Divi-Modules – Table Maker
Divi-Modules: Table Maker ofrece una hermosa respuesta
tablas al Divi Builder. Con características que incluyen …
• Múltiples encabezados y pies de página
• Ampliación de filas y columnas
• Celdas de icono, botón e imagen
• Vista de acordeón para móviles
• Desplazamiento con encabezados fijos
• y mucho más…
Diseñe cada parte de la tabla a partir del contenido
a columnas, encabezados a pies de página, hasta
celdas individuales sin necesidad de terceros
complementos y códigos cortos.

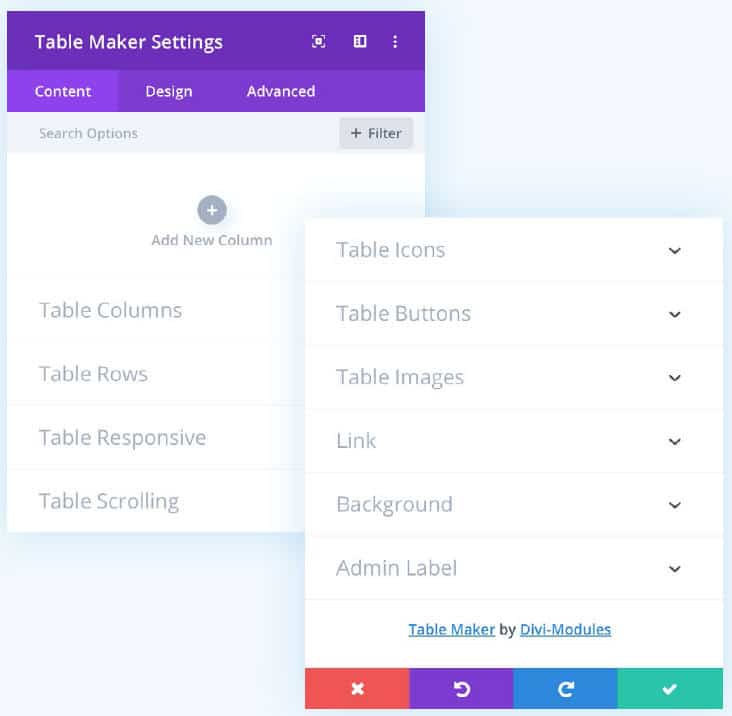
Ficha Contenido
La pestaña Contenido incluye las siguientes secciones:
Agregar nueva columna
Columnas de tabla
Filas de tabla
Responsivo a la tabla
Desplazamiento de tabla
Iconos de tabla
Botones de tabla
Imágenes de la tabla
Enlace
Antecedentes
Etiqueta de administrador
Los que se muestran en azul contienen configuraciones que son únicas
a este módulo. Aquellos en gris contienen configuraciones que son
común a la mayoría de los módulos Divi y no se tratan aquí.
Para obtener información sobre la configuración común del módulo Divi,
consulte la documentación en línea de Elegant Themes.

Columns
Divi-Modules: las tablas de Table Maker están formadas por columnas.
Agregue tantas columnas como necesite y reordenarlas
en el constructor con un simple clic y arrastrar.
Agregar nueva columna
Agregar o editar una columna abre la Configuración de columna
modal. La mayoría de las configuraciones que se encuentran allí son idénticas a
los que se encuentran en la configuración de Table Maker que se describe a continuación.
Consulte mas abajo para obtener más información sobre la configuración de columnas.

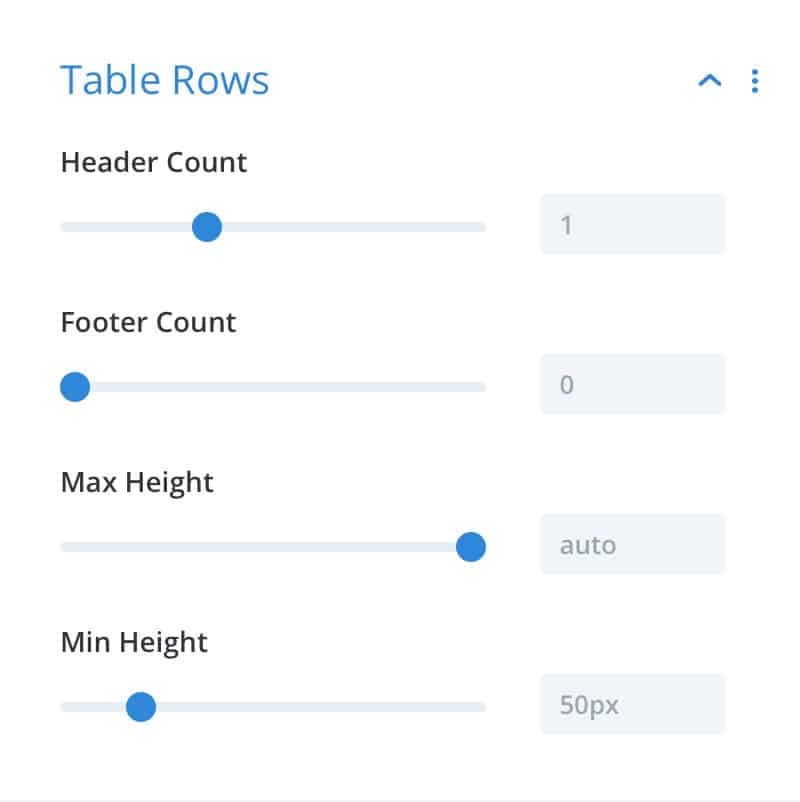
Filas de tabla
Recuento de encabezados
Aquí puede establecer el número de encabezados de fila que tendrá la tabla.
Los encabezados de fila se pueden diseñar usando las celdas de encabezado de fila y las filas
El texto del encabezado se alterna, ubicado debajo de la pestaña Diseño.
Recuento de pie de página
Aquí puede establecer el número de pies de fila que tendrá la tabla.
Los pies de las filas se pueden diseñar usando las celdas de pie de página de fila y el pie de página de fila
Alternancia de texto, ubicado debajo de la pestaña Diseño.
Altura mínima
Aquí puede establecer una altura mínima para todas las filas de la tabla.
Se recomienda utilizar unidades de píxeles (px).
Altura máxima
Aquí puede establecer una altura máxima para todas las filas de la tabla.
Para filas de altura flexible, se recomienda configurarlo en automático.
Para las filas de altura fija, se recomienda utilizar unidades de píxeles (px).

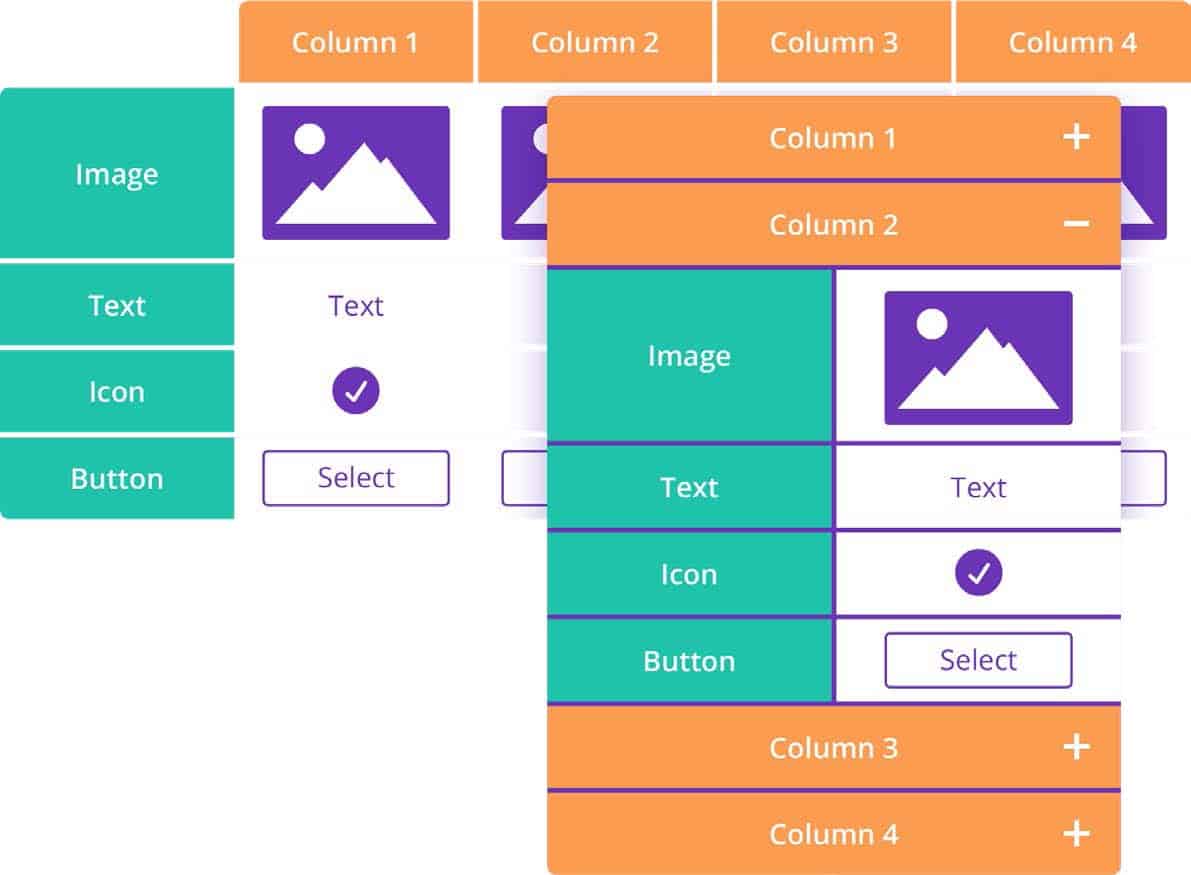
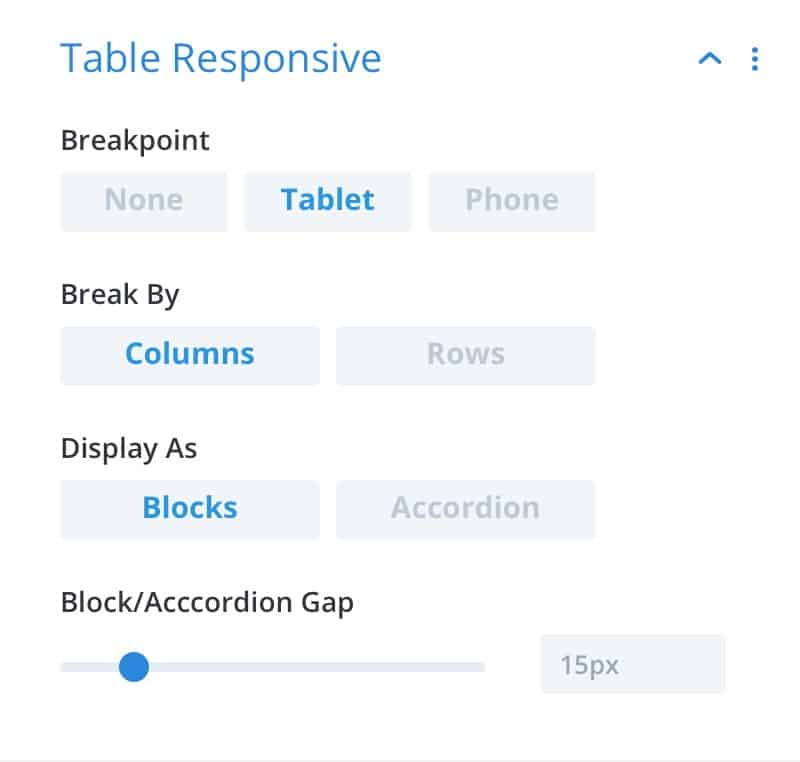
Responsivo a la mesa
Las tablas son geniales pero no siempre funcionan bien en pequeñas
pantallas. Las opciones receptivas le permiten establecer un punto de interrupción
en el que la tabla se dividirá en columnas o filas separadas
y se muestran como bloques o acordeón.
Breakpoint
Aquí puede establecer el punto de interrupción de la tabla, el punto en el que
la mesa se mostrará como bloques o acordeón.
Romper por
Aquí puede establecer si la tabla se dividirá por columnas o
filas. Si se establece en Columnas, cada columna se convertirá en una
sección de bloque o acordeón. Si se establece en Filas, cada fila
convertirse en una sección separada en bloque o acordeón.
Mostrar como
Aquí puede elegir si la tabla se mostrará
como bloques o acordeón.
Espacio entre bloque / acordeón
Aquí puede establecer el espacio entre cada bloque
o acordeón

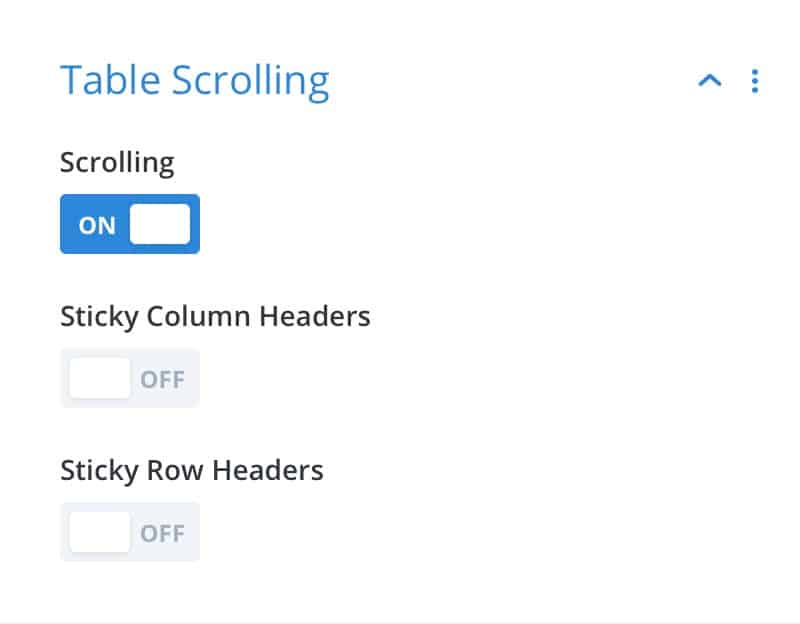
Desplazamiento de tabla
El desplazamiento de tablas permite leer las tablas en una pantalla más pequeña
Tamaños. Activar encabezados adhesivos para mantener los encabezados de tabla fijados
al borde de la mesa y visible en todo momento.
Desplazamiento
Aquí puede elegir habilitar el desplazamiento de la tabla. Si está desactivado,
la tabla puede desbordar su elemento contenedor. Si está activado,
cualquier desbordamiento se ocultará y aparecerán barras de desplazamiento.
Encabezados de columna adhesivos
Aquí puede optar por hacer que los encabezados de las columnas sean fijos. Si está configurado
en Desactivado, los encabezados de columna se desplazarán junto con el contenido de la tabla.
Si se establece en Activado, los encabezados de columna se pegarán al borde superior del
mesa, permaneciendo visible.
Encabezados de fila adhesivos
Aquí puede optar por que los encabezados de fila sean fijos. Si se establece en
Desactivado, los encabezados de fila se desplazarán junto con el contenido de la tabla. Si está configurado
en Activado, los encabezados de fila se pegarán al borde izquierdo de la tabla,
permaneciendo visible.

Iconos de tabla
Los iconos se pueden agregar a una fila usando la etiqueta <icon>.
La apariencia predeterminada del icono se establece mediante las siguientes opciones.
Icono predeterminado *
Aquí puede seleccionar el icono predeterminado de la tabla: el
icono que se mostrará cuando no se especifique ninguno.
Tamaño de ícono*
Aquí puede establecer el tamaño de icono predeterminado de la tabla.
Color del icono *
Aquí puede establecer el color de icono predeterminado de la tabla.
* Esta configuración se puede sobre escribir por columna
y / o elemento de icono individual.
> Consulte mas abajo para obtener más información sobre cómo agregar iconos
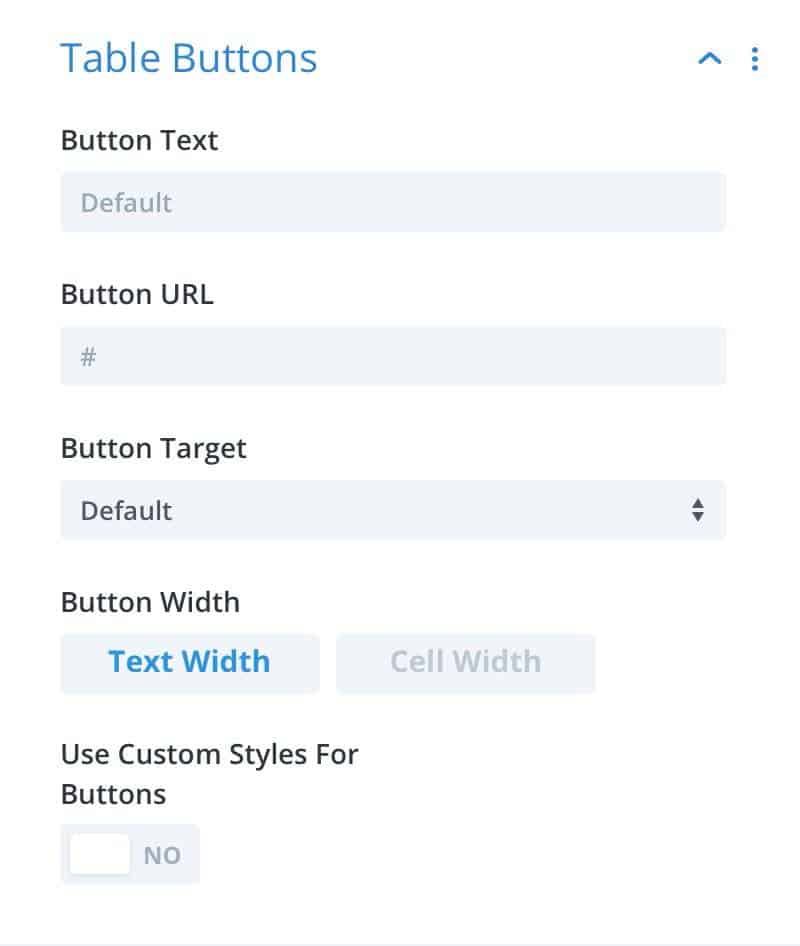
Botones de mesa
Los botones se pueden agregar a una fila usando la etiqueta <button>.
La apariencia predeterminada del botón se establece mediante las siguientes opciones.
Botón de texto*
Aquí puede establecer el texto del botón predeterminado de la tabla.
URL del botón *
Aquí puede establecer la URL del botón predeterminada de la tabla.
Botón de destino *
Aquí puede establecer el objetivo de botón predeterminado de la tabla.
Ancho del botón *
Aquí puede establecer el ancho de botón predeterminado de la tabla. Si se establece en Ancho de texto,
los botones serán tan anchos como su texto. Si se establece en Ancho de celda, los botones
estirar para llenar la celda que los contiene.
Usar estilos personalizados para botones
Aquí puede personalizar la apariencia del botón. Estos ajustes
son comunes a la mayoría de los módulos Divi y no se tratan más aquí.
* Esta configuración se puede sobre escribir por columna
y / o elemento de botón individual.
> Consulte mas abajo para obtener más información sobre cómo agregar botones.

Imágenes de la mesa
Las imágenes se pueden agregar a una fila usando la etiqueta .
La apariencia de la imagen predeterminada se establece mediante las opciones siguientes.
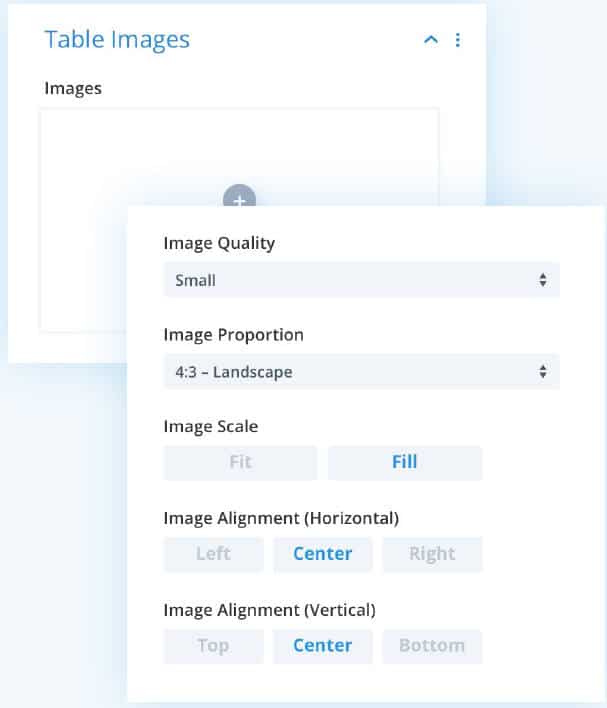
Imágenes
Aquí puede seleccionar imágenes para usar dentro de las celdas de la tabla.
Calidad de imagen
Aquí puede configurar la calidad o resolución de imagen predeterminada de la tabla.
Proporción de imagen *
Aquí puede establecer la proporción de imagen predeterminada de la tabla.
Escala de imagen *
Aquí puede elegir cómo se escalan las imágenes de la tabla.
Si se establece en Ajustar, las imágenes se escalan para ajustarse a la celda que las contiene sin
cultivo. Si se establece en Rellenar, las imágenes se escalan para llenar la celda que las contiene.
Alineación de imagen (horizontal) *
Aquí puede establecer la alineación de imagen horizontal predeterminada de la tabla.
Alineación de imagen (vertical) *
Aquí puede establecer la alineación vertical predeterminada de la imagen de la tabla.
* Esta configuración se puede sobre escribir por columna
y / o elemento de botón individual.
> Consulte mas abajo para obtener más información sobre cómo agregar imágenes.

Ficha Diseño
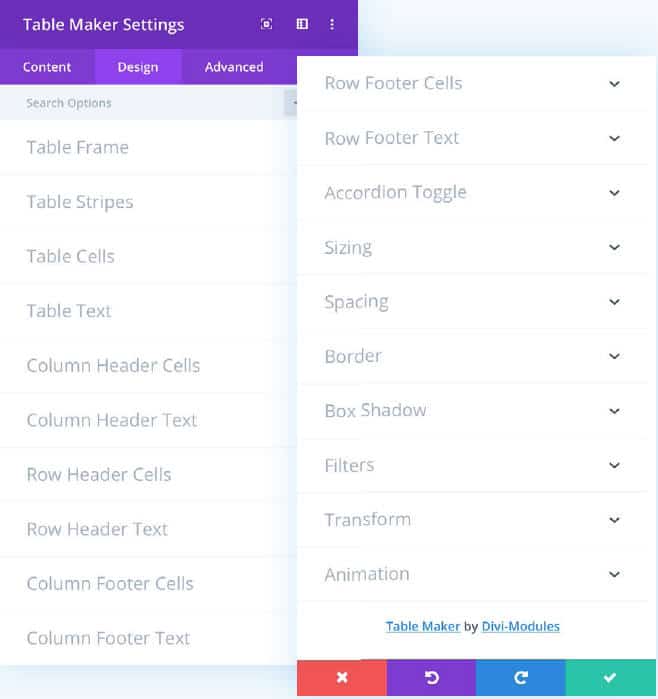
La pestaña Diseño incluye las siguientes secciones:
Marco de mesa
Rayas de mesa
Celdas de tabla
Texto de tabla
Celdas de encabezado de columna
Texto del encabezado de columna
Celdas de encabezado de fila
Texto de encabezado de fila
Celdas de pie de página de columna
Texto de pie de página de columna
Celdas de pie de página de fila
Texto de pie de página de fila
Alternar acordeón
Dimensionamiento
Espaciado
Frontera
Sombra de la caja
Filtros
Transformar
Animación
Los que se muestran en azul contienen configuraciones que son únicas
a este módulo. Aquellos en gris contienen configuraciones que son
común a la mayoría de los módulos Divi y no se tratan aquí.
Para obtener información sobre la configuración común del módulo Divi,
consulte la documentación en línea de Elegant Themes.

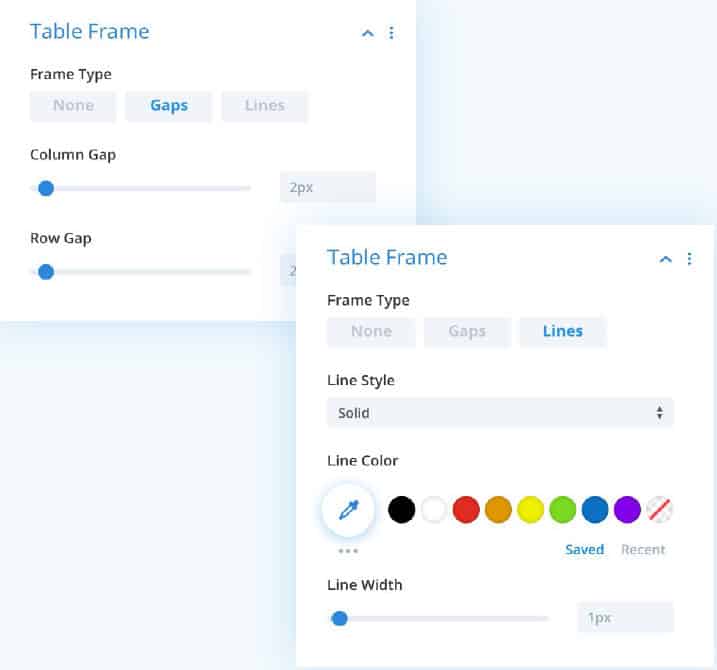
Marco de Tabla
Tipo de marco
Aquí puede establecer cómo se ajustará el marco de la mesa o la cuadrícula.
monitor. Si se establece en Gaps, las celdas de la tabla estarán separadas por
un espacio de su elección, permitiendo colores de fondo y
imágenes para mostrar. Si se establece en Líneas, las celdas de la tabla
estar separados por una línea de su elección.
Espacio entre columnas
Aquí puede establecer el espacio de la columna.
Espacio entre filas
Aquí puede establecer el espacio entre filas.
Estilo de línea
Aquí puede establecer el estilo de línea.
Color de linea
Aquí puede establecer el color de la línea.
Grosor de línea
Aquí puede establecer el ancho de la línea.
* Esta configuración se puede sobre escribir por columna.

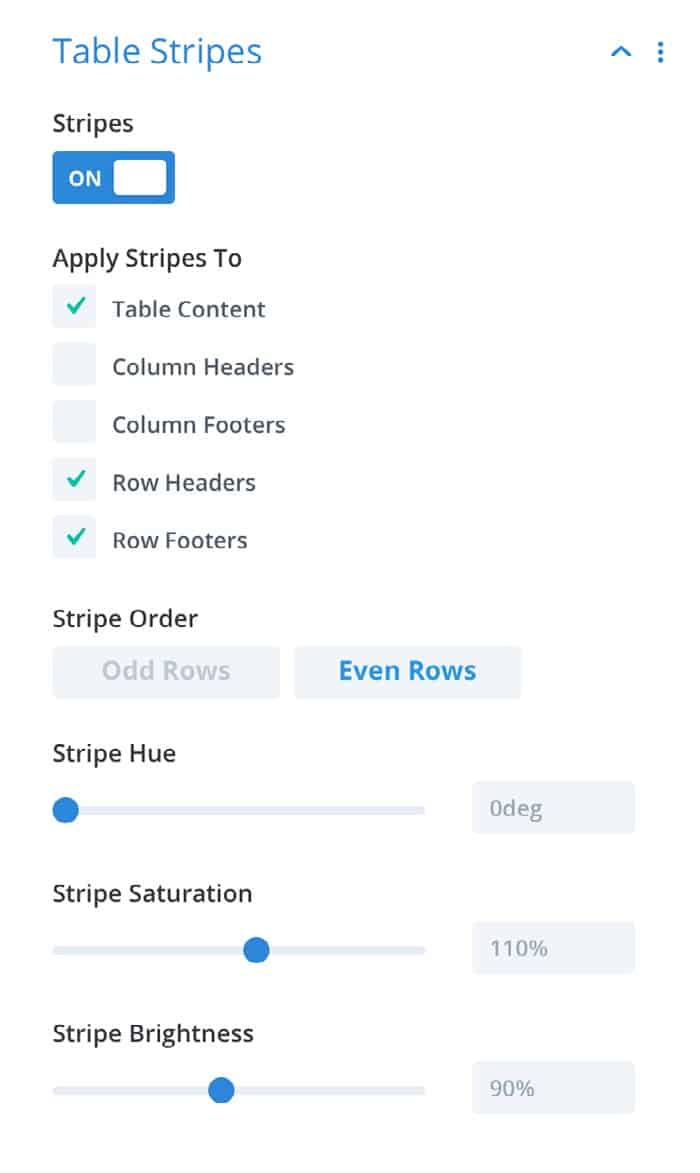
Rayas de mesa
Rayas
Aquí puede optar por aplicar un efecto de franjas a las filas de la tabla.
Aplicar rayas a
Aquí puede elegir dónde se aplica el efecto de rayas.
Orden de raya
Aquí puede elegir si se aplica el efecto de rayas
a filas pares o impares.
Tono de rayas
Aquí puede establecer el nivel de tono de la raya.
Saturación de rayas
Aquí puede establecer el nivel de saturación de la franja.
Brillo de rayas
Aquí puede establecer el nivel de brillo de la franja.

Configuración de tabla y celda
Las tablas tienen un conjunto completo de opciones de estilo de texto y celda
para el contenido general de la tabla, encabezados de columna, columna
pies de página, encabezados de fila y pies de página de fila. La mayoría de estos
la configuración de toda la tabla se puede anular por columna,
creando una gran cantidad de opciones de estilo.
Las siguientes páginas tratan solo las celdas de la tabla
y la configuración del texto de la tabla, como la configuración de la columna
encabezados, pies de columna, encabezados de fila y fila
pies de página, son casi idénticos

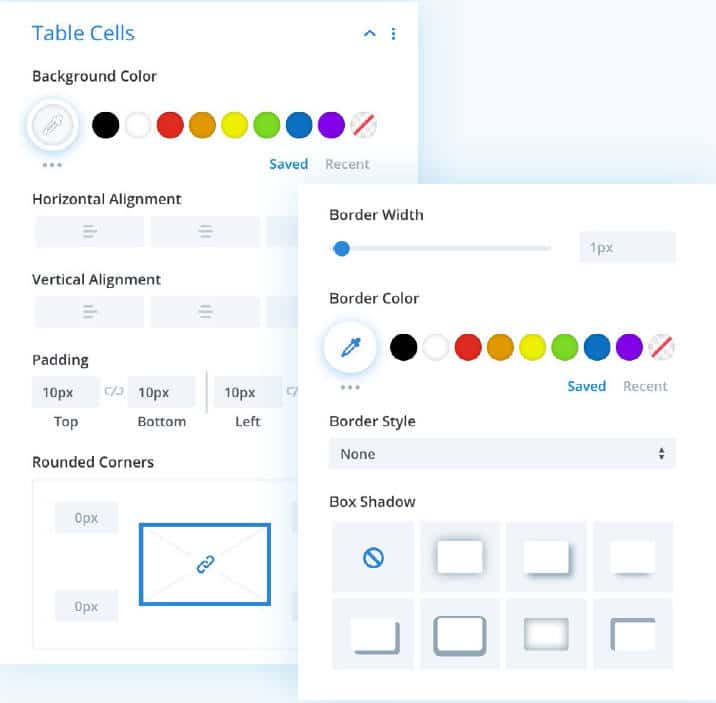
Celdas de tabla
Aquí controlas la apariencia de las celdas de la tabla.
Color de fondo*
Aquí puede establecer el color de fondo de la celda de la tabla.
Alineación horizontal*
Aquí puede establecer la alineación horizontal
del contenido de la celda de la tabla.
Alineamiento vertical*
Aquí puede establecer la alineación vertical de la mesa
contenido de la celda.
Acolchado / Esquinas redondeadas /
Estilos de borde / Sombra de cuadro *
Estos ajustes son comunes a la mayoría de Divi
módulos y no se discuten más aquí.
* Esta configuración se repite para los encabezados de columna,
pies de columna, encabezados de fila y pies de fila,
y también se puede sobre escribir por columna.

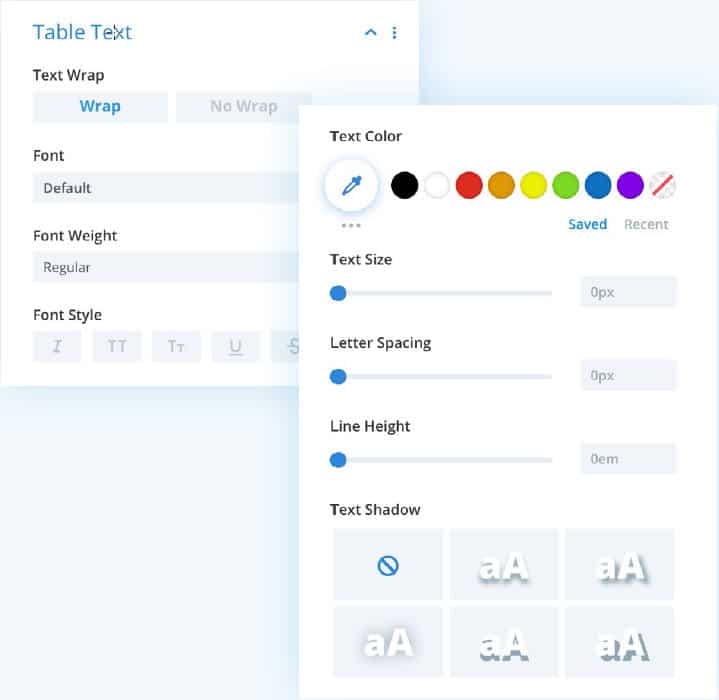
Texto de tabla
Aquí controlas la apariencia del texto de la tabla.
Ajuste de texto*
Aquí puede elegir si desea permitir la mesa
texto para ajustar a varias líneas.
Estilos de fuente / Estilos de texto / Espaciado entre letras /
Altura de línea / Sombra de texto *
Estos ajustes son comunes a la mayoría de Divi
módulos y no se discuten más aquí.
* Esta configuración se repite para los encabezados de columna,
pies de columna, encabezados de fila y pies de fila,
y también se puede sobre escribir por columna.

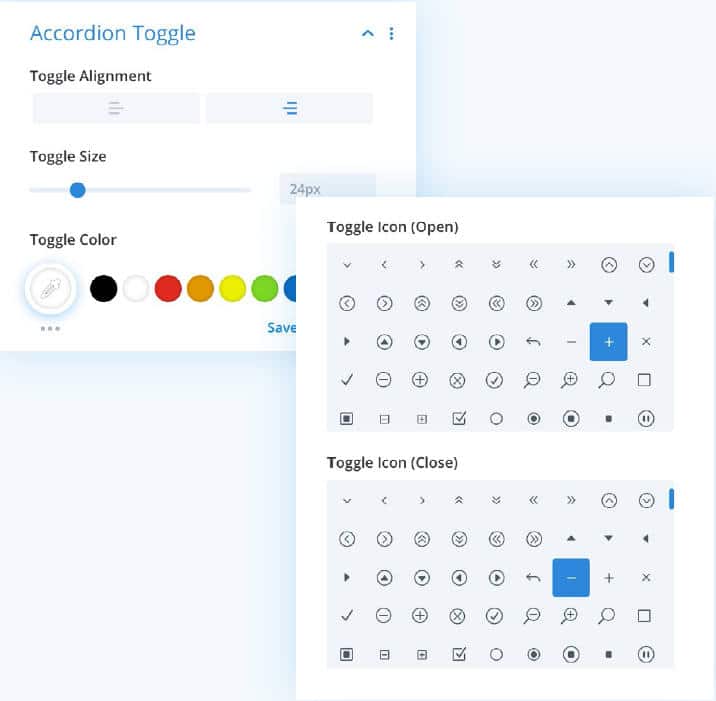
Alternar acordeón
Aquí puedes controlar la apariencia del acordeón
icono de alternar: cuando la opción de respuesta de la tabla está configurada en
mostrar como acordeón.
Alternar alineación
Aquí puede configurar la alineación del icono de alternancia de acordeón.
Alternar tamaño
Aquí puede configurar el tamaño del icono de alternancia de acordeón.
Cambiar color
Aquí puede configurar el color del icono de alternancia de acordeón.
Icono de alternancia (abierto)
Aquí puede configurar el icono de alternar abierto de acordeón.
Icono de alternar (Cerrar)
Aquí puede configurar el icono de alternancia de cierre de acordeón.

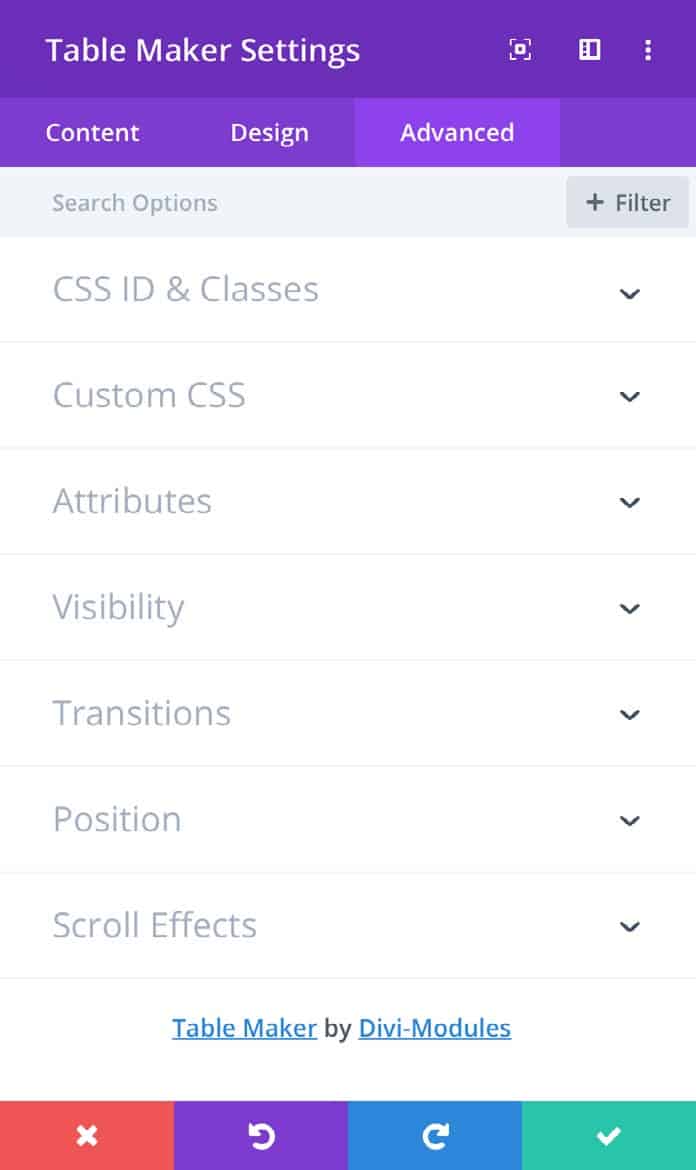
Lengüeta avanzada
La pestaña Avanzado incluye las siguientes secciones:
ID y clases de CSS
CSS personalizado
Atributos
Visibilidad
Transiciones
Posición
Efectos de desplazamiento
Los que se muestran en azul contienen configuraciones que son únicas
a este módulo. Aquellos en gris contienen configuraciones que son
común a la mayoría de los módulos Divi y no se tratan aquí.
Para obtener información sobre la configuración común del módulo Divi,
consulte la documentación en línea de Elegant Themes.

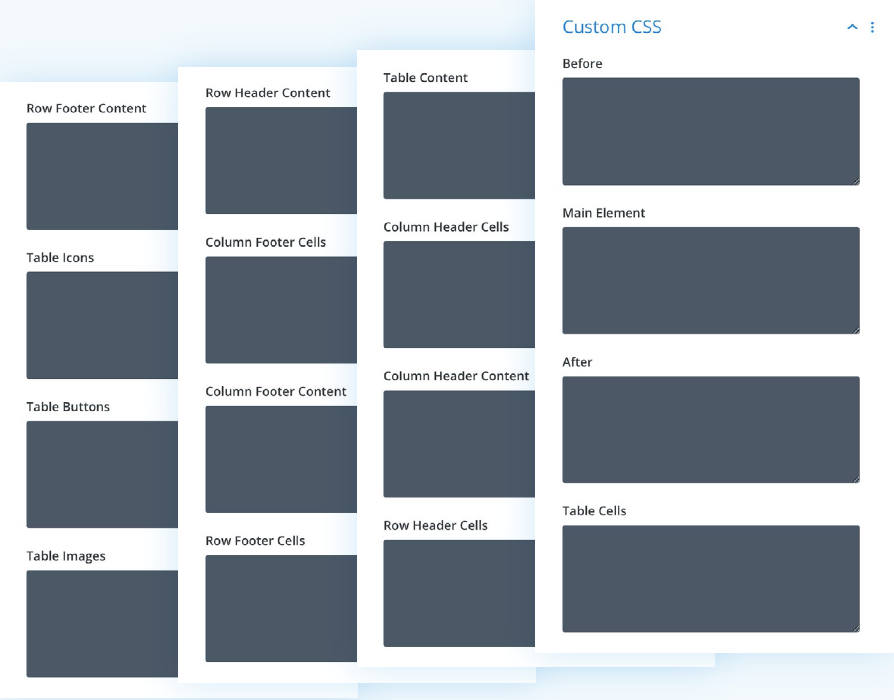
CSS Personalizado
Aquí puede agregar CSS personalizado al
siguientes elementos de la tabla.
Antes
Elemento principal
Después
Celdas de Tabla
Contenido de la Tabla
Celdas de encabezado de columna
Contenido del encabezado de columna
Celdas de encabezado de fila
Contenido del encabezado de fila
Celdas de pie de página de columna
Contenido del pie de página de la columna
Celdas de pie de página de fila
Contenido de pie de página de fila
Iconos de Tabla
Botones de Tabla
Imágenes de la Tabla

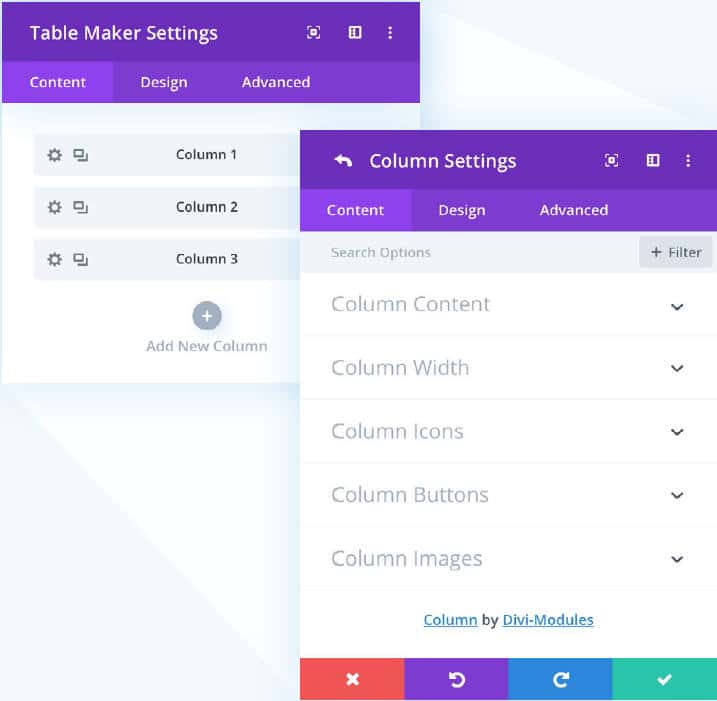
Configuración de columna
Divi-Modules: las tablas de Table Maker están formadas por columnas.
Agregue tantas columnas como necesite y reordenelas
en el constructor con un simple clic y arrastrar.
Agregar nueva columna
Agregar o editar una columna abre la Configuración de columna
modal. La mayoría de las configuraciones que se encuentran allí son idénticas a
los que se encuentran en la configuración de Table Maker discutida anteriormente.
Cuando diseñe su Tabla, lo hará principalmente usando
Table Maker Settings primero, y luego sobre escribir esos estilos,
por columna, solo si es necesario mediante la configuración de columna.

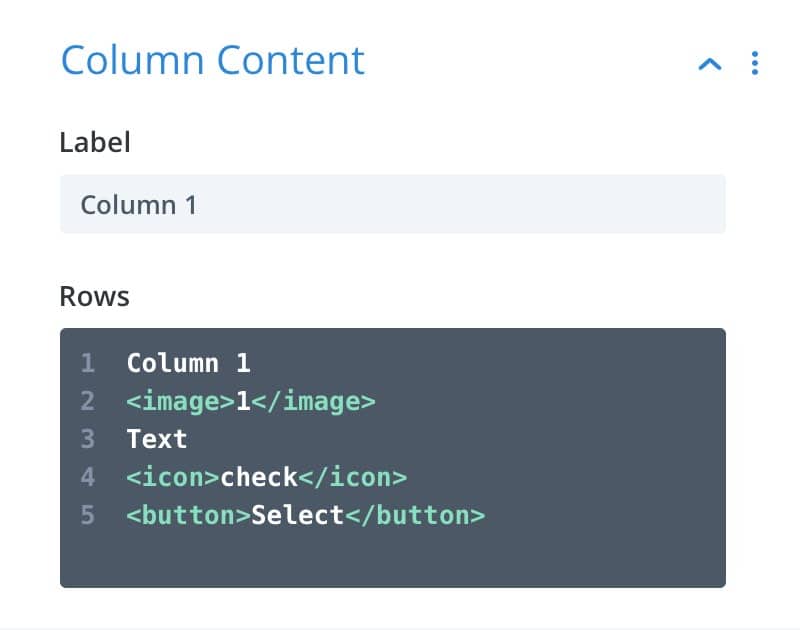
Contenido de la columna
Etiqueta
Aquí puede establecer una etiqueta para la columna en el constructor para
fácil identificación. Esta etiqueta no se mostrará en el
Interfaz.
Filas
Aquí puede ingresar contenido para las filas de una columna. Las filas son
numerados para su conveniencia: una fila en el editor
es igual a una fila en la tabla.
Aquí también se pueden aplicar estilos a celdas de tabla individuales; iconos, botones
e imágenes añadidas; y conjunto de atributos colspan / rowspan
utilizando etiquetas que son exclusivas de este módulo.
> Consulte las páginas siguientes para obtener más detalles.

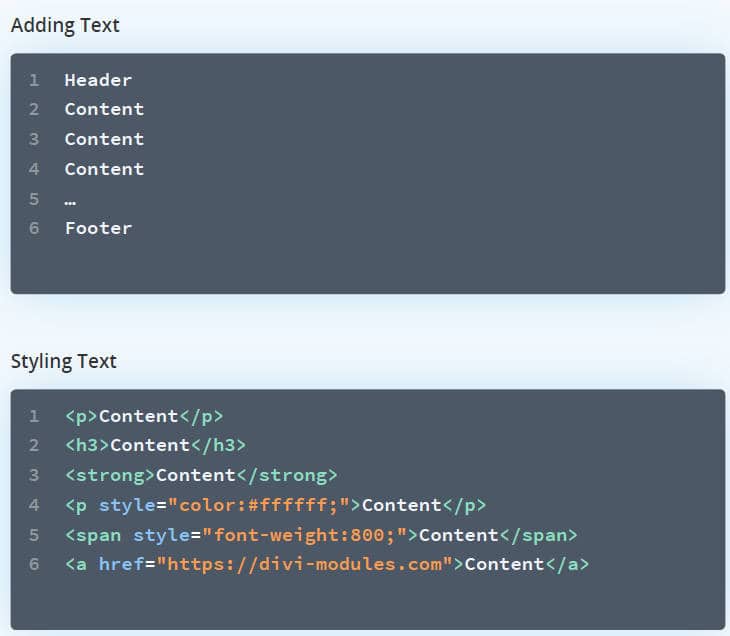
Agregar texto
Agregar texto
Para agregar contenido de texto a una columna, simplemente escriba el texto
(incluidos los encabezados y pies de página de las columnas) en el editor.
Las filas están numeradas para su conveniencia: una fila en el
editor es igual a una fila en la tabla.
Estilo de texto
Además de utilizar las opciones de estilo en las distintas
El texto de la tabla cambia, el texto de la tabla se puede modificar utilizando
Etiquetas HTML, como <p>, <h3>, <strong>, etc … junto con
atributo de estilo y CSS en línea.
Los ejemplos de al lado le muestran solo algunas de las formas
ese texto de la tabla se puede modificar.

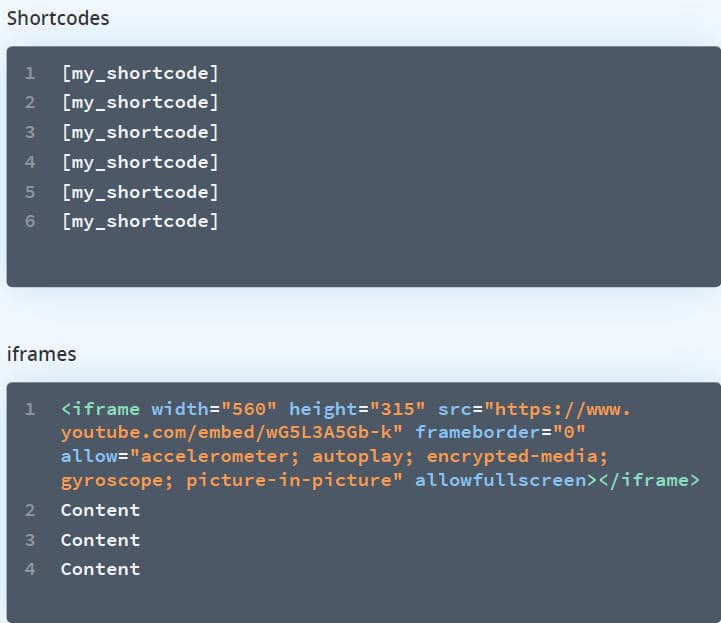
Adición de códigos cortos e iFrames
Divi-Modules – Table Maker admite el uso de códigos cortos
e iFrames. Los códigos cortos no le darán una vista previa en vivo en
el constructor, pero debería mostrarse correctamente en el front-end.
Nota: Debido a la gran diversidad de códigos cortos e iFrames
disponible en el mercado, esta funcionalidad no es
garantizado para trabajar en todos los casos.

Caracteres reservados
El contenido puede incluir marcado HTML, lo que significa
los caracteres están reservados y no se deben utilizar. Estos son:
Menor que: <
Mayor que: >
Ampersand: &
Cita: «
Apostrofia: ‘
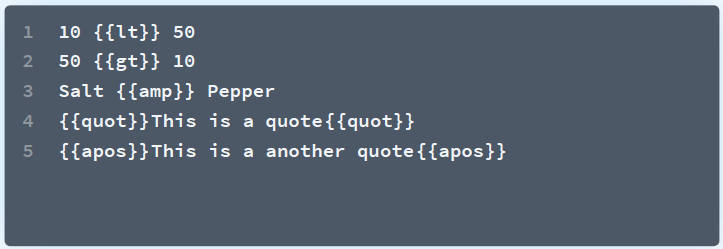
En cambio, para mostrar estos caracteres reservados,
puede utilizar los caracteres de «escape» personalizados que se muestran a continuación:
Menor que: {{lt}}
Mayor que: {{gt}}
Ampersand: {{amp}}
Cita: {{quot}}
Apóstrofe: {{apos}}
Ejemplo:

Se mostrará como …
10 < 50
50 > 10
Sal & pimienta
«Esta es una cita»
‘Esta es otra cita’
Agregar iconos
Agregar iconos
Los iconos se pueden agregar a una fila usando la etiqueta <icon>,
con el nombre del icono que desea que se muestre
ingresado entre las etiquetas de apertura y cierre, así:
<icon> nombre </icon>
Puede utilizar cualquiera de los 360 iconos elegantes incluidos
de serie en el Divi Builder.Una lista completa de iconos disponibles
se pueden encontrar en el sitio web de Divi-Modules aquí.
Si no se proporciona un nombre, el icono predeterminado, como se especifica
debajo de la palanca de Iconos de tabla, se utilizará.
Iconos de estilo
Además de usar las opciones de estilo debajo de los iconos de tabla
alternar, los iconos individuales se pueden modificar usando el
atributo «style» y CSS en línea.
Los ejemplos de al lado le muestran solo algunas de las formas
que los iconos se pueden modificar individualmente.
Adding Icons:
Styling Icons:
Agregar imágenes
Agregar imágenes
Para agregar imágenes a una tabla, primero es necesario agregar imágenes a
el campo Imágenes, ubicado debajo de la alternancia de Imágenes de tabla.
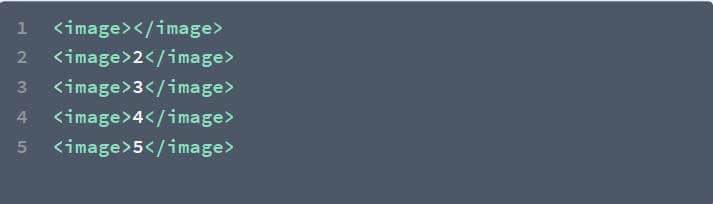
Luego, las imágenes se pueden agregar a una fila usando la etiqueta <image>,
con el número de la imagen que desea que se muestre
ingresado entre las etiquetas de apertura y cierre, así:
<image> número </image>
El número de imagen, se refiere al orden en que la imagen
aparece en el campo Imágenes. Si no se proporciona ningún número,
Se utilizará la primera imagen del campo de Imágenes.


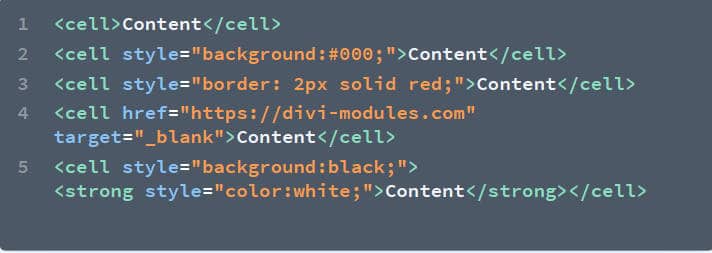
Estilo de celdas
Además de utilizar las opciones de estilo en las distintas
celdas de tabla alterna, las celdas individuales se pueden modificar usando el
<cell> etiqueta, junto con el atributo de estilo y CSS en línea.
Las celdas se pueden convertir en enlaces en los que se puede hacer clic utilizando HTML estándar
y atributos href y target.
Los ejemplos de al lado le muestran solo algunas de las formas
que las celdas de la tabla se pueden modificar.

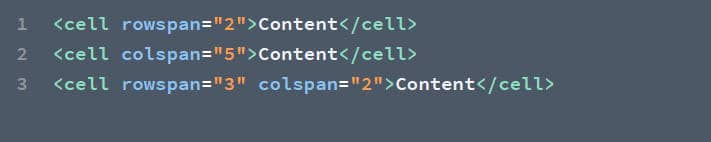
Rowspan & Colspan
Las celdas de la tabla se pueden hacer para abarcar varias columnas y / o
filas usando los atributos colspan y rowspan.