Dándote el poder de bloquear cualquier sección Divi
El bloqueo de toda la página es demasiado restrictivo
WordPress te permite establecer un bloqueo de contraseña para toda la página, y eso es genial. Pero, ¿qué sucede si desea bloquear secciones específicas de la página? Divi Protect le da las claves para hacer precisamente eso.
Ahora tiene la capacidad de proteger con contraseña cualquier elemento dado en cualquier página, todo realizado dentro de Divi.
Dentro de Divi, tendrá acceso a una variedad de opciones de diseño visual para:
- cómo deben aparecer las áreas protegidas por contraseña
- qué contenido debe revelarse al desbloquear esas secciones.
También hay muchas opciones de diseño visual para el formulario de contraseña.

Para proteger con contraseña una sección en su sitio web Divi, primero debe crear una sección:
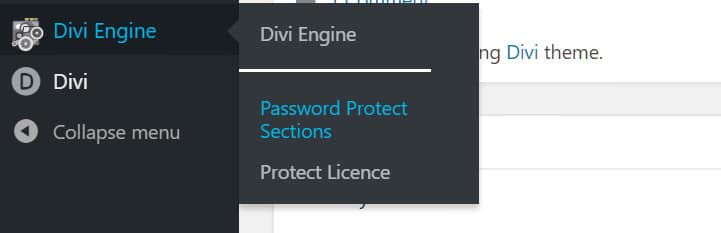
1. Pase el cursor sobre Divi Engine y haga clic en «Secciones protegidas con contraseña».

2. Haga clic en «Agregar nuevo» para agregar un nuevo diseño que estará protegido por contraseña.

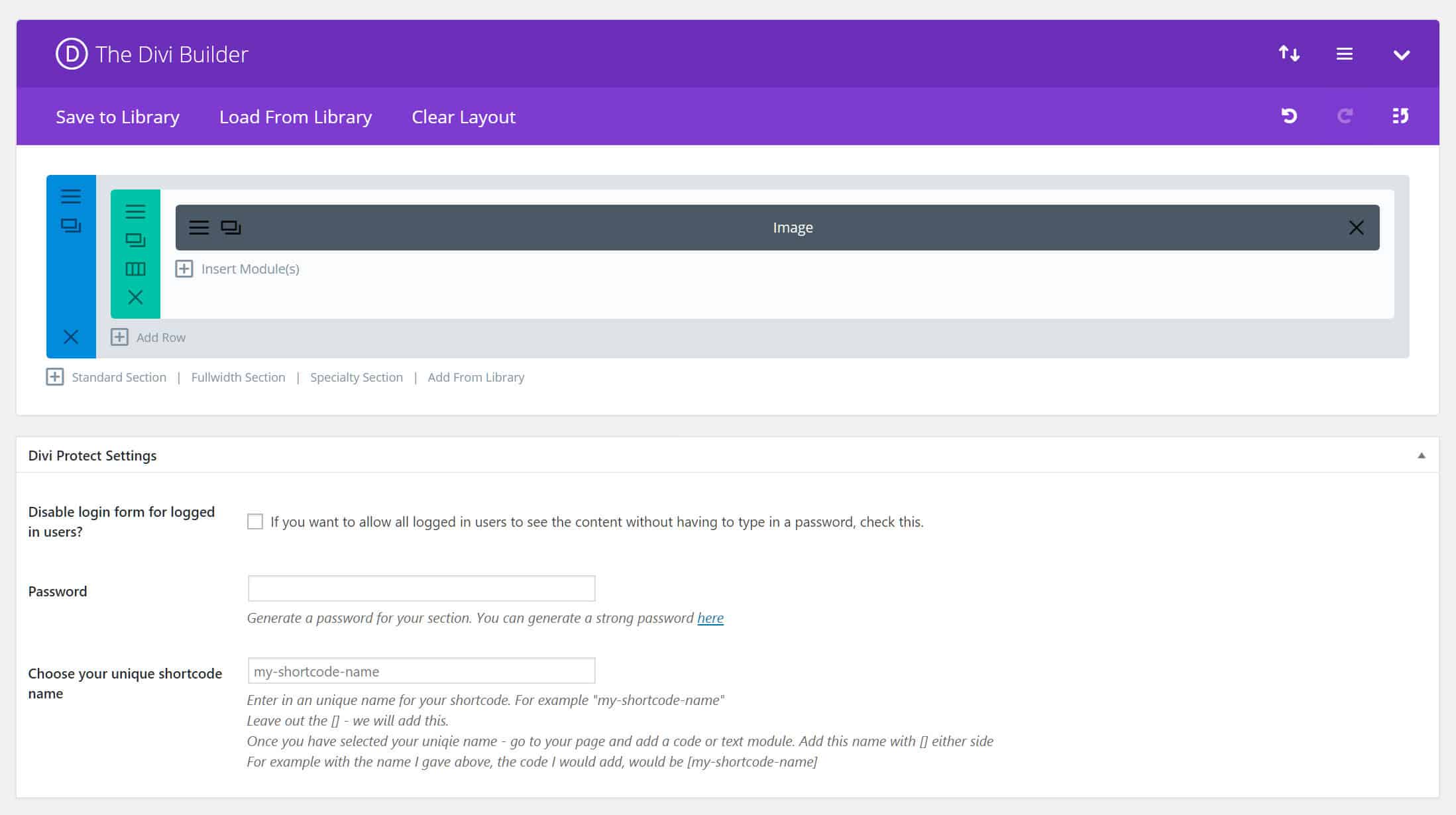
3. Agregue el contenido que desee con Divi.

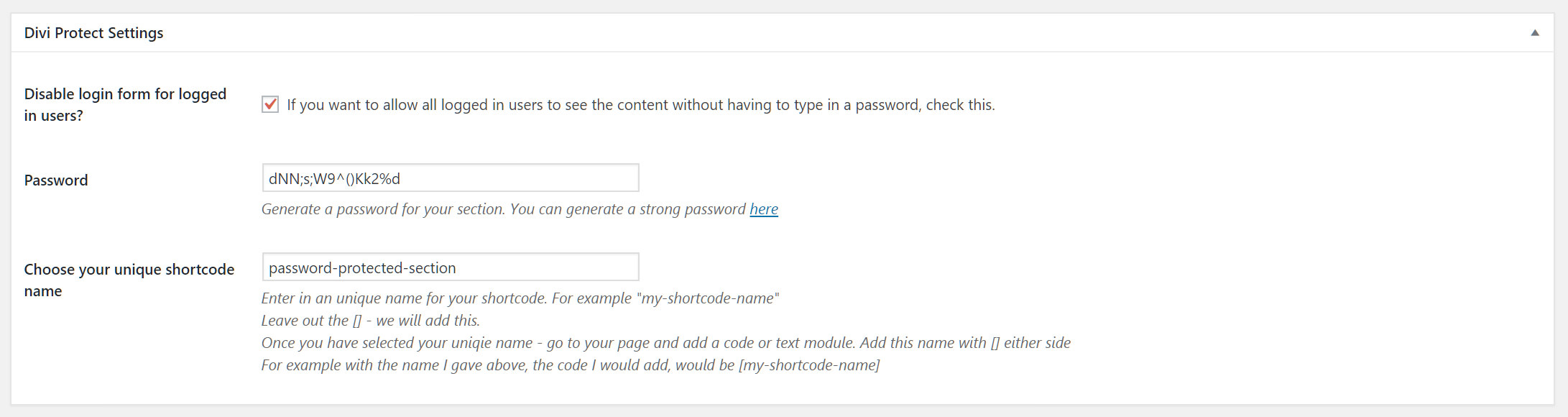
4. Ingrese en su configuración
- Habilitar / deshabilitar el formulario de inicio de sesión para que se muestre a los usuarios registrados.
- Agrega una contraseña para el contenido restringido
- Elija un nombre de código abreviado único; puede ser cualquier cosa, pero es aconsejable crear uno que describa su contenido, ya que cuando mira el nombre del código abreviado, puede saber qué se muestra. En el siguiente ejemplo, lo acabo de nombrar «sección protegida con contraseña», puede nombrarlo de cualquier manera, por ejemplo, «imagen», «123» o «mi_shortcode_personalizada».

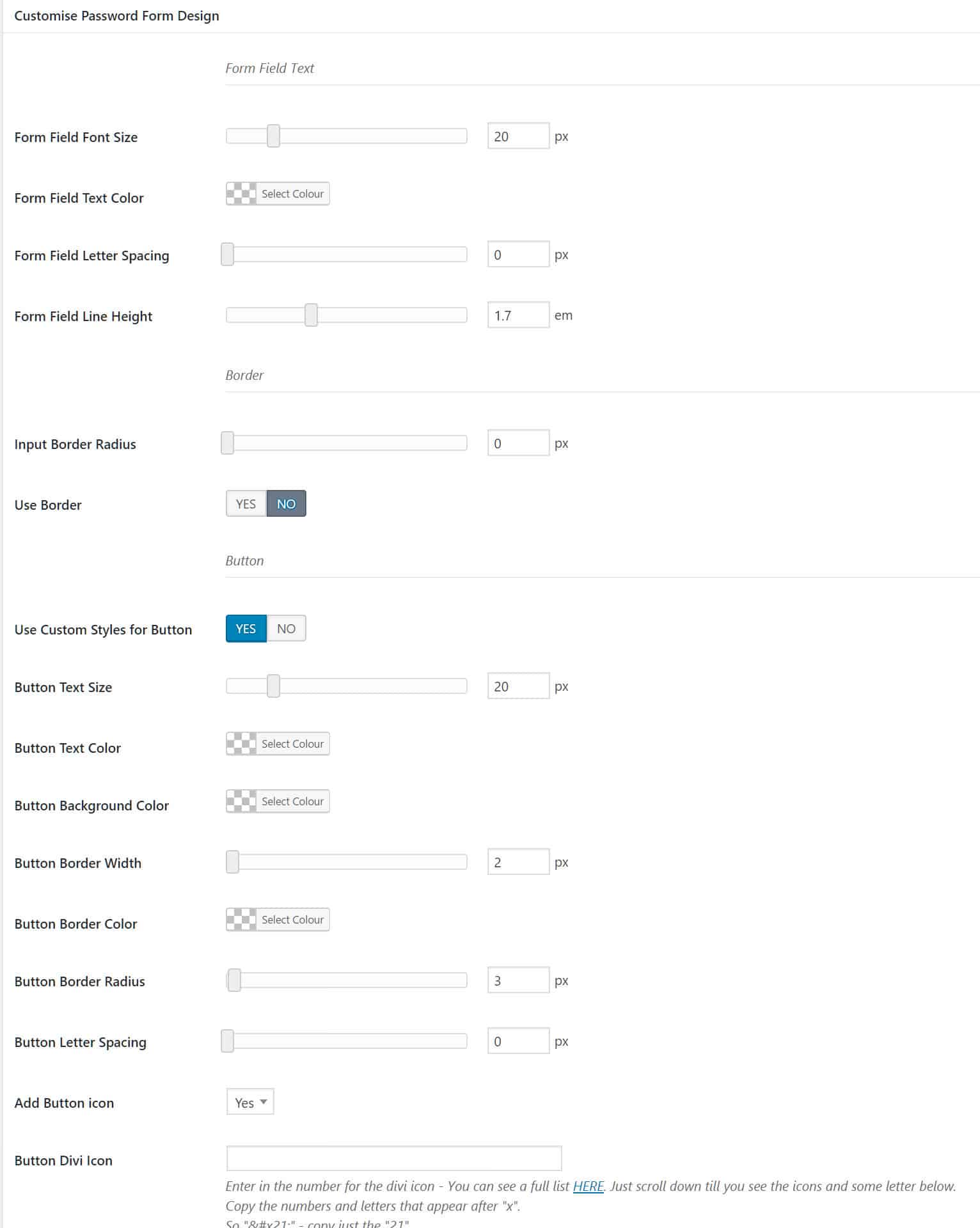
5. Personaliza el diseño del formulario
Utilice nuestros selectores de color simples y controles deslizantes de números para cambiar el diseño de las entradas de formulario y el botón para que coincida con su diseño o tenga algo completamente diferente.
Déjelos en blanco para heredar el estilo de su sitio.

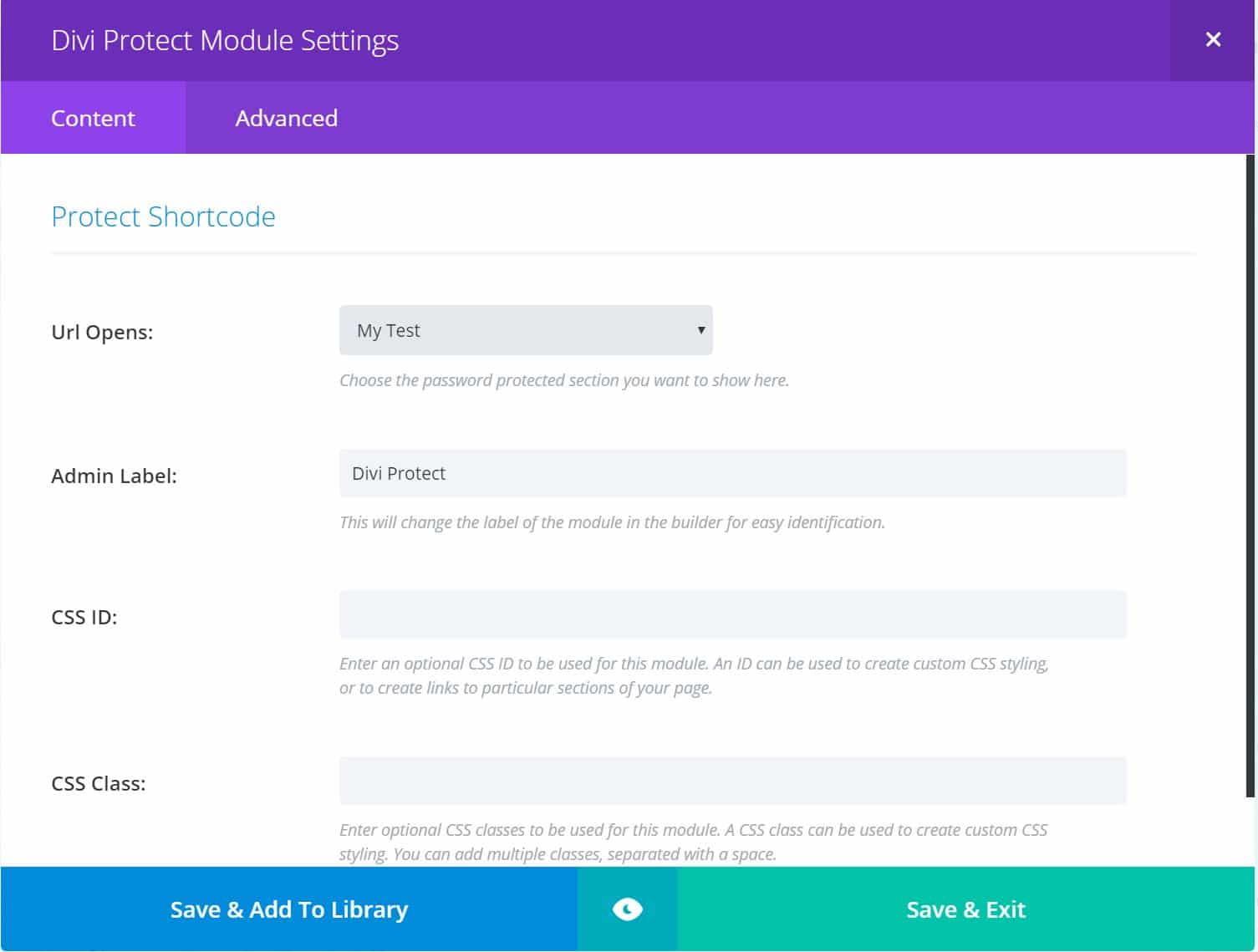
6. Añade el módulo Divi Protect a tu página
Ahora vaya a su página y añade el módulo «Divi Protect». La única configuración aquí con la que debe preocuparse es el menú desplegable. Seleccione tu sección del menú desplegable, asigne un nombre al módulo si lo desea y guárdalo.
¡Ahora se mostrará!
Alternativamente, puede agregar un código corto. Agregue este código corto que nombró en el paso anterior a un código o módulo de texto en tu página.
Por ejemplo: [sección protegida con contraseña] o [imagen] o [123] – como sea que lo llame, agregue [] alrededor del nombre.

¡Terminado!
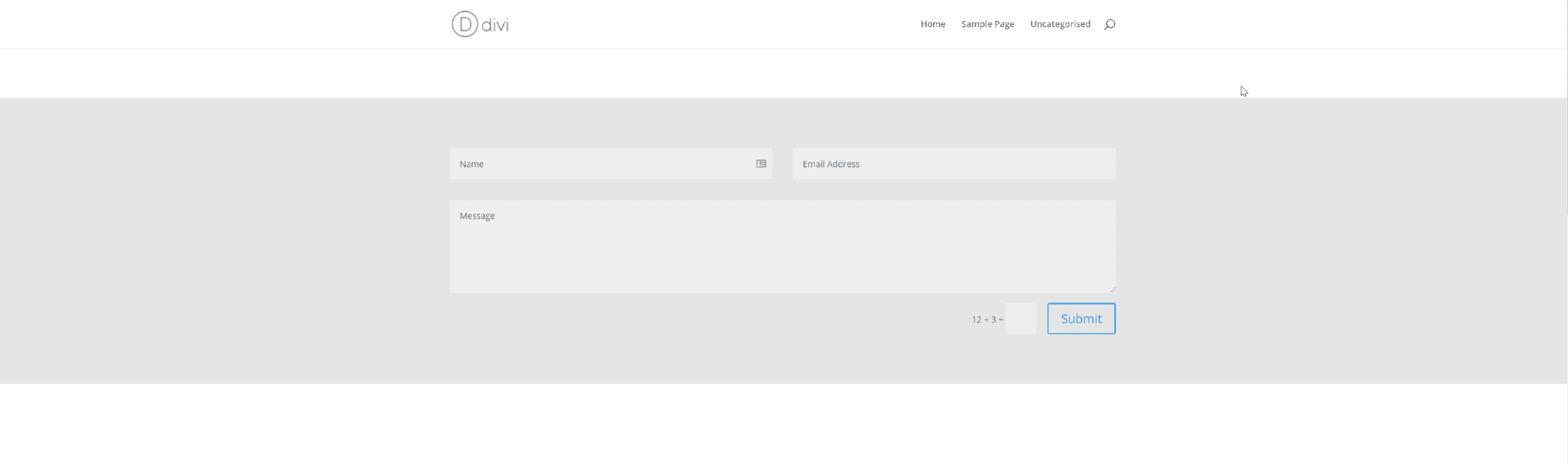
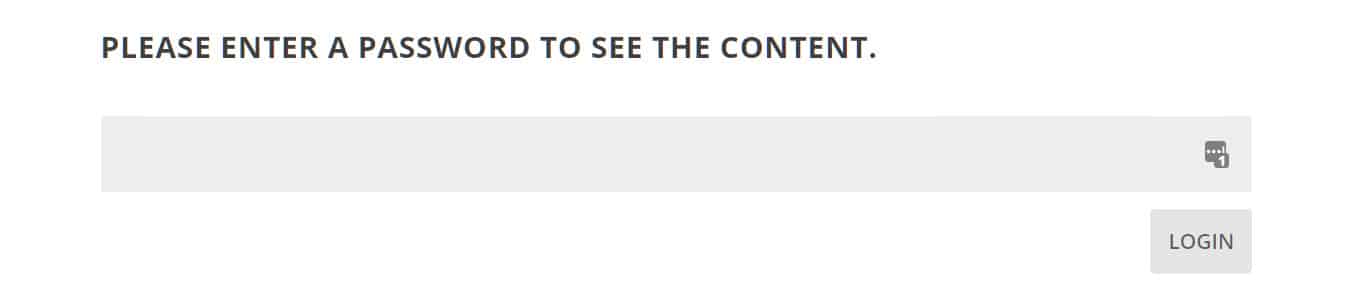
Visite su página para ver el nuevo formulario de inicio de sesión.

Hacer que la sección de protección sea de ancho completo y el formulario no
Aquí hay un tutorial sobre cómo hacer que la sección Proteger sea de ancho completo y el formulario no lo sea.
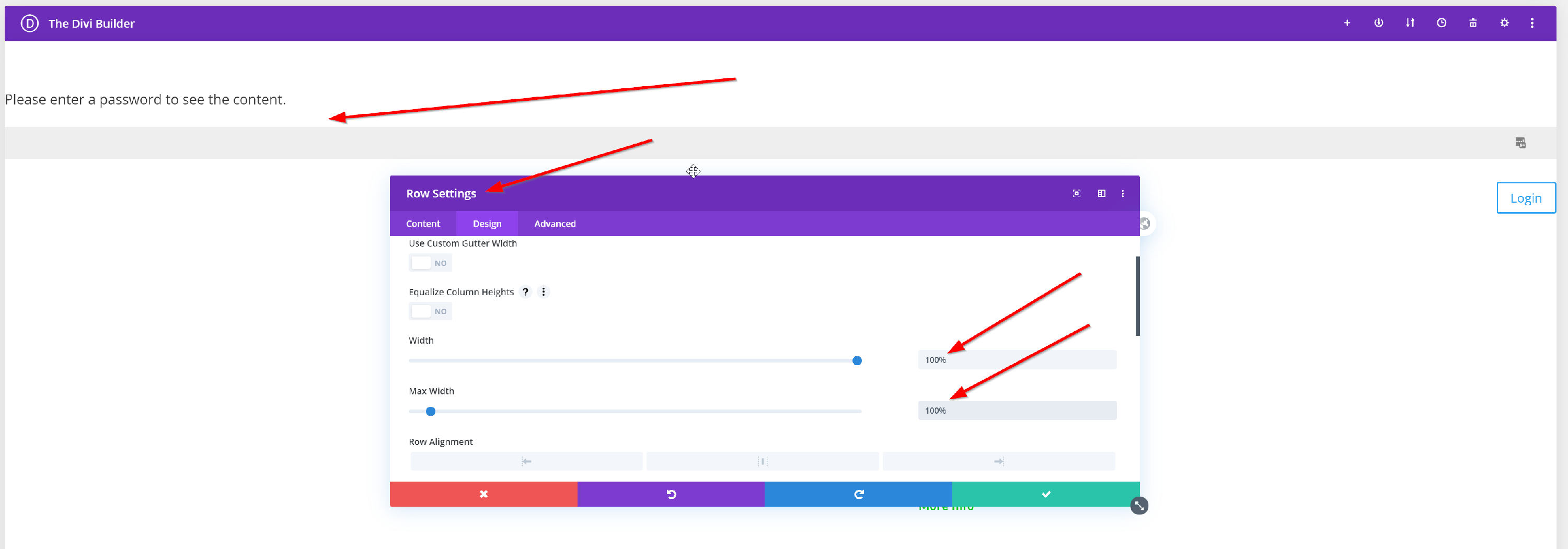
1) Haga que la fila donde agregó el módulo de producto sea 100%

2) Agregar CSS personalizado
Vaya a Divi> Opciones de tema y agregue el siguiente CSS para que solo el formulario y el texto «por favor ingrese …» no sean de ancho completo
.et_pb_de_protect .protect-div, .et_pb_de_protect .et_pb_module_inner h3 {max-width: 1080px; float: none; margin: auto; }
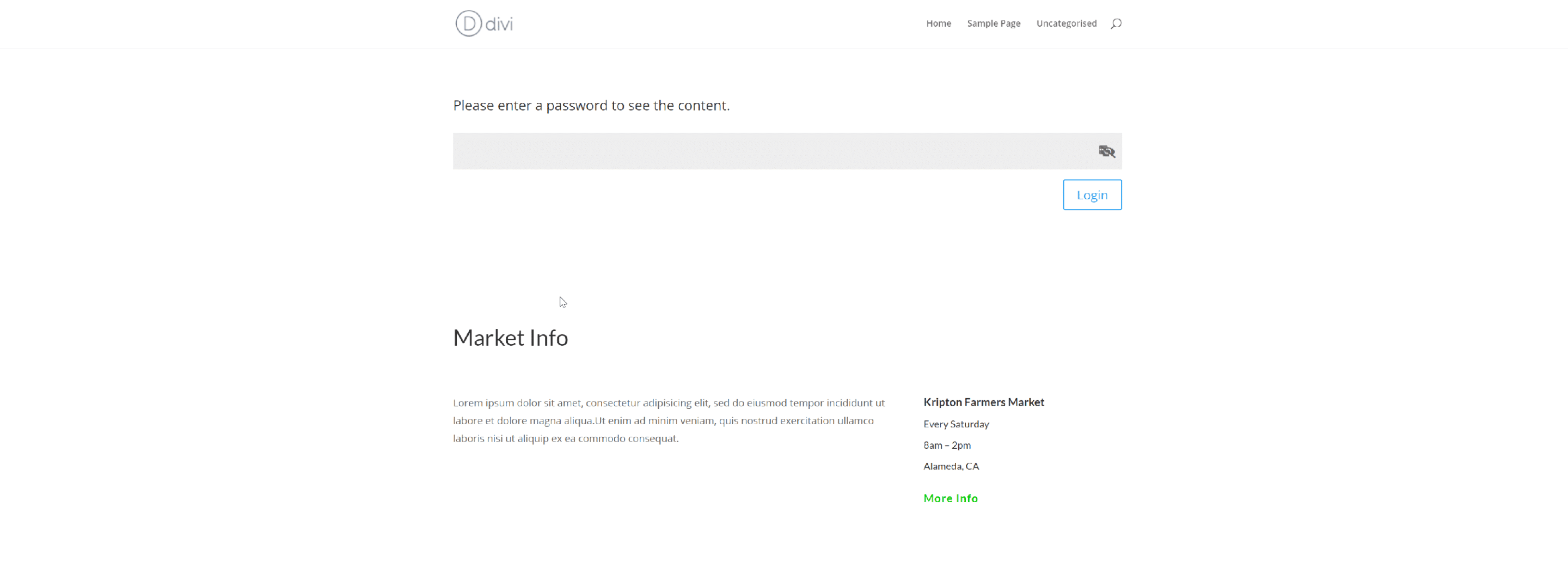
Ahora tendrá la forma así:

y cuando envíe el formulario, mostrará el contenido (se ha agregado un formulario de contacto y un fondo solo para mostrarle el ancho actual)