precio, símbolo de moneda, imagen miniatura, texto alternativo y descripción de los elementos de la lista de precios.
Personalizaciones de diseño de elementos de lista de precios individuales
- Una vez que haya proporcionado los detalles necesarios para los elementos de la lista de precios, vaya a la pestaña Diseño para personalizar su apariencia.
- Alineación: te permite cambiar la alineación del texto.
- Nombre: las opciones de personalización de texto completas para el nombre de los elementos de la lista de precios.
- Precio: opciones de personalización de texto completas para el precio de los artículos de la lista de precios.
- Moneda: opciones de personalización de texto completas para la moneda de los elementos de la lista de precios.
- Descripción: opciones de personalización de texto completas para la descripción de los elementos de la lista de precios.
- Borde: le permite agregar esquinas redondeadas y bordes en la miniatura de los elementos.
- Sombra de cuadro: le permitirá agregar Sombra de cuadro en miniatura y lista de elementos.
Personalizaciones del contenido de la lista de precios global
- Una vez que haya personalizado el contenido y el diseño de los elementos individuales de la lista de precios, haga clic en el botón de flecha en la esquina superior izquierda para usar la configuración principal del módulo.
- Configuración: le permite seleccionar el diseño de lista de precios del diseño disponible 1 y 2.
Personalizaciones de diseño de listas de precios globales
Estos controles de diseño le permitirán personalizar el diseño de todos los elementos de la lista de precios juntos.
- Alineación: le permite cambiar la alineación del texto de cada elemento de la lista de precios.
- Nombre: personalice el texto del nombre de cada elemento de la lista de precios juntos.
- Precio: personalice el texto del precio de cada elemento de la lista de precios juntos.
- Moneda: personalice el texto de moneda de todos los elementos de la lista de precios juntos.
- Descripción: Personalizar el texto de descripción de todos los elementos de la lista de precios juntos.
Módulo de imagen de desplazamiento
Efecto de desplazamiento suave para imágenes de cualquier tipo
Emocione a los usuarios con un elegante efecto de desplazamiento en las imágenes cuando se desplazan. Con el módulo de imagen de desplazamiento Divi Plus, puede configurar las imágenes para que se desplacen en diferentes direcciones: superior, inferior, izquierda y derecha. Además, también puede decidir si desea desplazarse por las imágenes rápido o lento con un control de velocidad de desplazamiento intuitivo. Cambie la alineación y aplique otras opciones de diseño para que las imágenes en movimiento se vean más fantásticas.

- Inserte el módulo DP Scroll Image en una página.
- Agregar imagen: al insertar el módulo, tiene la opción de insertar una imagen en la pestaña Contenido del módulo. Haga clic en Agregar imagen y elija la imagen a la que desea aplicar el desplazamiento de imagen.
- Agregar texto alternativo a la imagen: Vaya a la pestaña Contenido >> Imagen >> Texto alternativo de la imagen >> ingrese el texto.
- Agregar título de imagen: vaya a la pestaña Contenido >> Imagen >> Texto del título de la imagen >> ingrese el texto.
- Cómo cambiar la dirección de desplazamiento de la imagen: Vaya a la pestaña Contenido >> Configuración >> Dirección de desplazamiento >> seleccione una de las direcciones disponibles >> Izquierda / Derecha / Arriba / Abajo. (Si selecciona Izquierda o Derecha, entonces se requiere el ajuste de ancho del contenedor de imagen. Siga el paso 7. Sin embargo, si selecciona Arriba o Abajo, entonces se requiere el ajuste de altura del contenedor de imagen. Siga el paso 8.)
- Ajustar la velocidad de desplazamiento de la imagen: Vaya a la pestaña Contenido >> Configuración >> Velocidad de desplazamiento >> mueva el control deslizante o ingrese el valor. Un valor más bajo desplazará la imagen más rápido y un valor más alto desplazará la imagen más lentamente.
- Cambie el ancho del contenedor de imagen para aplicar el desplazamiento de izquierda a derecha: Vaya a la pestaña Contenido >> Configuración >> Ancho del contenedor de imagen >> mueva el control deslizante o ingrese el valor.
- Cambie la altura del contenedor de la imagen para aplicar el desplazamiento superior-inferior: Vaya a la pestaña Contenido >> Configuración >> Altura del contenedor de la imagen >> mueva el control deslizante o ingrese el valor.
- Cómo cambiar la alineación del contenedor de imágenes: vaya a la pestaña Contenido >> Configuración >> Alineación del contenedor de imágenes >> seleccione una de las opciones disponibles.
- Cómo aplicar esquinas redondeadas a la imagen: Vaya a la pestaña Diseño >> Borde >> Esquinas redondeadas de imagen >> Ingrese los valores.
- Cómo aplicar sombra de cuadro a la imagen: Vaya a la pestaña Diseño >> Sombra de cuadro >> Sombra de cuadro de imagen >> seleccione el estilo de sombra de cuadro de las opciones disponibles.
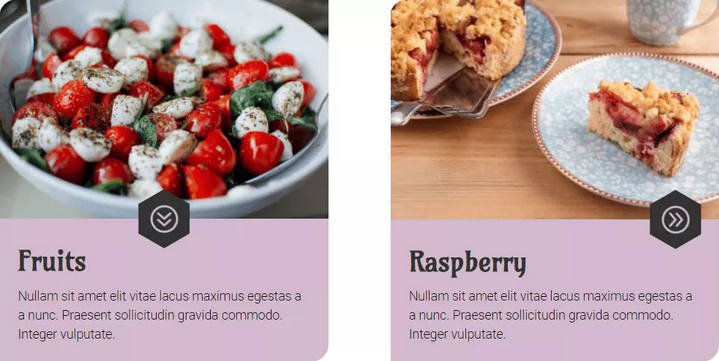
Módulo separador
Con múltiples estilos de línea, gradiente e íconos compatibles
Con el módulo Separador Divi Plus, puede agregar separadores elegantes a su sitio web. Tiene 8 fantásticos tipos de líneas de separación, que puede usar para agregar separadores en páginas web. Junto con muchos tipos de líneas de separación, también permite al usuario agregar un separador con un texto o un icono genial. Incluso usando este módulo, puede agregar líneas de separación que tienen un efecto de sombra con múltiples personalizaciones. Me gusta, grosor, color y más. Además, Divi Plus Separator viene con muchas otras personalizaciones para hacer que el separador sea aún más impresionante y elegante.

- Agregue el módulo DP Separador a una página.
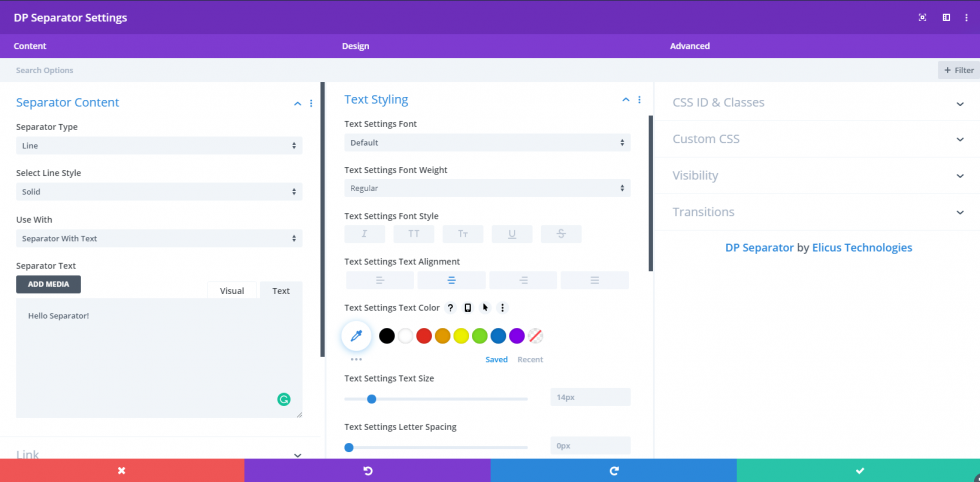
- Vaya a la pestaña Contenido y luego al Contenido del separador.
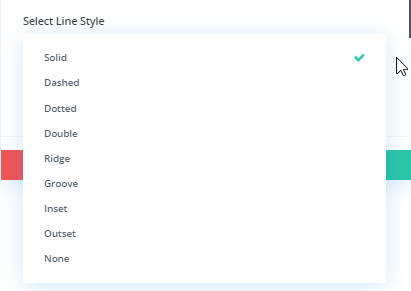
- Seleccione Tipo de separador como Línea o Sombra. Si se selecciona la línea, se mostrarán más opciones debajo del contenido para personalizar la línea. Te permite usar imágenes, texto, íconos y colocar un separador a su alrededor.
- Para dar el estilo de línea, vaya a la sección Seleccionar estilo de línea y seleccione un estilo.
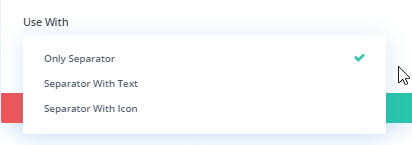
- La sección Use with (Usar con) permite agregar texto (también imágenes) o íconos al separador.
- Vaya a la pestaña Diseño y luego a la sección Estilo del separador.
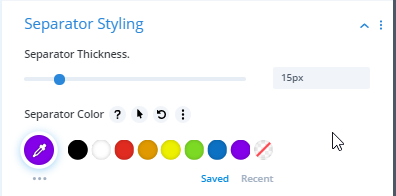
- Configure el grosor, el color, el degradado del separador si es necesario.
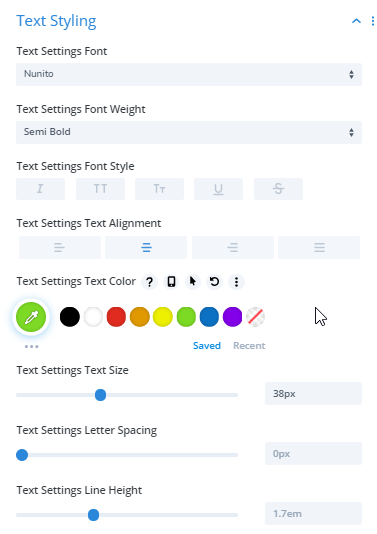
- Vaya a Estilo de texto y configure el formato del texto y la alineación. Por defecto, el texto está alineado a la izquierda.

Pasos para crear hermosos separadores Divi
Paso 1: agregue el módulo separador a una página
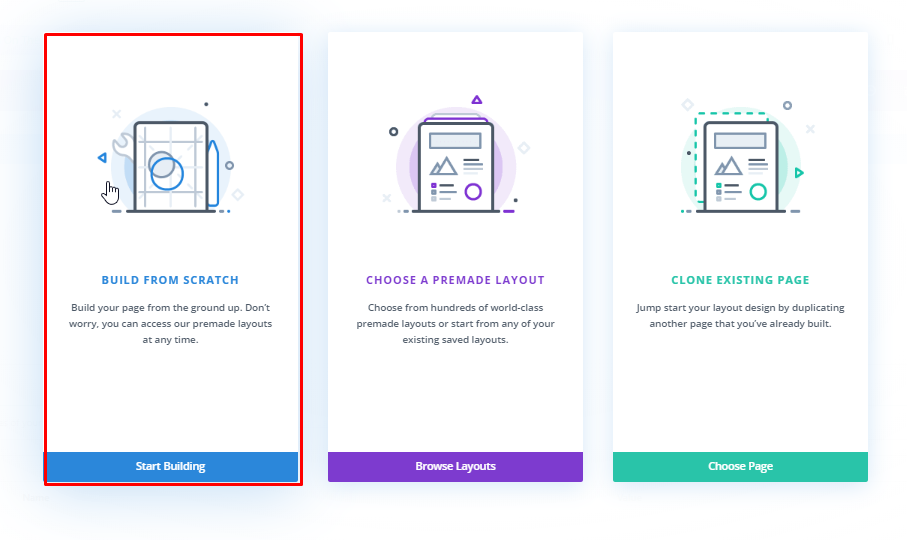
Después de instalar y activar correctamente el complemento, cree una nueva página o edite la existente, donde desea agregar separadores. Elija «Construir en la interfaz» y luego cree desde cero.

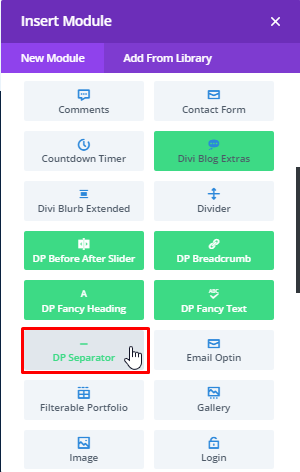
Una vez que el constructor cargue, agregue una nueva fila y luego desde la biblioteca de módulos Divi agregue el módulo DP Separador.

Ahora, continúe con el siguiente paso, que es elegir estilos y contenido de separadores.
Paso 2: seleccione el contenido del separador
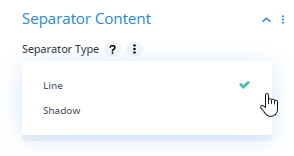
Dentro del menú de contenido del módulo Divi Plus Separador, tiene la opción de elegir tipos de separadores. Hay un total de 2 tipos de separadores en este momento, Línea y Sombra.

Si elige el tipo de línea, tendrá la opción de seleccionar el estilo de línea de un total de 8 estilos de línea disponibles.

Además, el estilo de línea te da la opción de usarlo con texto o un ícono.

Paso 3: personalizar el estilo del separador
Una vez que haya seleccionado el tipo de línea y los estilos, estará listo para personalizar el separador en el menú de diseño.
Estilo de separador
Dentro del menú de diseño, puede personalizar el estilo del separador. Esta característica permite a los usuarios cambiar el grosor y el color del separador.

Estilo de texto
Si ha elegido el separador con texto, la opción Estilo de texto le brinda la posibilidad de personalizar los elementos del texto, como fuente, alineación, tamaño, color y más.

Estilo de icono
Cuando elige el separador con el icono, Divi Plus Separador le ofrece una gran cantidad de opciones para personalizar el icono del separador.
![]()
Más funciones, o podemos decir opciones son disponibles para personalizar el icono si desea aplicar. Como el tamaño de fuente del icono, la forma del icono, el fondo y el borde.
![]()
Hay un total de 3 formas de iconos disponibles para elegir: Cuadrado, Círculo y Hexágono.
![]()
Ejemplos de divisores Divi creados usando el módulo separador
A continuación, se muestran algunos de los ejemplos de divisores Divi creados con el módulo separador del complemento Divi Plus.
Divisor hecho con 8 estilos de línea de separación

Línea de separación con texto

Ejemplo de divisor Divi con icono posicionado y forma de icono con color.
![]()
Módulo Esquema
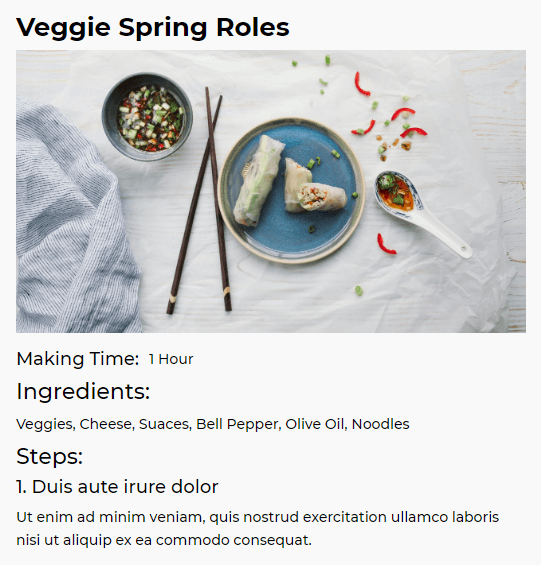
¡Para crear páginas de datos estructurados con facilidad!
Ahora, con el módulo How To Schema del complemento Divi Plus, puede crear fácilmente páginas de datos estructurados hermosas y bien organizadas. Con este módulo, ya no tiene que seguir los métodos habituales para que su lugar en los resultados de búsqueda sea un resultado destacado. Ya sea que desee crear una receta de cocina o un tutorial de cualquier tema, el módulo Schema le brinda control total para realizar y exhibir procesos fácilmente.

Módulo de clasificación por estrellas
Agreguemos la calificación por estrellas que aparece en la búsqueda como un fragmento enriquecido
El módulo de calificación por estrellas le brinda las opciones para agregar calificaciones de diferentes tipos que aparecerían en los resultados de búsqueda de Google como fragmentos enriquecidos. Además, usar este módulo es tan simple como agregar un texto usando el módulo de texto del tema Divi. Y puede personalizar cada elemento de este módulo sin ningún problema. Me gusta, puede agregar un título de calificación y darle estilo para una mejor apariencia. Puede cambiar el tamaño de las estrellas de calificación y agregar un color de fondo a las estrellas calificadas y no calificadas. Puede cambiar la posición de la calificación con estrellas y muchas más opciones fáciles de usar para obtener mejores calificaciones con estrellas.

- Inserte el módulo de clasificación de estrellas DP en una página.
- Agregar título de clasificación de estrellas: vaya a la pestaña Contenido >> Ajustes de configuración >> Título >> ingrese el texto.
- Cómo ingresar el número de clasificación real: Vaya a Ajustes de configuración >> Clasificación >> ingrese el valor.
- Cómo ingresar el número de calificación fuera de: Vaya a los ajustes de configuración >> Calificación fuera de >> ingrese el valor.
- Agregar imagen a la clasificación de estrellas: vaya a los ajustes de configuración >> Imagen >> agregue la imagen.
- Cómo agregar texto alternativo a la imagen: Vaya a los ajustes de configuración >> Texto alternativo de la imagen >> inserte el texto personalizado.
- Agregar descripción a la clasificación por estrellas: Vaya a Ajustes de configuración >> Descripción >> luego ingrese el texto.
- Cómo cambiar la posición de calificación: Vaya a la pestaña Contenido >> Configuración de visualización >> Posición de calificación >> elija Debajo del título o Después del título.
- Cómo ocultar los números de clasificación: vaya a la configuración de pantalla >> Mostrar número de clasificación >> marque como NO.
- Cómo cambiar la alineación de clasificación por estrellas: Vaya a la pestaña Diseño >> Alineación >> elija cualquier posición según sea necesario.
- Estilo Texto del título de clasificación por estrellas: Vaya a la pestaña Diseño >> Título >> aplique personalizaciones de texto.
- Descripción del estilo: vaya a la pestaña Diseño >> Descripción >> aplique personalizaciones.
- Números de clasificación de estrellas de estilo: vaya a la pestaña Diseño >> Número de clasificación >> aplique las personalizaciones según sea necesario.
- Estrellas de estilo: vaya a la pestaña Diseño >> Estrellas >> aplique personalizaciones.
Módulo deslizante de equipo
Muestre la gente y el talento de su organización en un atractivo control deslizante
Los testimonios generan confianza y muestran a las personas lo satisfechos que están otros clientes. Y los controles deslizantes del equipo aumentan su confianza al mostrarles las habilidades, la experiencia y la autenticidad del personal, brindándoles los servicios. El módulo deslizante de equipo del complemento Divi Plus cumple este propósito de manera completa e inmensa. Incluye múltiples diseños, efectos deslizantes; una opción para mostrar varios miembros, ordenarlos por diferentes tipos; cree el tipo de publicación personalizada del miembro del equipo y mucho más para que los controles deslizantes del equipo se vean atractivos, interactivos y efectivos.

Módulo cuadrícula de testimonios
Muestre los testimonios de los clientes en una hermosa cuadrícula con un diseño de mampostería
Sube de nivel la exhibición de testimonios de clientes de tu tema Divi con el módulo Testimonial Grid. Incluye múltiples diseños que le permiten mostrar testimonios en una cuadrícula con múltiples columnas y soporte de mampostería. Además, puede mostrar la calificación con estrellas, el nombre del autor, la designación y el nombre de la empresa. También puede utilizar Gravatar Image como imagen del autor de la reseña. Y muchas otras opciones fáciles de usar para hacer que los testimonios se vean mejor y listos para usar.

Módulo deslizante de testimonios
Deje que sus testimonios hablen con un hermoso control deslizante
El módulo Testimonial Slider le facilita rotar las opiniones de sus clientes de una manera muy atractiva y hermosa. Con este módulo, podrá utilizar varios diseños de controles deslizantes con diferentes efectos de diapositiva que cautivarán al espectador. Además, incluye funciones adicionales para aprovechar al máximo el control deslizante de testimonios. Funciones como flechas deslizantes, paginaciones con diferentes estilos, clasificación por estrellas, imagen del autor y muchas más.

Módulo de animador de texto
Para crear texto animado atractivo en Divi
¿Quiere crear texto animado para su tema Divi? Entonces el módulo Divi Plus Text Animator lo tiene todo para ayudarlo a crear la mejor animación de texto Divi posible. Este módulo tiene más de 10 efectos de animación. Además, múltiples opciones creativas de personalización para diseñar elegantes textos animados y proporcionarles un significado útil. Por lo tanto, los visitantes pueden interactuar fácilmente con ellos y adquirir la información que buscan.

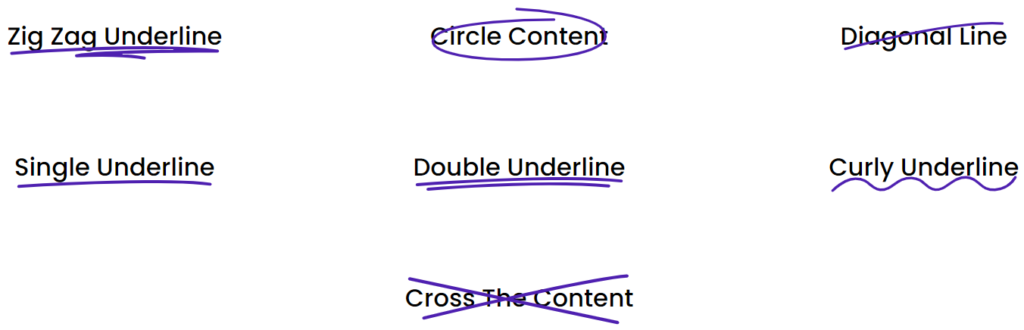
Marcador de texto
Representa un texto crucial con resaltadores interesantes
Si desea que su texto Divi sea el centro de la atracción en su sitio, entonces, utilizando el módulo Marcador de texto, es más fácil que decirlo. Combina una gran cantidad de estilos de resaltado de texto y opciones de personalización, lo que hace que resaltar un texto sea muy fácil y divertido. Cualquiera que sea el nicho o el tema de su sitio web, los estilos de resaltado se ajustan al diseño de la manera exacta que desea que sean.

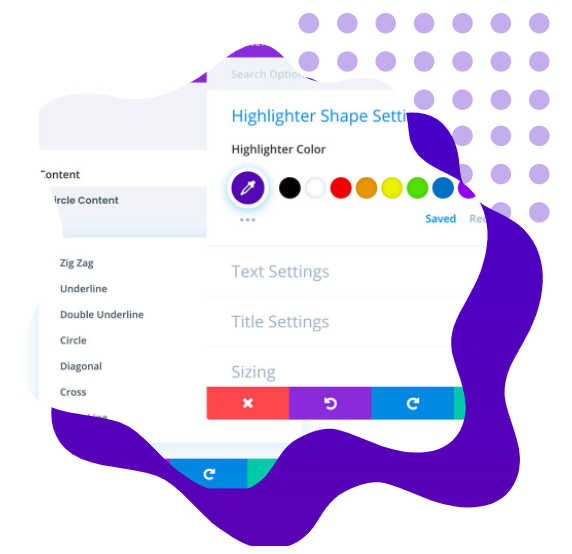
- Inserte el módulo de resaltador de texto DP en una página.
- Tras la inserción, se abrirá la pestaña Content del módulo con la configuración de Contenido.
- Cómo insertar texto con el resaltador de texto: en la configuración de Contenido, vaya al campo Pre, Content y Post >> Ingrese su texto.
- Cómo cambiar / seleccionar el estilo del resaltador de texto: Vaya a la configuración de contenido >> Text Highlighter Shape (Forma del resaltador de texto) >> elija las formas disponibles >> Zig Zag / Subrayado / Subrayado doble / Círculo / Diagonal / Cruz / Línea rizada.
- Mostrar texto en formación de pila: Vaya a Configuración de contenido >> Display en Stack (Mostrar en pila) >> marque como >> YES.
- Cómo asignar la etiqueta de título al texto resaltado: En la configuración de contenido >> Wrap in Heading Tag (Ajustar etiqueta de título) >> marque como >> YES.
Personalización del diseño del resaltador de texto
Vaya a la pestaña Diseño para personalizar aún más la apariencia del Marcador de texto.
- Cambiar el color de la forma del resaltador: Vaya a la pestaña Diseño >> Highlighter Shape Settings (Configuración de la forma del resaltador) >> Highlighter Color (Color del resaltador) >> Aplique cualquier color.
- Cómo aplicar estilo al texto resaltado: Vaya a Text Settings (Configuración de texto)>> Global / Pre / Main / Post >> aplique la personalización del texto según sea necesario.
- Cómo aplicar estilo al texto resaltado asignado al encabezado: Vaya a Title Settings (Configuración de título) >> Global / Pre / Main / Post >> aplique la personalización del texto según sea necesario.
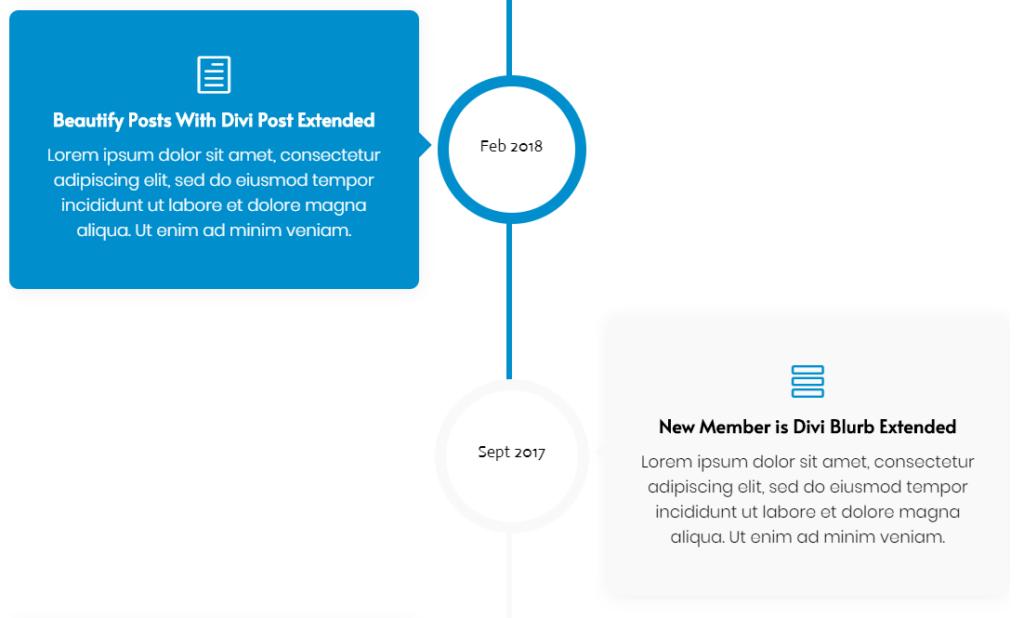
Módulo de línea de tiempo
Para que puedas contar momentos increíbles en la línea de tiempo
Comparta su historia de manera impresionante con este módulo de línea de tiempo Divi Plus. Permite a los usuarios crear cronogramas elegantes, atractivos y excepcionales en un sitio basado en Divi con muchas características y opciones de personalización. Después de usar este módulo, no necesitará ningún complemento de línea de tiempo Divi, y podrá diseñar y agregar líneas de tiempo de cualquier tipo.

Tweet incrustado de Twitter
Ahora es fácil para ellos ver tus Tweets.
El módulo Twitter Embedded Tweet del complemento Divi Plus le brinda el máximo control para agregar sus tweets fácilmente en el sitio. Además, sus características de estilo le permiten agregar tweets en el tema Claro y Oscuro. Oculte o muestre vistas previas de tweets multimedia con un solo clic. Y muchas más funciones para sacarle el máximo partido.

- Inserte el módulo DP Twitter Embedded Tweet en una página.
- Cómo mostrar un tweet: Vaya a la pestaña Contenido >> Configuración >> ID de tweet >> inserte el valor.
- Mostrar contenido mientras se cargan los tweets: Vaya a Configuración >> Contenido alternativo >> ingrese el contenido.
- Cómo activar No rastrear anuncios y sugerencias: Vaya a Configuración >> No rastrear >> marque como ENCENDIDO.
- Cómo ocultar los medios de tweet: Vaya a la pestaña Contenido >> Mostrar >> Tarjetas >> marque como DESACTIVADO.
- Ocultar el tweet Principal: vaya a Pantalla >> Conversación >> marque como APAGADO.
- Cómo cambiar el tema del tweet: Vaya a Ajustes de mostrar >> Tema >> elija Claro u Oscuro.
- Ajustar el ancho del tweet: ingrese el valor o mueva el control deslizante del campo Ancho máximo dentro de la configuración de mostrar.
- Cambiar alineación: vaya a la pestaña Diseño, luego Configuración de alineación y elija una posición según sea necesario.
Módulo de botón de seguimiento de Twitter
Agregue el botón de seguimiento de Twitter de la manera más fácil y definitiva
Aumente su seguimiento de Twitter agregando un botón de seguimiento en su sitio web usando este módulo fácil de usar. No hay mucho que deba hacer al agregar un botón de seguimiento de Twitter. Todo lo que tiene que hacer es ingresar el nombre de usuario de su cuenta y aparecerá el botón Seguir de Twitter. Luego, puede personalizar su apariencia, puede mostrar su número de seguidores. Realice cambios en el tamaño del botón. Y muchas más funciones para una mejor participación del usuario y seguimiento de los fanáticos.

Módulo de botón Compartir de Twitter
Ahora es fácil para ellos compartir el contenido de su sitio web en Twitter.
El módulo Compartir en Twitter del complemento Divi Plus le permite agregar un botón para compartir en tu sitio web que permitiría a los visitantes del sitio compartir el contenido de tu sitio en Twitter, ya sea de publicación, página o tipo de publicación personalizada. Dondequiera que use este módulo, permitirá a los usuarios compartirlo en tu cuenta de Twitter sin ningún problema. Además de esto, puede agregar texto personalizado para compartir en tus tweets, hashtags; mencione su cuenta u otros usuarios de Twitter.

Módulo de línea de tiempo de Twitter
Muestre las actualizaciones de su cuenta de Twitter en el sitio con facilidad
Agregue una atracción adicional y mantenga a los usuarios en el sitio durante más tiempo con el módulo de línea de tiempo de Twitter que le permite mostrar las actualizaciones de su cuenta de Twitter directamente en el sitio. Simplemente agregue el módulo a la página e ingrese el nombre de usuario de su cuenta, y estará allí. Además, las funciones que vienen con este módulo le permiten cambiar el tema de la línea de tiempo de Claro a Oscuro o Oscuro a Claro. Puede elegir mostrar hasta 20 tweets. Aparte de estas características de estilo, también incluye más opciones para hacer que Twitter Timeline se vea más atractivo y mejor.

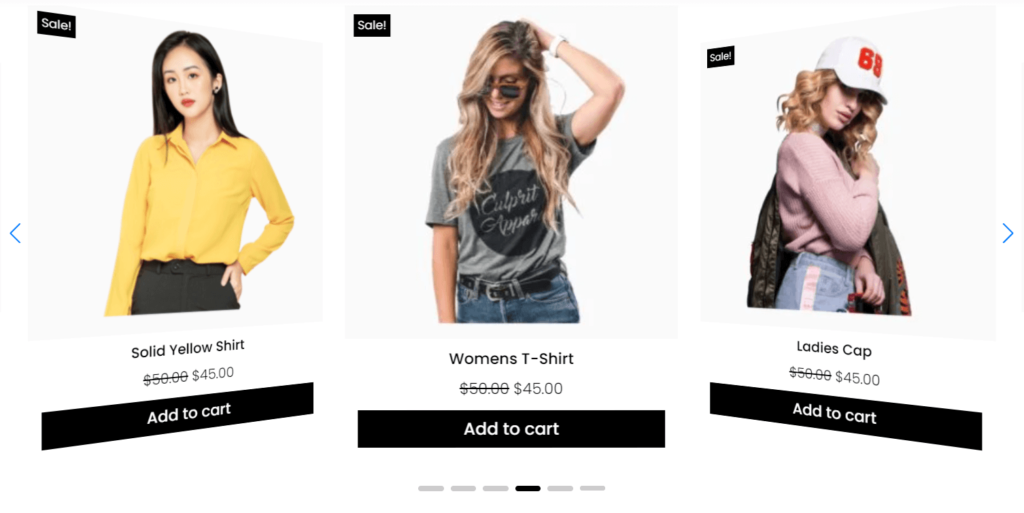
Módulo de productos WooCommerce
Dale un nuevo aspecto a tu tienda Divi WooCommerce
Embellezca la tienda Divi de una nueva manera con el módulo de Woo Products. Es fácil, es moderno y es emocionante. Con este módulo, puede mostrar los productos de WooCommerce en una cuadrícula con soporte de estilo de mampostería. Puede decidir fácilmente cuántos productos deben aparecer en la página. Y puede administrar fácilmente la apariencia de la miniatura, el precio, la insignia de oferta y el botón Agregar al carrito de un producto. Después de usar este módulo Woo de Divi Plus, un sitio web Divi WooCommerce ya no se verá como una tienda WooCommerce básica; de lo contrario, tendrá un diseño nuevo era para la experiencia web nueva era.

Módulo de carrusel de productos Woo
Muestre los productos de WooCommerce en un control deslizante con estilo
Haga que su tienda Divi con WooCommerce sea más elegante con una exhibición de productos en movimiento. Utilice el módulo Woo Product Carousel de Divi Plus y deslice el producto de su tienda digital en diferentes direcciones con múltiples efectos. Y eso no es todo, etiqueta de venta de estilo, agrega un botón Agregar al carrito al pasar el ratón, personaliza el texto de los productos, elige diferentes estilos de paginación y aplica ajustes mucho más emocionantes sin ningún tipo de codificación.

Extensión de código corto de la biblioteca Divi
Agregue cualquier cosa de la biblioteca con un código: código corto
Una forma más fácil y rápida de cargar diseños guardados desde Divi Library. La extensión de código corto de la biblioteca Divi agrega una sección de la biblioteca Divi con el código corto de los diseños, que puede usar directamente en el Divi. Y muestre cualquier diseño, cuando quiera y como quiera.

Antes de usar la extensión de código corto de la biblioteca Divi Plus, asegúrese de habilitarla primero. Los siguientes pasos lo ayudarán a habilitar con éxito la extensión y luego usarla.
- En su panel de WordPress, vaya a Configuración >> Divi Plus.
- Luego diríjase a la pestaña Extensiones >> General >> Habilitar códigos cortos de biblioteca Divi >> Habilitado.
- Guardar cambios.
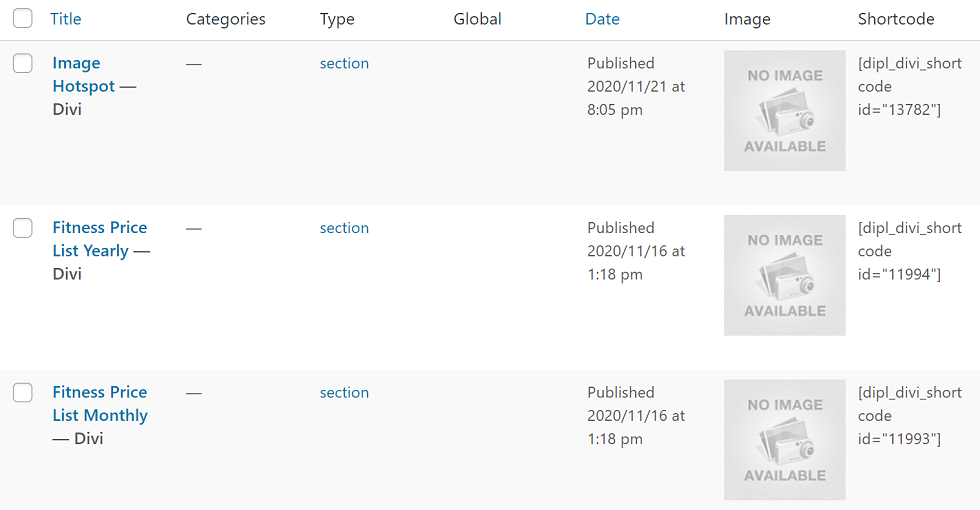
Cómo usar la extensión de código corto de la biblioteca Divi Plus Divi
- En su Panel de WordPress, vaya a Divi >> Divi Library.
- Aquí, encontrará todos sus diseños Divi guardados.
- Dirígete a la columna Shortcode y copia el shortcode de tu diseño requerido.
- Luego, vaya a una página.
- Cargue Divi >> inserte el módulo Código / Texto y luego pegue el código corto copiado.
- Si usa el editor de Gutenberg, inserte el bloque Shortcode y luego pegue el código corto copiado.
Extensión del programador
Muestre Elementos de Divi cuando sea el momento adecuado
Con la Extensión del programador, puede establecer el tiempo para mostrar una sección, fila, columna y módulo en particular desde una fecha específica o entre fechas. Lo convierte en la elección perfecta para mostrar ofertas, descuentos y más en épocas especiales del año. Como Venta Flash, tutoriales gratuitos y mucho más.

Habilitar la extensión del programador
Antes de usar Divi Plus Scheduler, asegúrese de habilitarlo primero. Los siguientes pasos lo ayudarán a habilitar con éxito la extensión y luego usarla.
- En su panel de WordPress, vaya a Ajustes >> Divi Plus.
- Luego dirígete a la pestaña Extensiones >> Scheduler.
- Seleccione las áreas donde desea usar la extensión del Programador.
- Guardar cambios.
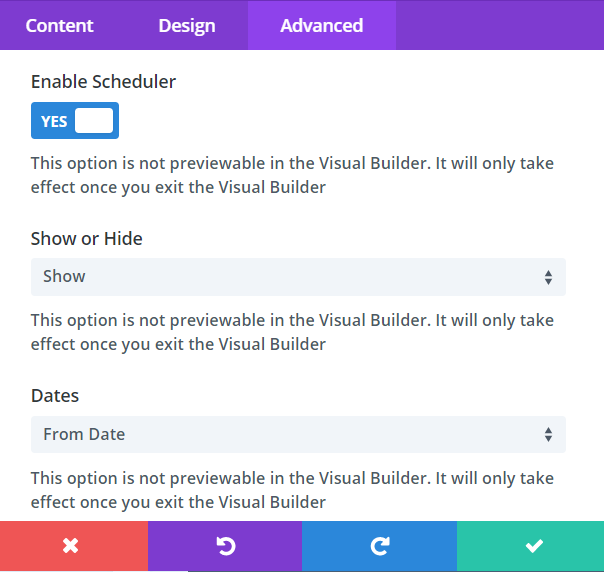
Cómo usar la extensión del programador Divi Plus
- Habilitar programador: Abra la configuración de una sección / fila / columna / módulo >> pestaña Avanzado >> Enable Scheduler >> YES.
- Seleccione el tipo de programador: Vaya a la configuración de visibilidad de un elemento >> Mostrar u Ocultar >> seleccione Mostrar / Ocultar.
- Seleccione las fechas del elemento programado: Vaya a Visibilidad >> Fechas >> seleccione Entre fechas / Desde fechas >> Fecha y hora de inicio >> seleccione sus fechas y hora en el calendario>>Fecha y hora de finalización (si se seleccionó “Entre fechas”. ) >> seleccione sus fechas y horas en el calendario.
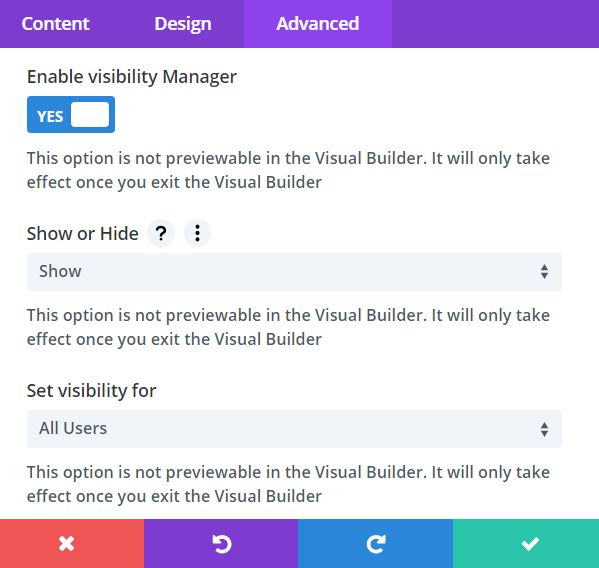
Extensión del administrador de visibilidad
Ocultar o mostrar diferentes elementos del tema Divi
Le permite ocultar o mostrar una sección, fila, columna y módulo en particular a todos los usuarios, usuarios conectados o usuarios desconectados. Le facilita la creación de sitios web que se ocupan de la membresía o la entrega de contenido pago.

Antes de usar la extensión Divi Plus Visibility Manager, asegúrese de habilitarla primero. Los siguientes pasos lo ayudarán a habilitar con éxito la extensión y luego usarla.
- En su panel de WordPress, vaya a Ajustes >> Divi Plus.
- Luego dirígete a la pestaña Extensiones >>Visibility Manager.
- Seleccione las áreas donde desea usar la extensión del Programador.
- Guardar cambios.
Cómo utilizar la extensión Divi Plus Visibility Manager
- Habilitar el administrador de visibilidad: abrir la configuración de una sección / fila / columna / módulo >> pestaña Avanzado >> Visibilidad >> Enable Visibility Manager>> YES.
- Seleccione Visibility Manager Working: Vaya a la configuración de Visibilidad de un elemento >> Mostrar u Ocultar >> seleccione Mostrar / Ocultar.
- Establecer visibilidad para: seleccione Todos los usuarios / Usuarios conectados / Usuarios desconectados.
Si se seleccionó visibilidad para Usuarios registrados >> Funciones de usuario >> seleccione una de las opciones disponibles.
Fondo de partículas
Da vida al fondo con asombrosas partículas en movimiento
Agregue hermosos fondos de partículas como Círculo, Triángulo, Borde y Estrella a cualquier sección, fila, columna y módulo. Aumente o disminuya el número, la densidad y el tamaño de las partículas. Habilite la interactividad de partículas al pasar el ratón y hacer clic. Y muchas más opciones para hacer que el fondo de partículas sea más atractivo y elegante.

Instrucciones:
Habilitar la extensión de fondo de partículas
Antes de usar Divi Plus Particle Background Extension, asegúrese de habilitarla primero. Los siguientes pasos lo ayudarán a habilitar con éxito la extensión y luego usarla.
- En su panel de WordPress, vaya a Ajustes >> Divi Plus.
- Luego dirígete a la pestaña Extensiones >> Particle Background.
- Seleccione las áreas donde desea usar la extensión del Programador.
- Guardar cambios.
Cómo utilizar la extensión de fondo de partículas Divi Plus
- Habilitar fondo de partículas: Abra la configuración de una sección / fila / columna / módulo >> pestaña Contenido >> Fondo >> Particle Background >> SÍ.
- Seleccione el tipo de fondo de partícula: vaya a la configuración de fondo >> tipo de partícula >> seleccione círculo / borde / triángulo / estrella.
Los siguientes pasos deben realizarse en la configuración de Fondo de una sección, fila, columna o módulo.
- Cómo aumentar o disminuir el número de partículas: mueva el control deslizante o ingrese el valor en el campo Particles Number.
- Cómo aumentar o disminuir la densidad de partículas: mueva el control deslizante o ingrese el valor en el campo Particles Density.
- Ajustar tamaño de partículas: mueva el control deslizante o ingrese el valor en el campo Particles Size.
- Cambiar el color de las partículas: Vaya a Particles Color >> y seleccione el color apropiado.
- Deshabilitar líneas vinculadas en partículas: vaya a Enable Linked Line >> No.
- Ajustar el tamaño de las líneas vinculadas de partículas: vaya a Linked Line Size >> mueva el control deslizante o ingrese el valor.
- Cambiar el color de la línea vinculada: Vaya a Linked Line Color >> y elije el color deseado.
- Deshabilitar el movimiento de partículas: Vaya a Enable Particle Movement >> NO.
- Cambiar la dirección de las partículas: Vaya a Direction >> seleccione una de las opciones disponibles >> Ninguno / Arriba / Arriba a la izquierda / Arriba a la derecha / Abajo / Abajo a la izquierda / Abajo a la derecha.
- Cómo ajustar la velocidad de movimiento de las partículas:
- Habilitar interactividad de partículas al pasar el raton: vaya a Enable OnHover Interactivity >> YES.
- Habilitar interactividad de partículas al hacer clic: Vaya a Enable OnClick Interactivity >> YES.
- Ajustar la opacidad de la línea vinculada del modo de agarre: vaya a Push Grab Mode Linked Line Opacity >> mueva el control deslizante o ingrese el valor.
- Ajustar el número de partículas del modo de empuje: Vaya al Push Mode Particles Number>> mueva el control deslizante o ingrese el valor.
- Ajustar el tamaño de la burbuja del modo de burbuja: vaya al Bubble Mode Bubble Sizer>> mueva el control deslizante o ingrese el valor.
- Cómo ajustar el número de partículas de modo: Vaya a Remove Mode Particles Number >> mueva el control deslizante o ingrese el valor.