Divi-Modules – Typewriter
Divi-Modules – Typewriter agrega un módulo de mecanografía animado con muchas funciones al Divi. Escriba encabezados, párrafos, citas en bloque, botones y más con todos los estilos Divi, efectos y configuraciones de filtro con las que está familiarizado.
Las configuraciones de la máquina de escribir están organizadas en tres pestañas:
-Contenido
-Diseño
-Avanzado
Las siguientes páginas explican las configuraciones que se encuentran en estas pestañas que hacen que este módulo sea único.

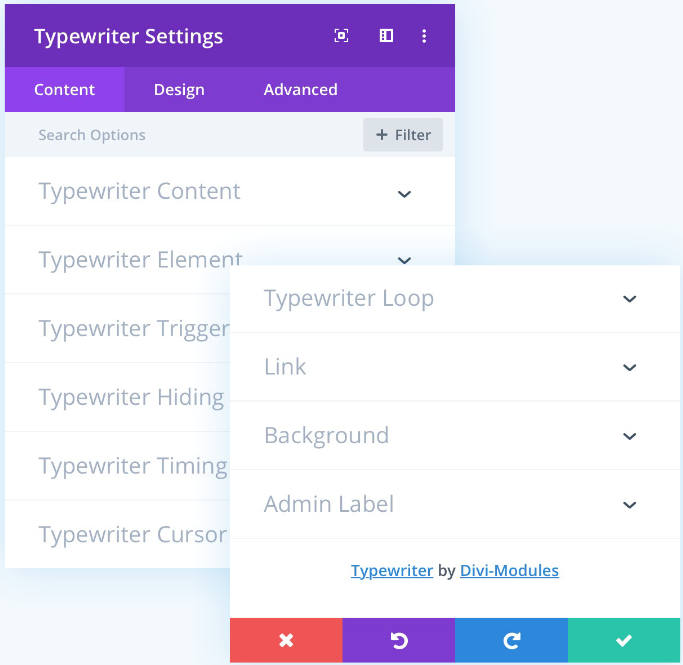
Pestaña Contenido
La pestaña Contenido incluye las siguientes secciones:
Contenido de máquina de escribir
Elemento de máquina de escribir
Disparador de máquina de escribir
Ocultación de máquina de escribir
Tiempo de maquina de escribir
Cursor de máquina de escribir
Bucle de máquina de escribir
Enlace
Fondo
Etiqueta de administrador
Los que se muestran en azul contienen configuraciones que son exclusivas de este módulo. Los que están en gris contienen configuraciones que son comunes a la mayoría de los módulos Divi y no se tratan aquí.
Para obtener información sobre las configuraciones comunes de los módulos Divi, consulte la documentación en línea de Elegant Themes.
máquina de escribir – contenido
Contenido
Aquí puede ingresar el texto que escribirá la máquina de escribir y las acciones para controlar las funciones de la máquina de escribir, mientras escribe. El contenido puede incluir marcado HTML. Las acciones incluyen:
{typespeed:#}}
{{deletespeed:#}}
{{erase}}
{{delete:#}}
{{pause:#}}
{{break:#}}
Vea Acciones de máquina de escribir para mas detalles
Saltos de línea
Aquí puede elegir cómo maneja la máquina de escribir los saltos de línea en su contenido. Hay tres opciones:
1. Respete los saltos de línea y comience una nueva línea
2. Ignore los saltos de línea y continúe escribiendo
3. Eliminar el texto anterior antes de escribir la línea
máquina de escribir – elementos
Aquí puede elegir el tipo de elemento en el que escribirá la máquina de escribir. Hay tres opciones:
1. Texto
2. Encabezado
3. Existente
Cuando se selecciona Texto o Encabezado, la máquina de escribir crea un nuevo elemento de página que se puede diseñar como cualquier otro elemento de página Divi usando las opciones de estilo del módulo.
Cuando se selecciona Existente, la máquina de escribir escribirá en un elemento de página existente que usted especifique, como como un botón. En este modo, no se crean nuevos elementos de página, por lo que las propias opciones de estilo del módulo no tienen ningún efecto.
vea la siguiente fila para mas detalles
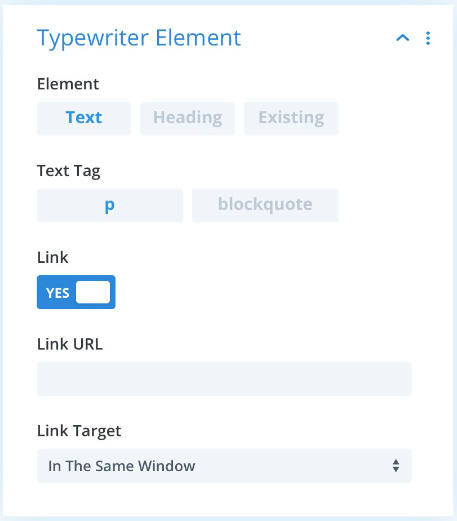
Elementos de la máquina de escribir > texto
Etiqueta de texto
Aquí puede elegir el tipo de elemento de texto que se creará. Hay dos opciones:
1. p
2. blockquote
Cuando se selecciona p, la máquina de escribir creará un elemento html <p>(párrafo). Cuando se selecciona Blockquote, la máquina de escribir creará un elemento html <blockquote>.
Enlace
Aquí puede optar por hacer que el elemento se comporte como un enlace.
URL del enlace
Aquí puede ingresar una URL para el enlace.
Destino del enlace
Aquí puede elegir si su enlace se abre o no en una nueva ventana.
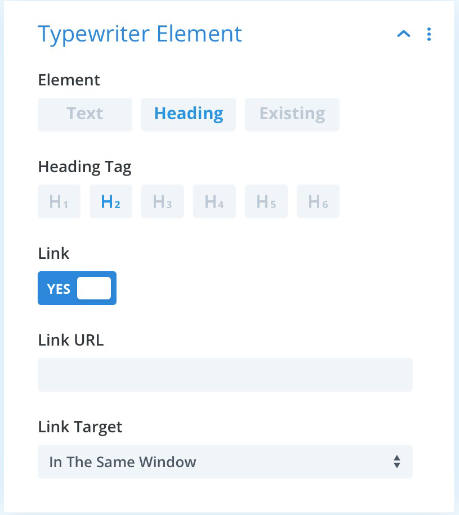
Elementos de la máquina de escribir > Encabezado
Etiqueta de encabezado
Cuando se selecciona Encabezado, la máquina de escribir creará un elemento html <h #>. Aquí puede elegir el nivel de encabezado del elemento que se creará. Hay seis opciones:
- H1
- H2
- H3
- H4
- H5
- H6
Enlace
Aquí puede optar por hacer que el elemento se comporte como un enlace.
URL del enlace
Aquí puede ingresar una URL para el enlace.
Destino del enlace
Aquí puede elegir si su enlace se abre o no en una nueva ventana.
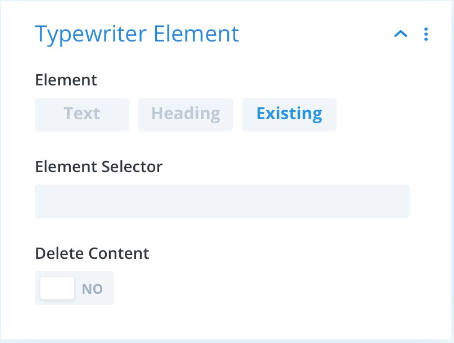
Elementos de la máquina de escribir > Existente
Cuando se selecciona Existente, la máquina de escribir escribirá en un elemento de página existente que especifique, como un botón, menú o incluso un campo de formulario.
En este modo, no se crean nuevos elementos de página, por lo que el módulo de las propias opciones de estilo no tienen efecto.
>Consulte Caracteres Reservados para obtener más detalles.
Selector de Elementos
Aquí puede ingresar el selector CSS único del elemento existente que desea apuntar. (por ejemplo, #miElemento h1)
Si no está familiarizado con los selectores de CSS y cómo encontrarlos, comience por leer esta guía: https://www.w3schools.com/cssref/css_selectors.asp
Eliminar Contenido
Aquí puede elegir cómo maneja la máquina de escribir contenido preexistente que se encuentra en el elemento de destino. Elija Sí para eliminar cualquier contenido preexistente antes de comenzar a escribir. Elija No para incluir cualquier contenido preexistente en el contenido escrito.
máquina de escribir – disparador
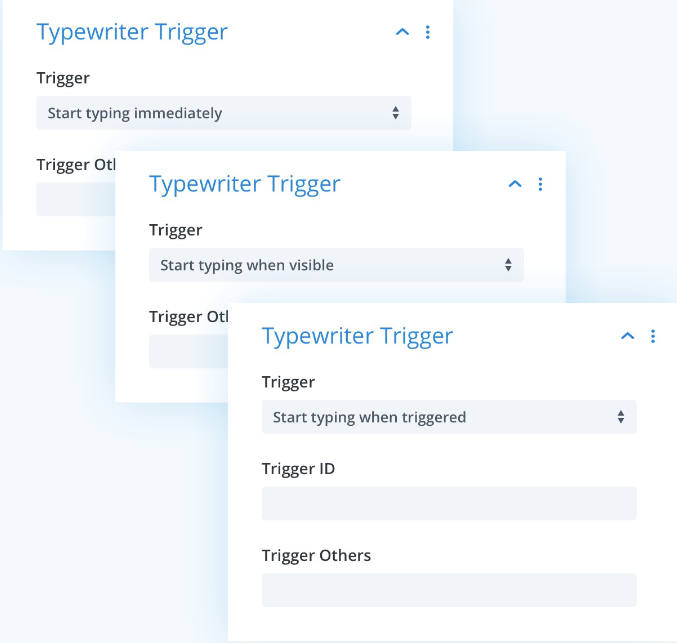
Disparador de la máquina de escribir
Aquí puede elegir qué dispara la máquina de escribir para comenzar a escribir. Hay tres opciones:
1. Comience a escribir inmediatamente
Cuando se selecciona esta opción, la máquina de escribir comenzará a escribir tan pronto como se cargue la página web.
2. Comenzar a escribir cuando esté visible
Cuando se selecciona esta opción, la máquina de escribir comenzará a escribir solo una vez que el elemento de la página esté visible en el navegador.
3. Comenzar a escribir cuando se activa
Cuando se selecciona esta opción, la máquina de escribir comenzará a escribir solo después de que otra instancia de máquina de escribir la active.
Disparador ID
Aquí puede ingresar un ID de disparador único para las máquinas de escribir para que pueda ser activado por otra instancia de máquina de escribir.
Disparador otros
Aquí puedes insertar una lista separada por comas de ID de disparadores para instancias de otras máquinas de escribir que desee activar.
> Consulte Elementos Existentes para obtener más detalles
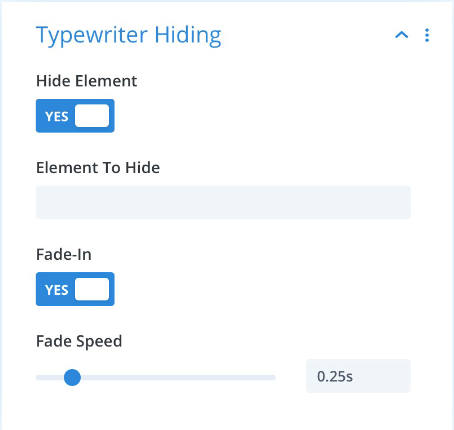
máquina de escribir – ocultacion
Ocultar elemento
Aquí puede elegir ocultar el elemento Máquina de escribir hasta que comience a escribir. Esto es especialmente útil si está utilizando la opción Inicio diferido o Comenzar a escribir cuando se activa y desea ocultar el elemento hasta que comience a escribir.
Elemento para ocultar
Esta configuración solo está disponible cuando se escribe en un elemento de página existente. Si se deja en blanco, el elemento oculto será el mismo que el que se está escribiendo, como se especifica en el campo Selector de elementos.
En algunas circunstancias, es posible que desee ocultar un elemento diferente. Por ejemplo, puede estar escribiendo #miElemento h1 pero desea ocultar el objeto #miElemento completo. Aquí puede ingresar el selector CSS único del elemento que desea ocultar.
Desvanecimiento
Aquí puede elegir usar un efecto de desvanecimiento cuando se muestra el elemento.
Velocidad de desvanecimiento
Aquí puede establecer la velocidad del efecto de desvanecimiento.
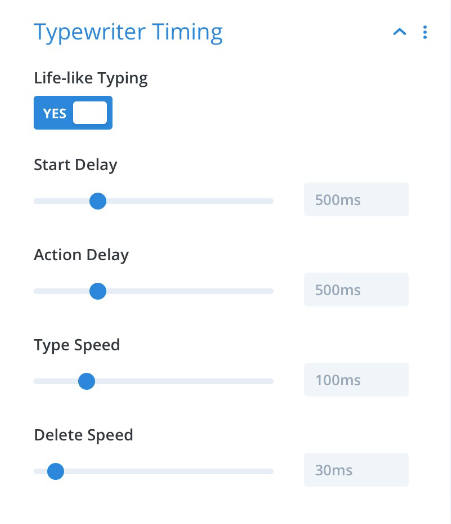
Máquina de escribir – Sincronización
Aquí puede establecer velocidades predeterminadas para las funciones de la máquina de escribir.
Las configuraciones de Velocidad de escritura y Velocidad de eliminación también se pueden cambiar mientras se escribe mediante Acciones de máquina de escribir.
> Para obtener más detalles, consulte Acciones de máquina de escribir
Escritura similar a la vida real
Aquí puede elegir hacer que la velocidad de escritura sea irregular.
Retraso de inicio
Aquí puede establecer la cantidad de tiempo antes de que comience a escribir.
Retraso de acción
Aquí puede establecer la cantidad de tiempo entre las acciones de la máquina de escribir.
Velocidad de tipo
Aquí puede establecer la velocidad de escritura.
Velocidad de eliminación
Aquí puede establecer la velocidad de eliminación.
Máquina de escribir – Cursor
Cursor
Aquí puede elegir si desea mostrar un cursor parpadeante al final del texto escrito. Hay tres opciones:
1. Ninguno
2. Texto
3. Icono
Ninguno
No se mostrará el cursor.
Texto
Aquí puede ingresar el texto que se utilizará para el cursor. Si se deja en blanco, se utilizará el carácter «|».
Icono
Aquí puede seleccionar un icono que se usará para el cursor.
Color
Aquí puede establecer el color del cursor.
Velocidad
Aquí puede establecer la velocidad de parpadeo del cursor.
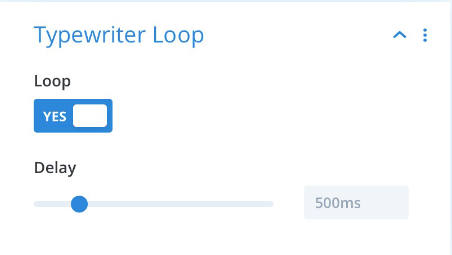
Máquina de escribir – Bucle
Contenido en Bucle
Aquí la máquina de escribir se puede configurar para que se repita continuamente. Si se establece en Sí, cuando la escritura haya terminado, la máquina de escribir primero eliminará todo el contenido y luego reiniciará la escritura desde el principio.
Retraso de bucle
Aquí puede establecer la cantidad de tiempo entre bucles.
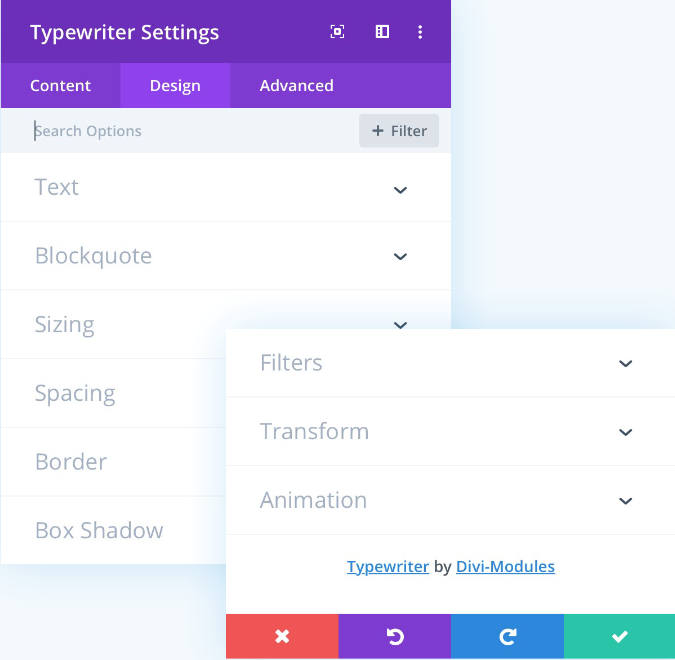
Pestaña Diseño
La pestaña Diseño incluye las siguientes secciones:
Texto
Citar
Dimensionamiento
Espaciado
Frontera
Sombra de la caja
Filtros
Transformar
Animación
Los que se muestran en azul contienen configuraciones que son exclusivas de este módulo. Los que están en gris contienen configuraciones que son comunes a la mayoría de los módulos Divi y no se tratan aquí.
Para obtener información sobre las configuraciones comunes de los módulos Divi, consulte la documentación en línea de Elegant Themes.
Texto
Aquí puede controlar la apariencia del texto escrito. Estas configuraciones son comunes a la mayoría de los módulos Divi y no se tratan más aquí.
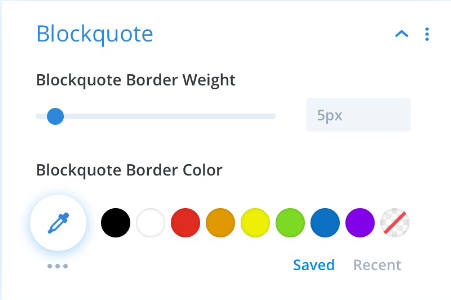
Blockquote
Cuando se selecciona Blockquote como el elemento de máquina de escribir, estas configuraciones adicionales le permiten controlar la apariencia del borde del blockquote.
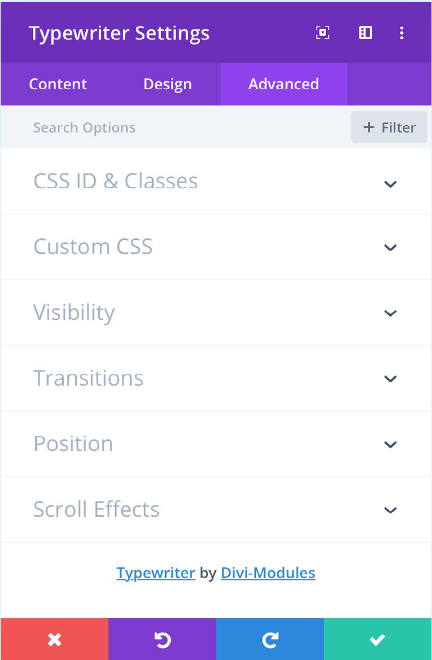
Pestaña avanzada
La pestaña Avanzado incluye las siguientes secciones:
ID y clases de CSS
CSS personalizado
Visibilidad
Transición
Posición
Efectos de desplazamiento
Los que se muestran en azul contienen configuraciones que son exclusivas de este módulo. Los que están en gris contienen configuraciones que son comunes a la mayoría de los módulos Divi y no se tratan aquí.
Para obtener información sobre las configuraciones comunes de los módulos Divi, consulte la documentación en línea de Elegant Themes.
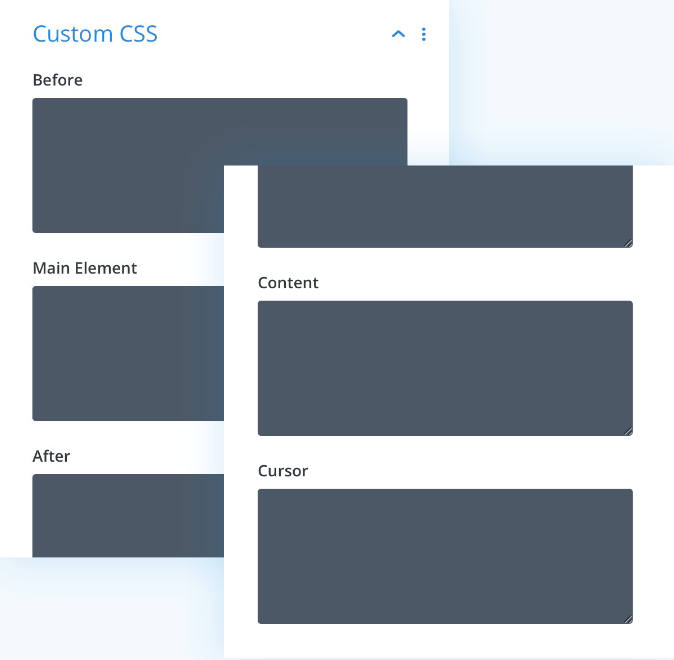
CSS personalizado
Aquí puede agregar CSS personalizado.
Contenido
Aquí puede agregar CSS personalizado para el contenido de la máquina de escribir.
Cursor
Aquí puede agregar CSS personalizado para el cursor de la máquina de escribir.
Ejemplos
Tenga en cuenta que el propósito de estos ejemplos es proporcionar cierta claridad sobre algunos de los aspectos potencialmente más confusos de este módulo. Tales como, acciones de máquina de escribir, escribir en elementos existentes y activación de máquina de escribir.
Sin embargo, como estas funciones se basan en gran medida en el tiempo, la mejor manera de entenderlas no es leer sobre ellas, sino experimentar con ellas usted mismo.
Máquina de escribir – Acciones
El comportamiento general de la máquina de escribir se establece mediante la opción Saltos de línea y otras configuraciones en la sección Tiempo de la máquina de escribir. Sin embargo, si desea ajustar el comportamiento de la máquina de escribir mientras escribe, puede usar Acciones de la máquina de escribir.
Las acciones se pueden agregar a su contenido entre dos llaves. Cada acción tiene una forma larga y una forma corta. Ejemplo: {{typespeed: 100}} es lo mismo que {{ts: 100}}.
Para configurar varias acciones a la vez, puede separarlas con comas. Por ejemplo, {{p:500, ds:100, d:4}} pausaría la máquina de escribir durante medio segundo, cambiaría la velocidad de eliminación y luego eliminaría 4 caracteres.
Consulte la página siguiente para un ejemplo.
Establece la velocidad de escritura en # milisegundos.
Ejemplo: {{typespeed:50}}
Forma corta: {{ts:50}}
{{deletespeed: #}}
Establece la velocidad de borrado en # milisegundos.
Ejemplo: {{deletespeed:100}}
Forma corta: {{ds:100}}
{{delete}}
Elimina todo el texto escrito anteriormente, letra por letra.
Ejemplo: {{delete}}
Forma corta: {{ d}}
{{delete: #}}
Elimina # número de caracteres del texto escrito anteriormente, letra por letra.
Ejemplo: {{delete:10}}
Forma corta: {{d:10}}
{{erase}}
Elimina inmediatamente todo el texto escrito anteriormente.
Ejemplo: {{erase}}
Forma corta: {{e}}
{{pause}}
Pausa la máquina de escribir en el tiempo establecido en Acción de retardo en la sección Tiempo de la máquina de escribir.
Ejemplo: {{pause}}
Forma corta: {{p}}
{{pause:#}}
Pausa la máquina de escribir en # milisegundos.
Ejemplo: {{pause:1000}}
Forma corta: {{p:1000}}
{{break}}
Escribe un salto de línea.
Ejemplo: {{break}}
Forma corta: {{b}}
{{break:#}}
Tipos # número de saltos de línea.
Ejemplo: {{break:3}}
Forma Corta: {{b:3}}
Máquina de escribir – Acciones
Para el ejemplo opuesto, la máquina de escribir haría:
Type: Hello
Pausa: 100 milisegundos
Type: I’m the Divi-Modules – Typewriter.
Type: 1 x Line Break.
Type: I can take your text
Pausa: 100 milliseconds
Type: and type it!
Type: 2 x Line Breaks
Pausa: 200 milliseconds
Set: Typing Speed to 20 milisegundos
Type: I can type FAST…
Set: Typing Speed to 300 milisegundos
Type: or very SLOWLY.
Type: 1 x Line Break
Set: Typing Speed to 70 milisegundos
Type: And I can PAUSE…
Pausa: 1000 milliseconds
Type: and DELETE
Pausa: 250 milisegundos
Borrar: 10 characters
Pausa: 250 milisegundos
Type: and CONTINUE.
En el ejemplo anterior, estamos usando la acción {{break}} para ingresar saltos de línea. También podríamos haber ingresado saltos de línea manualmente directamente en el contenido y configurar la opción Saltos de línea a continuación para Respetar los saltos de línea y comenzar una nueva línea.
Observe también el uso de HTML (<strong>, <em>, <span>, etc. ..) para diseñar el contenido.
Caracteres Reservados
El contenido puede incluir marcado HTML, lo que significa que ciertos caracteres están reservados y no deben usarse. Estos son:
Menor que: <
Mayor que: >
Ampersand: &
Quote: “
Apostrophy: ‘
En su lugar, para mostrar estos caracteres reservados, puede usar los caracteres de’ escape ‘personalizados que se muestran a continuación:
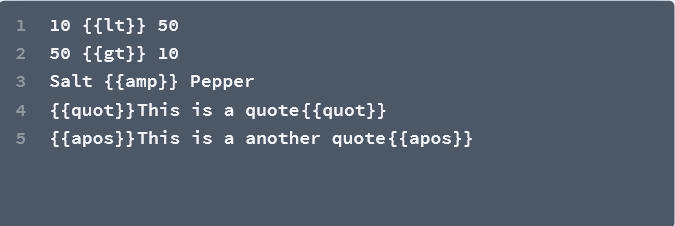
Menor que: {{lt }}
Mayor que: {{gt}}
Ampersand: {{amp}}
Quote: {{quot}}
Apóstrofo: {{apos}
Elementos existentes
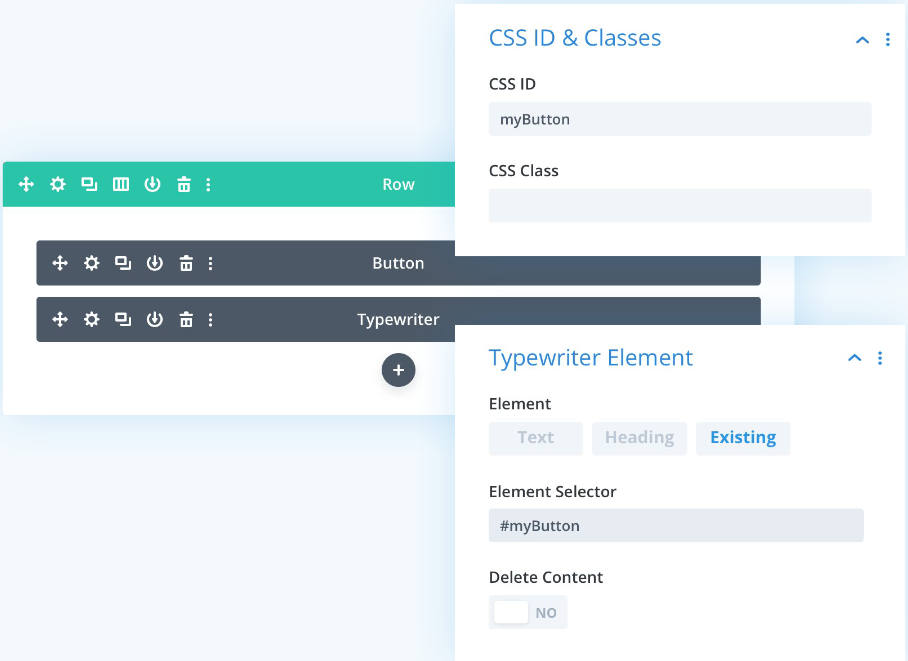
Para escribir en un elemento de página existente, como un botón, haga lo siguiente:
1. Agregue un módulo de botones al Divi Builder.
2. Asigne al botón una ID CSS única. (por ejemplo, myButton)
3. Agregue un módulo de máquina de escribir al Divi. El módulo de máquina de escribir debe aparecer después del módulo de botones para que esto funcione.
4. Establezca el Elemento de máquina de escribir en Existente e ingrese el ID CSS único del botón en el campo Selector de elementos. (p. ej., #miButton)
En el ejemplo que se muestra al lado, la configuración de Eliminar contenido de la máquina de escribir está establecida en No. Por lo tanto, el texto del botón se escribirá antes que cualquier texto en el campo Contenido propio de la máquina de escribir
Máquina de escribir – Disparador
Cualquier instancia de la máquina de escribir puede disparar otra instancia de la máquina de escribir para que comience a escribir cuando finalice.
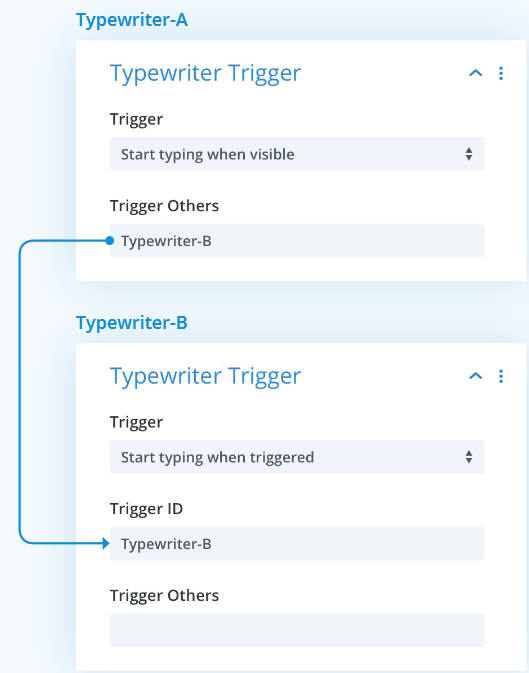
En la máquina de escribir que desea SER activada:
1. En Disparar, seleccione Empezar a escribir cuando se active
2. En Trigger ID, ingrese un identificador único para la máquina de escribir. (por ejemplo, Typewriter-B)
En la máquina de escribir que desea HACER la activación:
3. En disparar, seleccione Comenzar a escribir inmediatamente o Comenzar a escribir cuando esté visible.
4. En Activar otros, ingrese el ID de activación de la máquina de escribir que desea activar. (por ejemplo, Typewriter-B)
En el ejemplo opuesto, Typewriter-A comenzará a escribir cuando se vuelva visible en la página. Typewriter-B comenzará a escribir cuando termine Typewriter-A.>
Máquina de escribir – Disparador
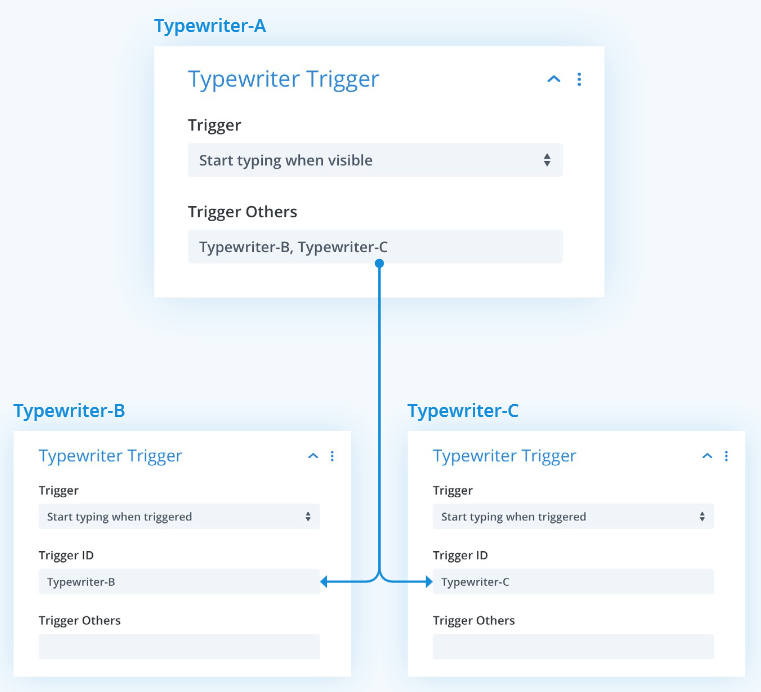
Para activar más de una instancia de máquina de escribir a la vez:
En Activar otros, ingrese una lista separada por comas de ID de activación para las máquinas de escribir que desea activar. (por ejemplo, Typewriter-B, Typewriter-C, etc …)
En el ejemplo opuesto, Typewriter-A comenzará a escribir cuando sea visible en la página. Typewriter-B y Typewriter-C comenzarán a escribir cuando termine Typewriter-A
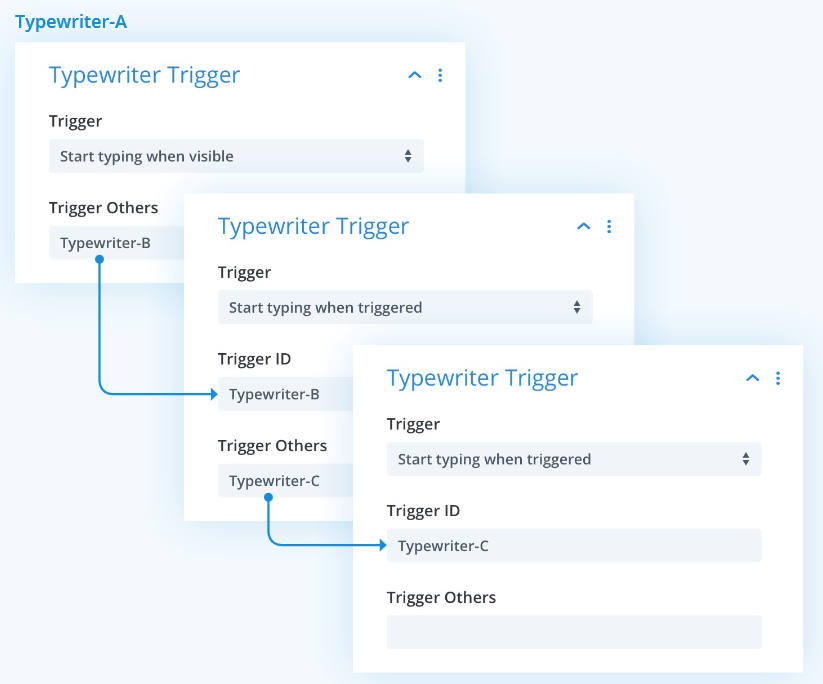
Máquina de escribir – Disparar en Serie
Las máquinas de escribir se pueden configurar para que se activen en serie (es decir, una tras otra). En el ejemplo opuesto, Typewriter-A comenzará a escribir cuando sea visible en la página. Typewriter-B comenzará a escribir cuando termine Typewriter-A. Typewriter-C comenzará a escribir cuando termine Typewriter-B.
“Divi”, and “Elegant Themes” son Marca registrada de Elegant Themes, Inc.
“Typewriter“ es un producto de www.divi-modules.com