Documentación Divi Testimonial Extended
instrucciones sencillas para empezar
Agregar un testimonio desde el parte trasero
Antes de utilizar el módulo Divi Testimonial Extended para mostrar testimonios en su página, primero debe agregar algunos testimonios. Se puede hacer desde el parte trasero.
El método de parte trasero es más parecido al enfoque nativo de WordPress para crear una página o publicación usando el editor de WordPress.
- Un título para el testimonio
- Contenido testimonial
- Metainformación testimonial que incluye:
- Nombre del autor
- Correo electrónico del autor
- Designacion
- Empresa
- URL
- Clasificación
- Categoría: no es obligatorio y se puede dejar si no hay categorías requeridas.
- Imagen del autor
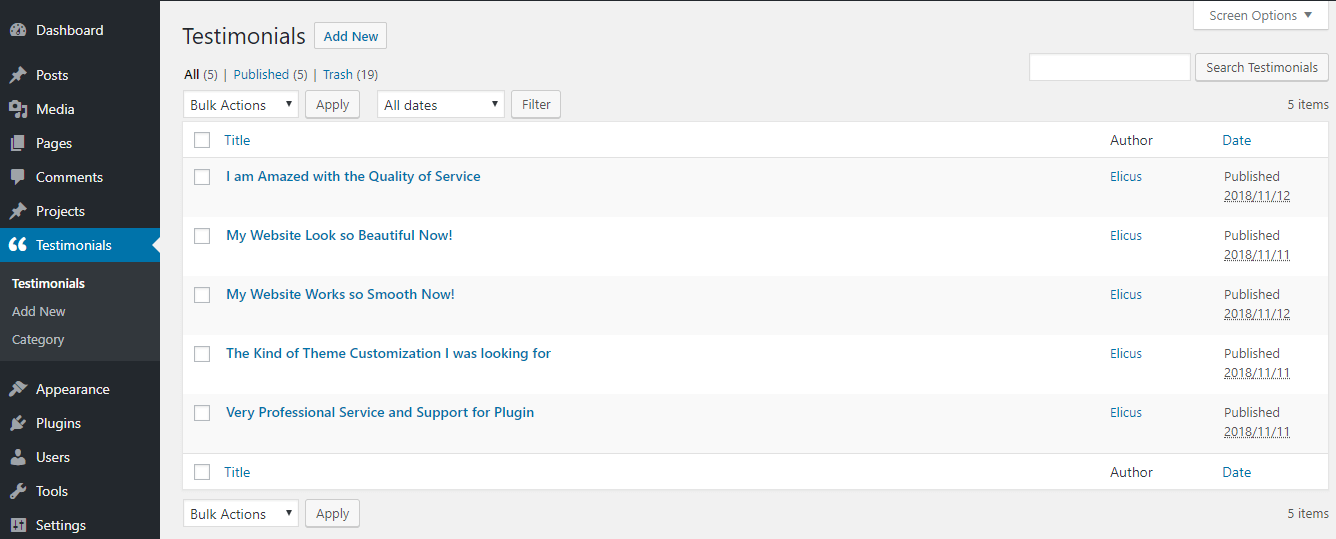
Una vez que se agregan los testimonios, se pueden ver / editar / eliminar como una publicación estándar de WordPress. Así es como aparece la lista de testimonios.
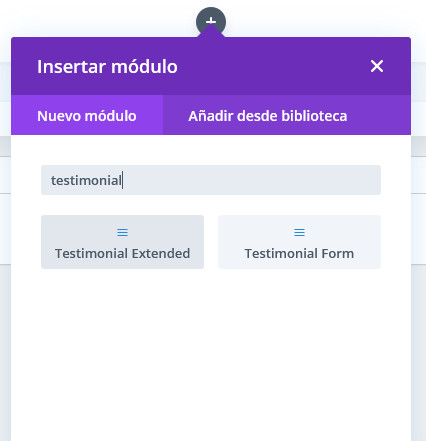
Desde la versión 2.1.0 de Divi Testimonial Extended, se ha agregado un nuevo módulo al constructor Divi. El módulo se denomina «Formulario de testimonios» y se puede utilizar para crear un formulario que permita a los usuarios enviar testimonios desde el frente
Estos son los pasos sobre cómo agregar el formulario de envío de testimonios desde el frente utilizando Divi Testimonial Extended.
- Agregue el módulo «Formulario de testimonio» a una página.
- Guárdelo si desea incluir solo los campos obligatorios que incluyen nombre, correo electrónico y contenido del testimonio.
- Para seleccionar más campos y especificar la etiqueta para ellos junto con hacerlos obligatorios / no obligatorios, vaya a los «Campos obligatorios» y «Campos no obligatorios».
- Ingrese un mensaje de éxito personalizado desde la pestaña de contenido.
Hay campos obligatorios y no se pueden eliminar: nombre, correo electrónico y contenido.
Estos son campos opcionales disponibles: título, empresa, URL de la empresa, designación, categoría, calificación (1-5)
¿Cómo cambiar la etiqueta de los campos de los formularios testimoniales?
Cada campo de formulario tiene la opción de cambiar la etiqueta predeterminada para el nombre, la dirección de correo electrónico, etc. Esto podría ser útil si los usuarios desean especificar sus propias etiquetas para los campos de entrada. Navegue a los campos respectivos disponibles en la pestaña Contenido del módulo «Formulario de testimonio».
Los campos del formulario se agrupan en «Campos obligatorios» y «Campos no obligatorios» y están disponibles en la pestaña Contenido del módulo «Formulario de testimonio». Navegue a los campos e ingrese su etiqueta personalizada.
¿Cómo habilitar la función para notificar al autor del testimonio una vez que envía el testimonio?
Hay una opción disponible en Contenido >> Elementos obligatorios >> Correo electrónico. Habilítelo para que los autores de testimonios reciban un correo electrónico una vez que envíen un testimonio.
¿Cómo habilitar Captcha?
Captcha se puede habilitar desde la pestaña Contenido >> Protección contra correo no deseado >> Usar Captcha básico.
¿Cómo aprobar los testimonios enviados?
Una vez que se envía un testimonio, pasa a Borrador. Para que esté disponible, el administrador del sitio debe aprobarlo (publicarlo) desde el Panel de control.
Atajos CSS
Para tener todos los campos del formulario con la misma longitud:
Divi>Opciones del tema>pestaña general>css personalizado (final de la pagina)
.el-divi-testimonial-extended-form .el-module-form-field-container { width: 100%; }
Para reducir el tamaño de las comillas para los móviles:
Divi>Opciones del tema>pestaña general>css personalizado (final de la pagina)
(Primera parte cambia el tamaño de la fuente, Secunda parte elimina el padding ocupado por los comillas)
.el-testimonial-desc p.el-quote-icon:before {
font-size: 50px;
opacity: .4;
}
.el-testimonial-desc p.el-quote-icon {
padding-left: 0px;
}
Visualización de Testimonios
Los testimonios se pueden mostrar en una página utilizando un módulo Divi especial creado por el complemento en la biblioteca de módulos Divi. Consulte el Control deslizante de testimonios y agréguelo donde desee mostrar los testimonios.
El módulo, una vez agregado a la página, se puede usar para crear un control deslizante / vista de testimonios según los diseños disponibles. En la versión inicial de Divi Testimonial Extended, hay 3 diseños disponibles para elegir y cada diseño tiene algunas características comunes y distintas que se enumeran a continuación junto con su propósito y proceso de configuración.
Ejemplo: Layout 1, Efecto: Deslizar
Ejemplo: Layout 2, Efecto: Cubico
Ejemplo: Layout 3, Efecto: Coverflow
Ejemplo: Layout 4, Efecto: Flip
Ejemplo: Layout 5, Efecto: Deslizar
Ejemplo: Layout 6, Efecto: Deslizar
Mas ejemplos en Ingles: https://diviextended.com/divi-testimonial-extended-plugin-overview-and-review/